将开源的文件引入到项目中,PlottingUI.js 文件中引入的js全部报错,这是什么情况??
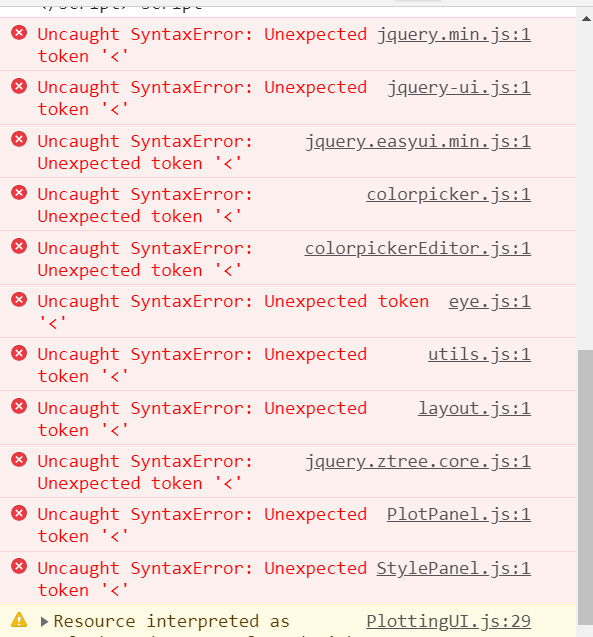
这个是报的错:

这是开源中下载下来 PlottingUI.js 文件里的代码,里面没有做任何更改:
//var isWinRT = (typeof Windows === "undefined") ? false : true;
{
inputLink("colorpicker/css/colorpicker.css");
inputLink("colorpicker/css/layout.css");
inputLink("jquery-easyui-1.4.4/css/easyui.css");
inputLink("zTree/css/zTreeStyle.css");
inputScript("jquery-easyui-1.4.4/jquery.min.js");
inputScript("jquery-easyui-1.4.4/jquery-ui.js");
inputScript("jquery-easyui-1.4.4/jquery.easyui.min.js");
inputScript("colorpicker/js/colorpicker.js");
inputScript("colorpicker/js/colorpickerEditor.js");
inputScript("colorpicker/js/eye.js");
inputScript("colorpicker/js/utils.js");
inputScript("colorpicker/js/layout.js");
inputScript("zTree/jquery.ztree.core.js");
inputScript("./PlotPanel.js");
inputScript("./StylePanel.js");
// inputScript("TreePanel.js");
}
function inputLink(inc){
//if (!isWinRT) {
var link = '<' + 'link rel="stylesheet" type="text/css" media="screen,projection" href="js/plotPanelControl/' + inc + '"' + '><' + '/>';
document.writeln(link);
//} else {
// var link = document.createElement("link");
// link.href = "../PlottingPanel/zTree/" + inc;
// document.getElementsByTagName("HEAD")[0].appendChild(link);
//}
}
function inputScript(inc){
//if (!isWinRT) {
var script ='<'+'script type="text/javascript" src="js/plotPanelControl/'+inc+'"'+'><'+'/script>';
console.log(script,'script');
document.writeln(script);
//} else {
// var script = document.createElement("script");
// script.src = "../PlottingPanel/zTree/" + inc;
// document.getElementsByTagName("HEAD")[0].appendChild(script);
//}
}
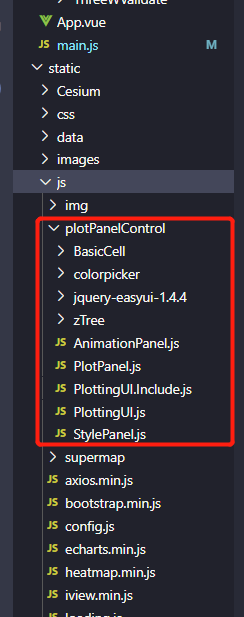
这是文件存放路径:

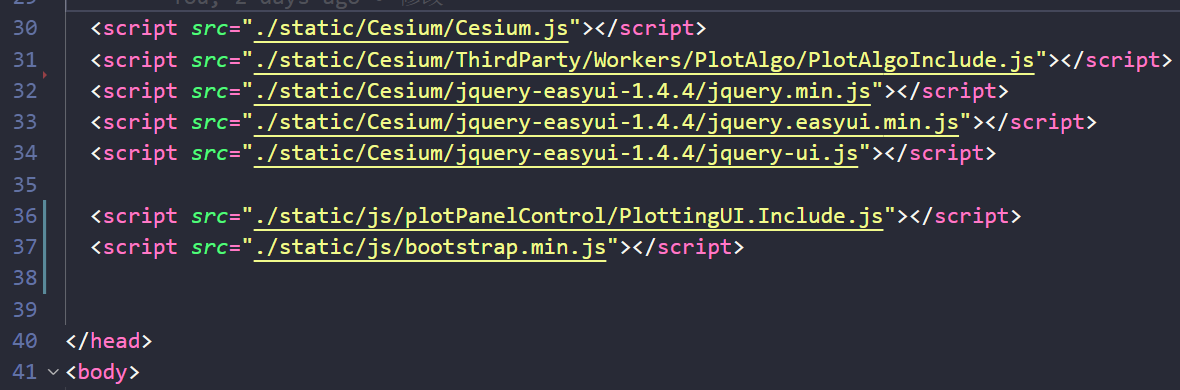
这是在html 页面引入的路径:


 热门文章
热门文章


 热门文章
热门文章

