这个是我封装的js文件;调用的是其中的一个方法;
第一步:控制面板的图形监听
// 绘制面板
imageClick(val) {
var viewer=window.viewer;
const plotting = new Plotting(viewer);
if (plotting) {
plotting.DrawCellClick(val);
}
},
第二步:封装的js文件
class Plotting {
constructor(viewer) {
this.viewer = viewer;
this.host = 'http://support.supermap.com.cn:8090';
this.cesium = Cesium;
this.scene = viewer.scene;
this.scene.globe.depthTestAgainstTerrain = false;
this.serverUrl = this.host + '/iserver/services/plot-jingyong/rest/plot';
this.plotting;
this.plottingLayer;
this.plotEditControl;
this.plotDrawControl;
this.plotPanel;
this.stylePanel;
this.InitPlot();
}
InitPlot() {
var self = this;
if (!this.viewer) {
return;
}
self.plottingLayer = new self.cesium.PlottingLayer(
self.scene,
'plottingLayer',
);
self.scene.plotLayers.add(self.plottingLayer);
self.plotEditControl = new self.cesium.PlotEditControl(
self.scene,
self.plottingLayer,
); //编辑控件
self.plotDrawControl = new self.cesium.PlotDrawControl(
self.scene,
self.plottingLayer,
); //绘制控件
self.plotDrawControl.drawControlEndEvent.addEventListener(function () {
//标绘结束,激活编辑控件
self.plotEditControl.activate();
});
self.plotting = self.cesium.Plotting.getInstance(
self.serverUrl,
self.scene,
);
//标绘面板
// initPlotPanel("plotPanel", serverUrl, plotDrawControl, plotEditControl, plotting);
// 属性面板
// self.stylePanel = new StylePanel(
// 'stylePanel',
// self.plotEditControl,
// self.plotting,
// );
}
DrawCellClick(drawCellparam) {
console.log(drawCellparam,'drawcell');
var self = this;
if (self.plotDrawControl !== null) {
self.plotDrawControl.deactivate();
console.log(drawCellparam.libID,'id');
console.log(drawCellparam.symbolCode,'code');
console.log(self.plotDrawControl.libID,'plotID');
console.log(self.plotDrawControl.code,'plotcode');
self.plotDrawControl.libID = drawCellparam.libID;
self.plotDrawControl.code = drawCellparam.symbolCode;
//设置标号默认的模型路径
self.plotDrawControl.drawFinishEvent.addEventListener(function (geo) {
if (geo.symbolType === SuperMap.Plot.SymbolType.DOTSYMBOL) {
geo.modelPath = './SampleData/plot/Cesium_Air.gltf';
geo.picturePath = './SampleData/plot/blupin.png';
}
});
self.plotDrawControl.serverUrl = self.serverUrl;
self.plotDrawControl.activate();
if (undefined !== self.plotEditControl) {
self.plotEditControl.deactivate();
}
}
}
//删除指定标号
deleteSeleGeo() {
var self = this;
self.plottingLayer.removeGeoGraphicObject(
self.plottingLayer.selectedFeature,
);
}
//获取属性面板GridDom
getGridDomObdect() {
var self = this;
return self.stylePanel.getDomObject();
}
// // 想要通过该方法来暴露x
// showX () {
// return this.x
// }
}
export default Plotting;
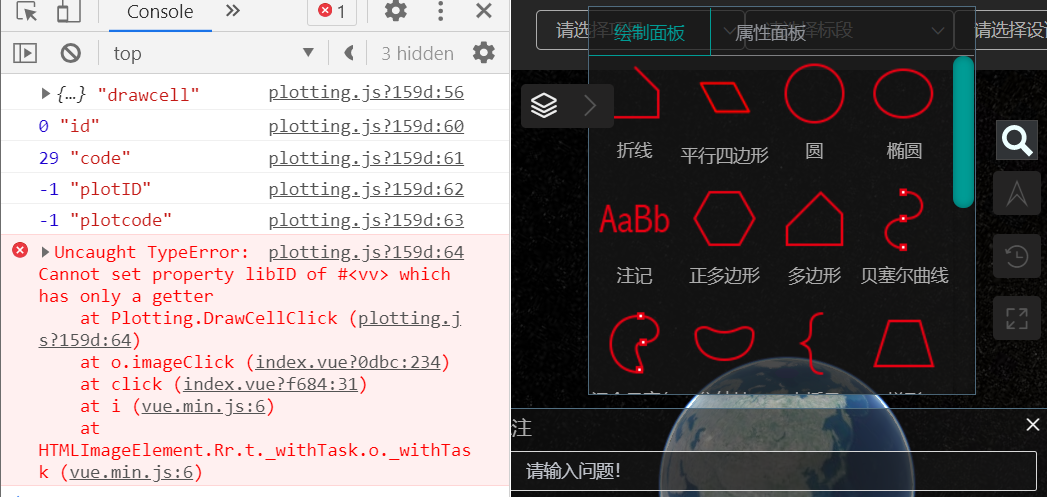
运行起来,当点击图形绘制时报这个错:


 热门文章
热门文章


 热门文章
热门文章

