在实现基本符号动态绘制时报错,在vue 的index.html中的引入这两个文件还是报错:
<script type="text/javascript" src="./build/Cesium/SuperMap-7.1-11828.js"></script>
<script type="text/javascript" src="./build/Cesium/ThirdParty/Workers/PlotAlgo/PlotAlgoInclude.js"></script>
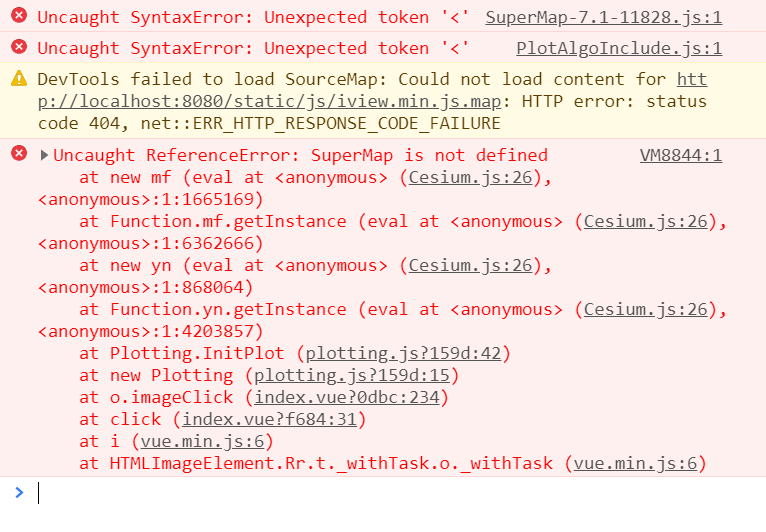
报错如下:

前两个错是引入文件就报这个错,最后这个错是一直在报;
代码如下:
// 绘制面板
imageClick(val) {
var viewer=window.viewer;
var host = 'http://support.supermap.com.cn:8090';
var serverUrl = host + '/iserver/services/plot-jingyong/rest/plot';
this.InitPlot(viewer, serverUrl);
},
InitPlot(viewer, serverUrl) {
console.log(11);
var scene=viewer.scene;
var cesium = Cesium;
var plottingLayer;
var plotEditControl;
var plotDrawControl;
var plotPanel;
var plotting;
plottingLayer = new cesium.PlottingLayer(scene, "plottingLayer");
scene.plotLayers.add(plottingLayer);
plotEditControl = new cesium.PlotEditControl(scene, plottingLayer);//编辑控件
plotDrawControl = new cesium.PlotDrawControl(scene, plottingLayer);//绘制控件
plotDrawControl.drawControlEndEvent.addEventListener(function () {//标绘结束,激活编辑控件
plotEditControl.activate();
});
plotting = cesium.Plotting.getInstance(serverUrl,scene);
//标绘面板
initPlotPanel("plotPanel", serverUrl, plotDrawControl, plotEditControl, plotting);
stylePanel = new StylePanel('stylePanel', plotEditControl, plotting);
},

 热门文章
热门文章


 热门文章
热门文章

