问题描述:
矢量瓦片坐标系是4326,切了11-21级,webgl中加载代码如下所示
//加载MVT矢量瓦片图层
let stylePromise = Cesium.loadJson(_url + "/style.json");
Cesium.when(stylePromise, function (styleData) {
// defaultStyleData = JSON.stringify(styleData);
let layer = window.CesiumViewer.scene.addVectorTilesLayer({
url: _url,
mapboxStyle: styleData,
saveProperty: true,
maximumLevel: 21
});
layer.show = _show;
layer.name = _name;
});
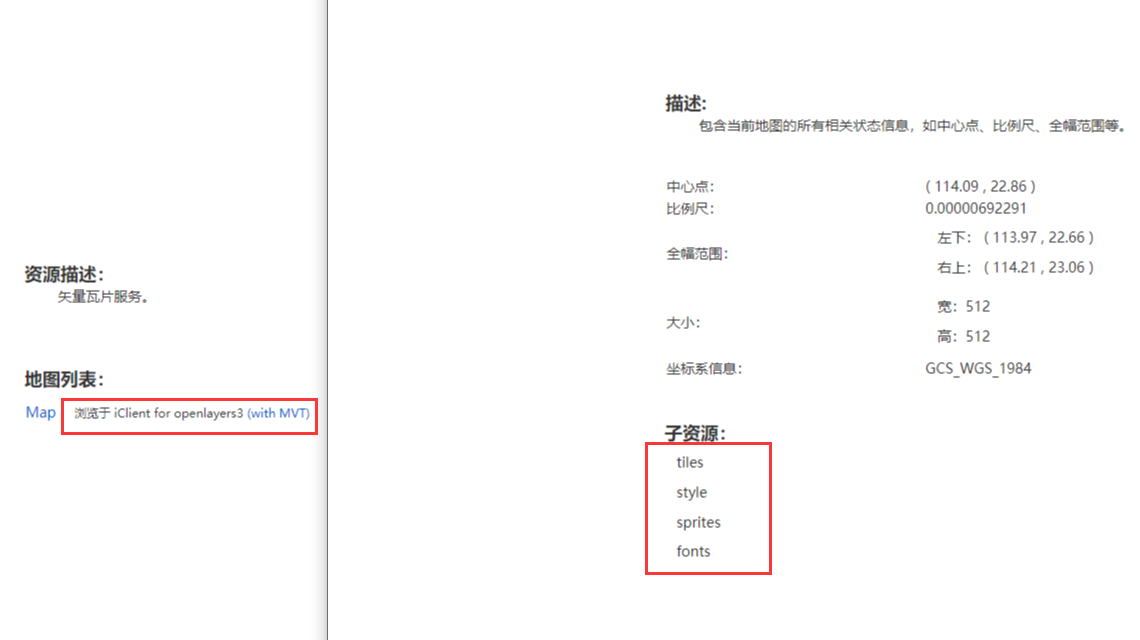
1将生成的矢量瓦片(mvt)通过iserver9D ugcv5(mvt)瓦片方式进行发布,在iserver中只能通过openlayers进行预览,且子资源不可访问。如下图1所示:

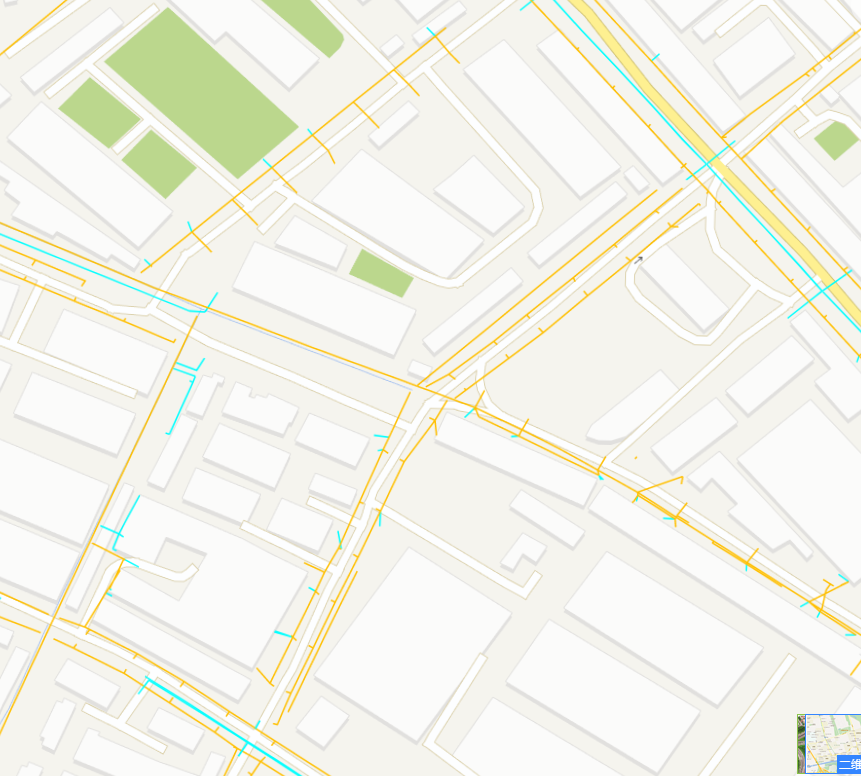
2.iserver9D发布的矢量瓦片,在自己代码里用openlayers中能够加载显示,如下图2所示:

