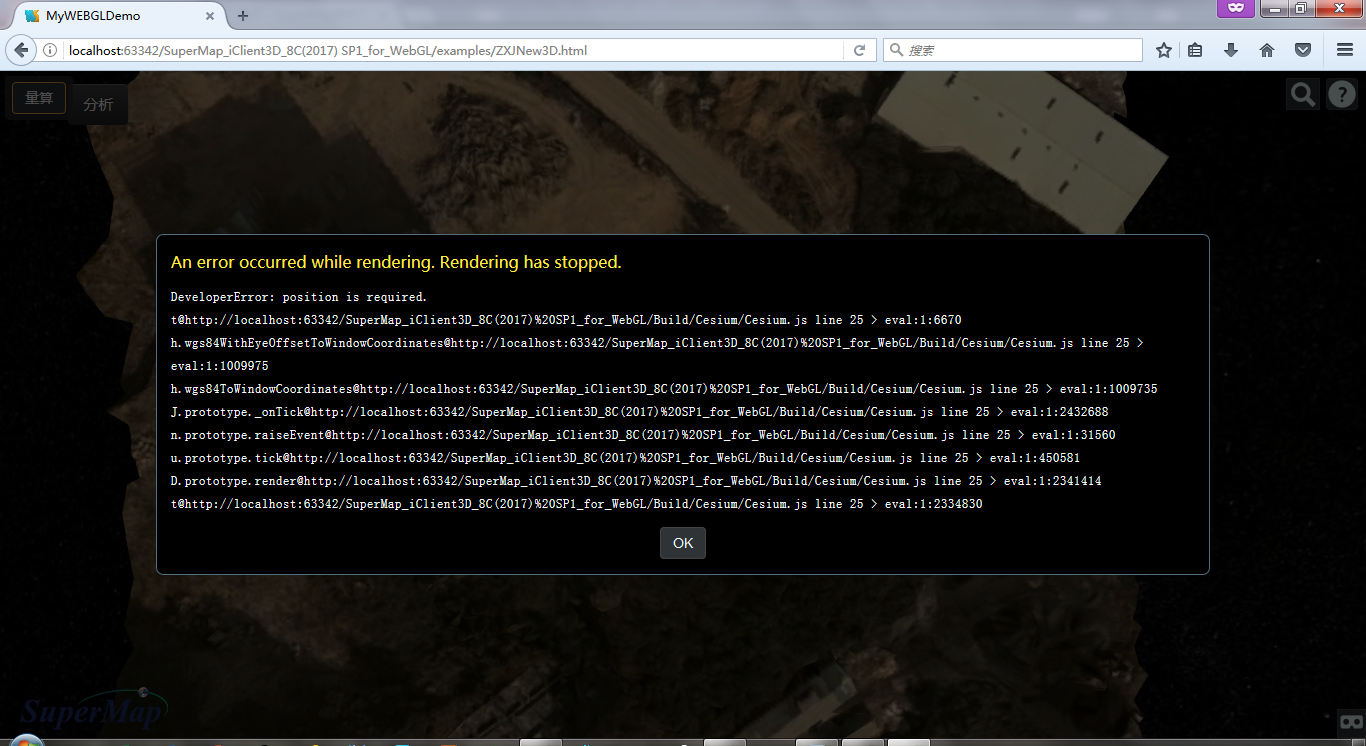
用倾斜摄影测量的服务地址替换demo中给的地址 发现无法使用会报错
/**
* Created by ZHUXIANGJIAN on 2017/2/14.
