使用产品:SuperMap iClient 3D for WebGL(10i)
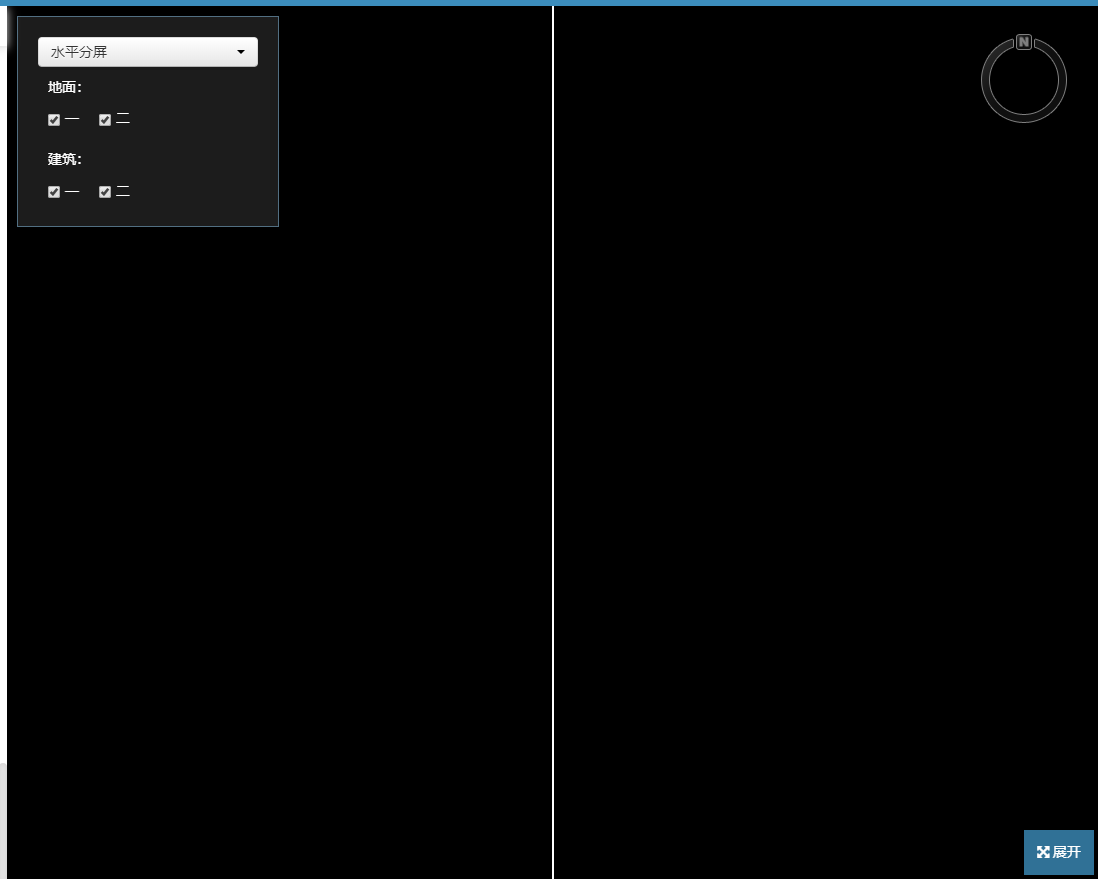
问题描述:当场景中存有矢量瓦片图层时,分屏功能异常,导致场景黑屏,如下图所示:

