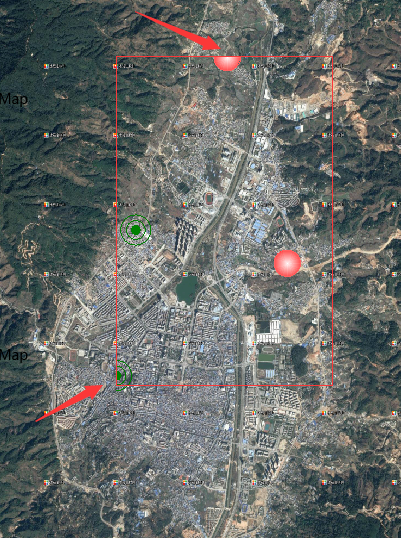
我加载了两个图层,点的样式被截断了,如下图,图上不部分圆剩一半,右下角剩1/4

我的代码:
//创建地图控件
function init() {
map = new SuperMap.Map("map", {
controls: [
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.LayerSwitcher(),
new SuperMap.Control.Navigation({ //添加导航控件到map
dragPanOptions: {
enableKinetic: true //拖拽动画
}
})
],
allOverlays: true
});
//初始化复杂缩放控件类
panzoombar = new SuperMap.Control.PanZoomBar();
// 是否固定缩放级别为[0,16]之间的整数,默认为false
panzoombar.forceFixedZoomLevel = true;
//是否显示滑动条,默认值为false
panzoombar.showSlider = true;
/*点击箭头移动地图时,所移动的距离占总距离(上下移动的总距离为高度,左右移动的总距离为宽度)
的百分比,默认为null。 例如:如果slideRatio 设为0.5, 则垂直上移地图半个地图高度.*/
panzoombar.slideRatio = 0.5;
//设置缩放条滑块的高度,默认为120
panzoombar.sliderBarHeight = 180;
//设置缩放条滑块的宽度,默认为13
panzoombar.sliderBarWidth = 17;
map.addControl(panzoombar);
//创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图,
//其中"world"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数
layer = new SuperMap.Layer.TiledDynamicRESTLayer("地图", url[1],
{cacheEnabled: true}, {
maxResolution: "auto"
});
layer.events.on({
"layerInitialized": addLayer
});
}
var inited = false;
function addLayerImage() {
map.addLayer(layerImage);
}
function addLayer() {
//将Layer图层加载到Map对象上
map.addLayer(layer);
layerImage = new SuperMap.Layer.TiledDynamicRESTLayer("监测点", url[3],
{transparent: true, cacheEnabled: true}, {
maxResolution: "auto",
maxExtend:new SuperMap.Bounds(-180,-90,180,90)
});
layerImage.events.on({
"layerInitialized": addLayerImage
});
//出图,map.setCenter函数显示地图
try {
var lonLat1 = new SuperMap.LonLat(100.08831, 23.88535);
console.log("lonLat1", lonLat1);
//这里 lonLat1 = lonLat2
var lonLat2 = lonLat1.transform(
new SuperMap.Projection("EPSG:4326"),
new SuperMap.Projection("EPSG:3857")
);
console.log("lonLat2", lonLat2);
map.setCenter(lonLat2, 2);
//map.panTo(new SuperMap.LonLat(100.104623,23.887861));
} catch (ex) {
console.log(ex);
}
}

 热门文章
热门文章


 热门文章
热门文章