*/
//格式化快捷键 ctrl+alt+l
var my3DGis;
window.onload = function (Cesium) {
my3DGis = new My3DGisHelper();
my3DGis.init(Cesium);
my3DGis.initEvent(Cesium);
}
var My3DGisHelper = function () {
var _self = this;
var host = document.location.toString().match(/file:\/\//) ? "http://localhost:8090" : 'http://' + document.location.host;
var viewer;
var scene;
//初始化页面
_self.init = function (Cesium) {
viewer = new Cesium.Viewer('cesiumContainer', {
vrButton: true,
navigationHelpButton: true,
geocoder: true,
imageryProvider: new Cesium.TiandituImageryProvider()
});
addImageryByTianDiMap(Cesium, viewer);
scene = viewer.scene;
scene.viewFlag = true;
$("div").show();
var infoboxContainer = document.getElementById("bubble");
viewer.customInfobox = infoboxContainer;
var canvas = scene.canvas;
var canvasWidth = canvas.width;
var canvasHeight = canvas.height;
var widget = viewer.cesiumWidget;
try {
var url = "http://localhost:8090/iserver/services/3D-osgb/rest/realspace/datas/jinjiang/config";
var promise = scene.addS3MTilesLayerByScp(url, {
name: 'jinjiang'
});
Cesium.when(promise, function (layer) {
layer.setQueryParameter({
url: 'http://localhost:8090/iserver/services/data-osgb/rest/data',
dataSourceName: 'vector',
dataSetName: 'test',
keyWorld: 'SmID'
});
scene.camera.setView({
destination: Cesium.Cartesian3.fromDegrees(118.548, 24.803, 300)
});
}, function (e) {
if (widget._showRenderLoopErrors) {
var title = 'An error occurred while rendering. Rendering has stopped.';
widget.showErrorPanel(title, undefined, e);
}
});
}
catch (e) {
if (widget._showRenderLoopErrors) {
var title = 'An error occurred while rendering. Rendering has stopped.';
widget.showErrorPanel(title, undefined, e);
}
}
}
//初始化页面元素事件绑定
_self.initEvent = function (Cesium) {
getQueryResult();
addMeasureFun(Cesium,viewer);
getViewshedResult(Cesium,viewer,scene);
}
//添加天地图图层
var addImageryByTianDiMap = function (Cesium, viewer) {
var imageryLayers = viewer.imageryLayers;
var labelImagery = new Cesium.TiandituImageryProvider({
mapStyle: Cesium.TiandituMapsStyle.CIA_C
});
imageryLayers.addImageryProvider(labelImagery);
}
//获取建筑相关信息并绑定单机事件
var getQueryResult = function () {
var title = document.getElementById("title");
var des = document.getElementById("des");
var myimg = document.getElementById("myimg");
viewer.pickEvent.addEventListener(function (feature) {
var title = Cesium.defaultValue(feature.NAME, '');
var description = Cesium.defaultValue(feature.DES, '');
title.innerText = title;
des.innerText = description;
myimg.src = "./images/" + title + ".jpg";
});
}
//添加量算功能
var addMeasureFun= function (Cesium,viewer) {
var handler;
Sandcastle.addToolbarButton('量算', function() {
if(handler){
handler.deactivate();
handler.activate();
}
});
viewer.scene.globe.depthTestAgainstTerrain = true;
handler = new Cesium.MeasureHandler(viewer,3);
handler.measureEvt.addEventListener(function(result){
handler.disLabel.text = '空间距离:' + result.distance + '米';
handler.vLabel.text = '垂直高度:' + result.verticalHeight + '米';
handler.hLabel.text = '水平距离:' + result.horizontalDistance + '米';
});
}
//获取可视域分析结果
var getViewshedResult = function (Cesium,viewer,scene) {
var pointHandler = new Cesium.PointHandler(viewer);
//创建可视域分析对象
var viewshed3D = new Cesium.ViewShed3D(scene);
//创建屏幕点击对象
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
var viewPosition;
//鼠标移动时间回调
handler.setInputAction(function(e){
//若此标记为false,则激活对可视域分析对象的操作
if (!scene.viewFlag) {
//获取鼠标屏幕坐标,并将其转化成笛卡尔坐标
var position = e.endPosition;
var last = scene.pickPosition(position);
//计算该点与视口位置点坐标的距离
var distance = Cesium.Cartesian3.distance(viewPosition, last);
if(distance > 0 ){
//将鼠标当前点坐标转化成经纬度
var cartographic = Cesium.Cartographic.fromCartesian(last);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
//通过该点设置可视域分析对象的距离及方向
viewshed3D.setDistDirByPoint([longitude, latitude, height]);
}
}
},Cesium.ScreenSpaceEventType.MOUSE_MOVE);
handler.setInputAction(function(e){
//鼠标双击事件回调,不再执行鼠标移动事件中对可视域的操作
scene.viewFlag = true;
},Cesium.ScreenSpaceEventType.LEFT_DOUBLE_CLICK);
document.getElementById("chooseView").onclick = function() {
if(pointHandler.active) {
return;
}
//先清除之前的可视域分析
viewer.entities.removeAll();
viewshed3D.distance = 0.1;
scene.viewFlag = true;
//激活绘制点类
pointHandler.activate();
}
pointHandler.drawCompletedEvent.addEventListener(function(point){
var position = point.position._value;
viewPosition = position;
//将获取的点的位置转化成经纬度
var cartographic = Cesium.Cartographic.fromCartesian(position);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
if(scene.viewFlag) {
//设置视口位置
viewshed3D.viewPosition = [longitude, latitude, height];
viewshed3D.build();
//将标记置为false以激活鼠标移动回调里面的设置可视域操作
scene.viewFlag = false;
}
});
}
}

 热门文章
热门文章


 热门文章
热门文章