代码:可提供demo文件,即官方示例矢量-MVT和分屏-分屏显示的结合
<!DOCTYPE html>
<html lang="en">
<body>
<script type="text/javascript">
function onload(Cesium) {
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.imageryLayers.addImageryProvider(new Cesium.BingMapsImageryProvider({
url: 'https://dev.virtualearth.net',
mapStyle: Cesium.BingMapsStyle.AERIAL,
key: URL_CONFIG.BING_MAP_KEY
}));
var scene = viewer.scene;
var widget = viewer.cesiumWidget;
var groundPromise = scene.addS3MTilesLayerByScp(URL_CONFIG.SCP_CBD_GROUND1, {
name: 'ground'
});
var buildPromise = scene.addS3MTilesLayerByScp(URL_CONFIG.SCP_CBD_BUILD, {
name: 'build'
});
Cesium.when.all([groundPromise, buildPromise], function(layers) {
var build = scene.layers.find("build");
var ground = scene.layers.find("ground");
// 图层加载完成,设置相机位置
scene.camera.setView({
destination: new Cesium.Cartesian3.fromDegrees(116.4563, 39.8969, 553),
orientation: {
heading: 5.901089214916513,
pitch: -0.40668579780875524,
roll: 6.281842456812987
}
});
$('#viewportType').change(function() {
var value = $(this).val();
switch(value) {
case "NONE":
$("#split_up").css("display", "none");
$("#split_bottom").css("display", "none");
$("#split_left").css("display", "none");
$("#split_right").css("display", "none");
$("#split_vertical_trisection_left").css("display", "none");
$("#split_vertical_trisection_right").css("display", "none");
$('#pannel').hide();
break;
case "HORIZONTAL":
$("#split_up").css("display", "block");
$("#split_bottom").css("display", "block");
$("#split_left").css("display", "none");
$("#split_right").css("display", "none");
$("#split_vertical_trisection_left").css("display", "none");
$("#split_vertical_trisection_right").css("display", "none");
$('#pannel').show();
$('#b_one,#b_two,#g_one,#g_two').show();
$('#b_three,#g_three,#b_four,#g_four').hide();
break;
case "VERTICAL":
$("#split_up").css("display", "none");
$("#split_bottom").css("display", "none");
$("#split_left").css("display", "block");
$("#split_right").css("display", "block");
$("#split_vertical_trisection_left").css("display", "none");
$("#split_vertical_trisection_right").css("display", "none");
$('#pannel').show();
$('#b_one,#b_two,#g_one,#g_two').show();
$('#b_three,#g_three,#b_four,#g_four').hide();
break;
case "TRIPLE":
$("#split_up").css("display", "block");
$("#split_bottom").css("display", "none");
$("#split_left").css("display", "block");
$("#split_right").css("display", "block");
$("#split_vertical_trisection_left").css("display", "none");
$("#split_vertical_trisection_right").css("display", "none");
$('#pannel').show();
$('#b_one,#b_two,#g_one,#g_two,#b_three,#g_three').show();
$('#b_four,#g_four').hide();
break;
case "VerticalTrisection":
$("#split_up").css("display", "none");
$("#split_bottom").css("display", "none");
$("#split_left").css("display", "none");
$("#split_right").css("display", "none");
$("#split_vertical_trisection_left").css("display", "block");
$("#split_vertical_trisection_right").css("display", "block");
$('#b_one,#b_two,#g_one,#g_two,#b_three,#g_three').show();
$('#b_four,#g_four').hide();
$('#pannel').show();
break;
default:
$("#split_up").css("display", "block");
$("#split_bottom").css("display", "block");
$("#split_left").css("display", "block");
$("#split_right").css("display", "block");
$("#split_vertical_trisection_left").css("display", "none");
$("#split_vertical_trisection_right").css("display", "none");
$('#pannel').show();
$('#b_one,#b_two,#g_one,#g_two,#b_three,#g_three,#b_four,#g_four').show();
break;
}
scene.multiViewportMode = Cesium.MultiViewportMode[value];
});
$('#ground input[type=checkbox]').on("input propertychange", function(evt) {
var value = Number($(this).attr('data-value'));
ground.setVisibleInViewport(value, $(this).prop("checked"));
});
$('#building input[type=checkbox]').on("input propertychange", function(evt) {
var value = Number($(this).attr('data-value'));
build.setVisibleInViewport(value, $(this).prop("checked"));
});
let mvtMap = scene.addVectorTilesMap({
url: "http://www.supermapol.com/realspace/services/map-mvt-JingJinDiQuDiTu/restjsr/v1/vectortile/maps/%E4%BA%AC%E6%B4%A5%E5%9C%B0%E5%8C%BA%E5%9C%B0%E5%9B%BE",
canvasWidth: 512,
name: 'testMVT',
viewer: viewer
});
var layerReadyPromise = mvtMap.readyPromise;
Cesium.when(layerReadyPromise, function (data) {
var bounds = mvtMap.rectangle;
scene.camera.setView({
destination: new Cesium.Cartesian3.fromRadians((bounds.east + bounds.west) * 0.5, (bounds.north + bounds.south) * 0.5, 2000000),
orientation: {
heading: 0,
roll: 0
}
});
});
$('#loadingbar').remove();
}, function(e) {
if(widget._showRenderLoopErrors) {
var title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';
widget.showErrorPanel(title, undefined, e);
}
});
}
</script>
</body>
</html>

 热门文章
热门文章


 热门文章
热门文章

