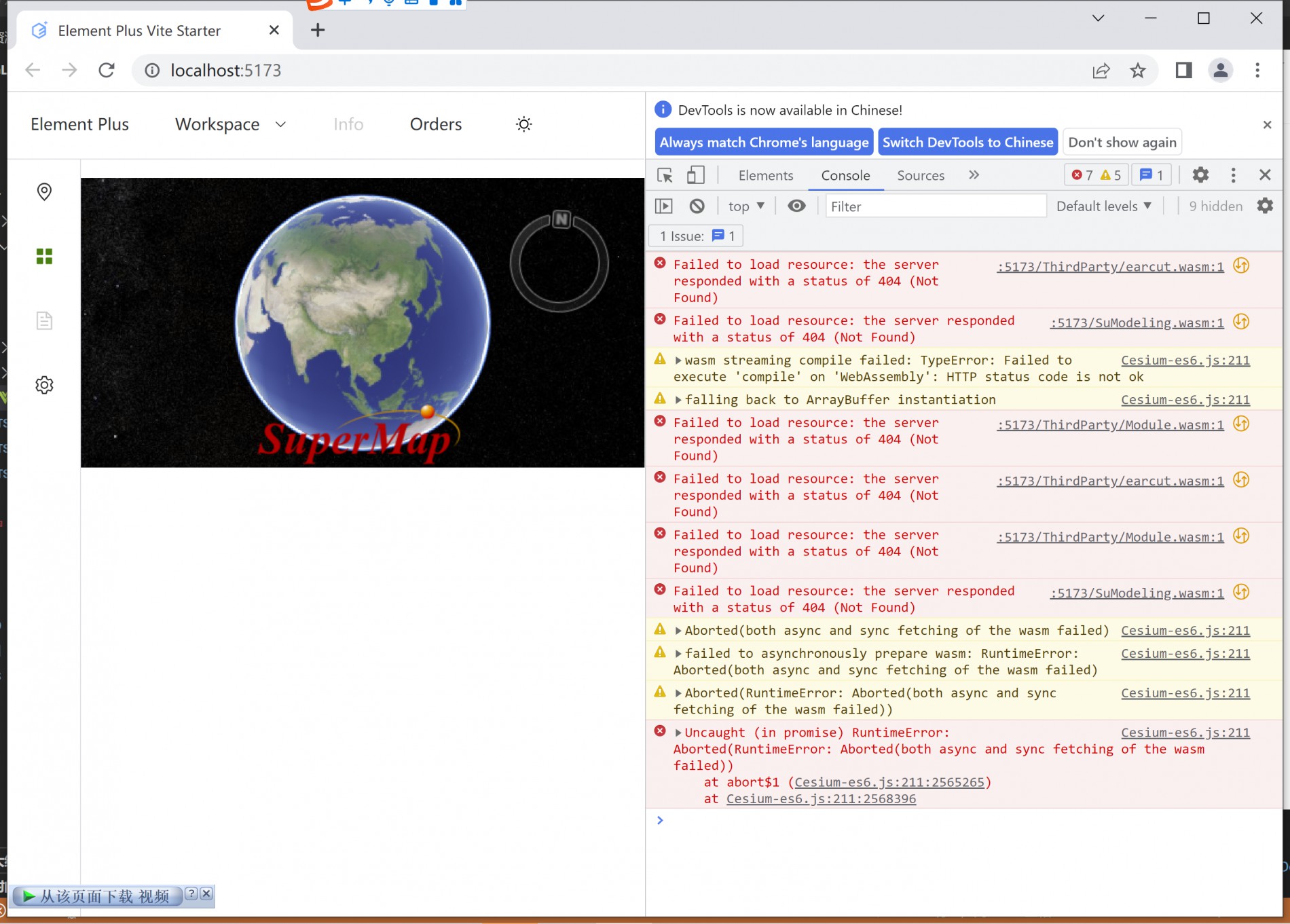
如下构建webgl项目后,三维球出现了,但报了很多404错误,请问是什么原因?
1.直接下载element项目https://github.com/element-plus/element-plus-vite-starter
2.将WebGL包中的Build文件夹中的Cesium文件夹拷贝到下载的项目目录public/static/下。(此处采用11.1版本)
3.在index.html中引入widgets.css、Cesium.js,形如
<link rel="stylesheet" href="static/Cesium/Widgets/widgets.css">
<script type="text/javascript" src="static/Cesium/Cesium.js"></script>
4.把HelloWorld.vue里的内容替换为如下内容。
<template>
<div class="hello">
<div id="cesiumContainer"></div>
</div>
</template>
<script lang="ts" setup >
import { onMounted } from "vue";
import * as Cesium from "../../public/static/Cesium/Cesium-es6.js"
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer");
})
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
#cesiumContainer {
// position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
margin: 0;
overflow: hidden;
padding: 0;
font-family: sans-serif;
}
</style>
5.运行。运行后三维球出现了,但报了很多404错误,请问如何解决控制台这些错误?


 热门文章
热门文章


 热门文章
热门文章