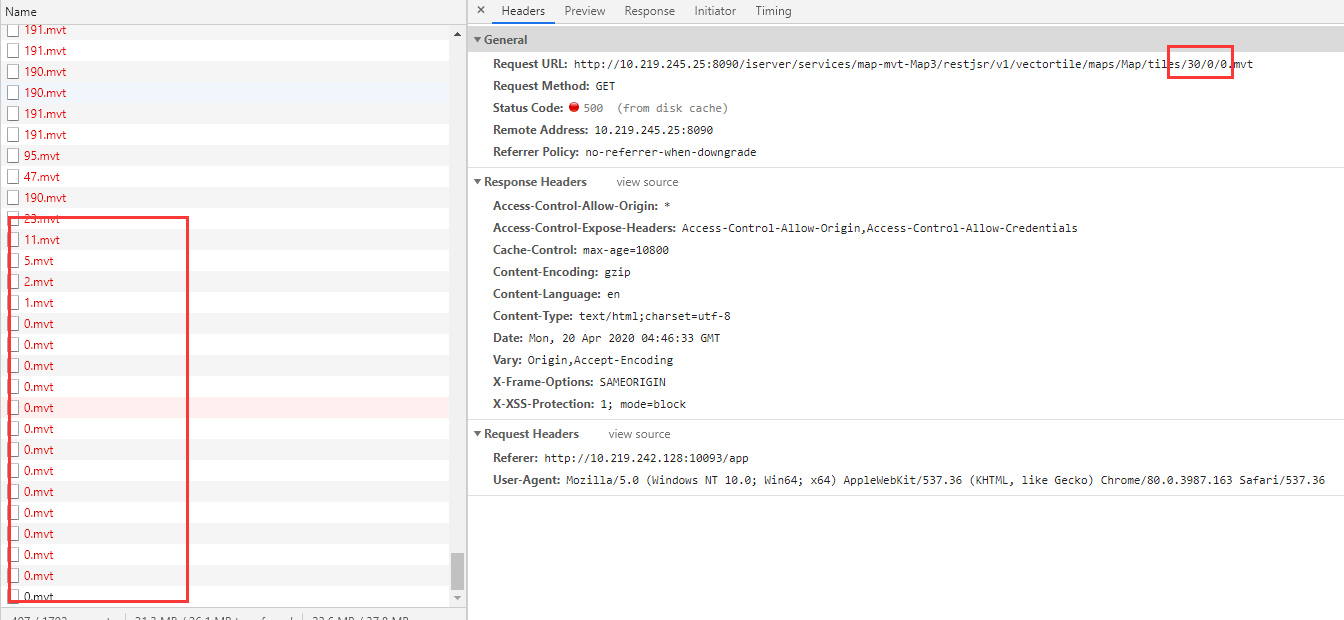
3.iserver9D发布的矢量瓦片,在webgl 10中不显示,矢量瓦片请求参数不正确,如下图3所示:

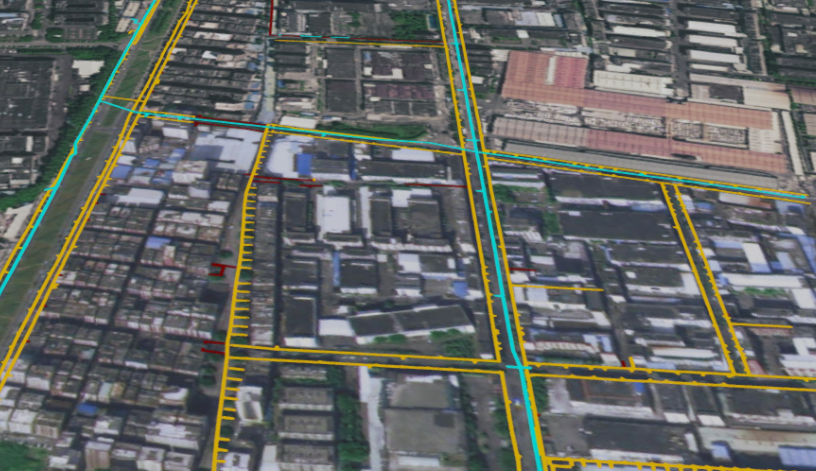
4.iserver10i发布的矢量瓦片,在webgl 10中正常显示,如下图4所示:

综上所诉,是webgl 10不支持iserver9D发布的矢量瓦片吗? 还是什么原因导致的,请问怎么解决?
另,iserver9D是正式授权版。

 热门文章
热门文章


 热门文章
热门文章

