const clusterDS = new Cesium.CustomDataSource("myData");
clusterDS.clustering = new Cesium.EntityCluster({ enabled: true });
viewer.dataSources.add(clusterDS);
const addBillboard = () => {
const lng = 122.06521 + Math.random() * 0.001;
const lat = 40.74051 + Math.random() * 0.001;
clusterDS.entities.add({
position: Cesium.Cartesian3.fromDegrees(lng, lat, 0),
billboard: {
image: "./images/location4.png",
height: 16,
width: 16,
},
label: {
text: "123",
},
});
};
const _cache = {};
const _drawCircle = (color, numLength) => {
const size = 18 * (numLength + 1);
const key = color.toCssColorString() + "-" + size;
if (!_cache[key]) {
const canvas = document.createElement("canvas");
canvas.width = size;
canvas.height = size;
const context2D = canvas.getContext("2d");
context2D.save();
context2D.scale(size / 24, size / 24); // Added to auto-generated code to scale up to desired size.
context2D.fillStyle = color.withAlpha(0.2).toCssColorString(); // Modified from auto-generated code.
context2D.beginPath();
context2D.arc(12, 12, 9, 0, 2 * Math.PI);
context2D.closePath();
context2D.fill();
context2D.beginPath();
context2D.arc(12, 12, 6, 0, 2 * Math.PI);
context2D.fillStyle = color.toCssColorString();
context2D.fill();
context2D.closePath();
context2D.restore();
_cache[key] = canvas.toDataURL();
}
return _cache[key];
};
const _clusterEventHandler = (clusteredEntities, cluster) => {
cluster.billboard.show = true;
cluster.billboard.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
cluster.label.horizontalOrigin = Cesium.HorizontalOrigin.CENTER;
cluster.label.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
cluster.label.font = `bold 12px sans-serif`;
cluster.label.fillColor = Cesium.Color.BLACK;
cluster.label.disableDepthTestDistance = Number.POSITIVE_INFINITY;
cluster.billboard.id = cluster.label.id;
const allCount = clusterDS.entities.values.length || 0;
const gradient = {
0.0001: Cesium.Color.DEEPSKYBLUE,
0.001: Cesium.Color.GREEN,
0.01: Cesium.Color.ORANGE,
0.1: Cesium.Color.RED,
};
for (const key in gradient) {
if (clusteredEntities.length >= allCount * key) {
const numLength = String(clusteredEntities.length).length;
cluster.billboard.image = _drawCircle(gradient[key], numLength);
cluster.label.show = true;
if (numLength === 1) {
cluster.label.pixelOffset = new Cesium.Cartesian2(0, -15);
} else {
const count = (numLength - 1) * 5 + numLength + 2;
cluster.label.pixelOffset = new Cesium.Cartesian2(
0,
-15 - count
);
}
}
}
};
clusterDS.clustering.clusterEvent.addEventListener(
_clusterEventHandler
);
setInterval(() => {
let i = 0;
while (i < 10) {
i++;
addBillboard();
}
}, 1000);
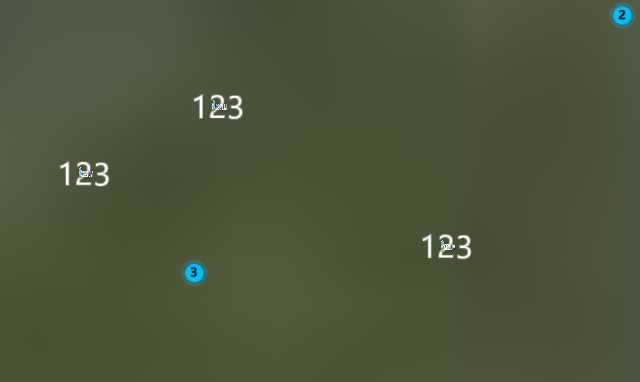
如上代码在iclient3d for cesium中存在两个问题
1.聚合点外出现label
2.最底层聚合点应该打开,未打开

同样代码在原生Cesium效果没问题


 热门文章
热门文章






