
function onload(Cesium) {
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var promise = scene.open("http://8.134.55.91:8092/iserver/services/3D-YC_Scene/rest/realspace");
Cesium.when.all(promise, function (layers) {
$('#viewportType').change(function () {
var value = $(this).val();
switch (value) {
case "NONE":
$("#split_up").css("display", "none");
$("#split_bottom").css("display", "none");
break;
case "HORIZONTAL":
$("#split_up").css("display", "block");
$("#split_bottom").css("display", "block");
break;
}
scene.multiViewportMode = Cesium.MultiViewportMode[value];
});
}, function (e) {
});
}
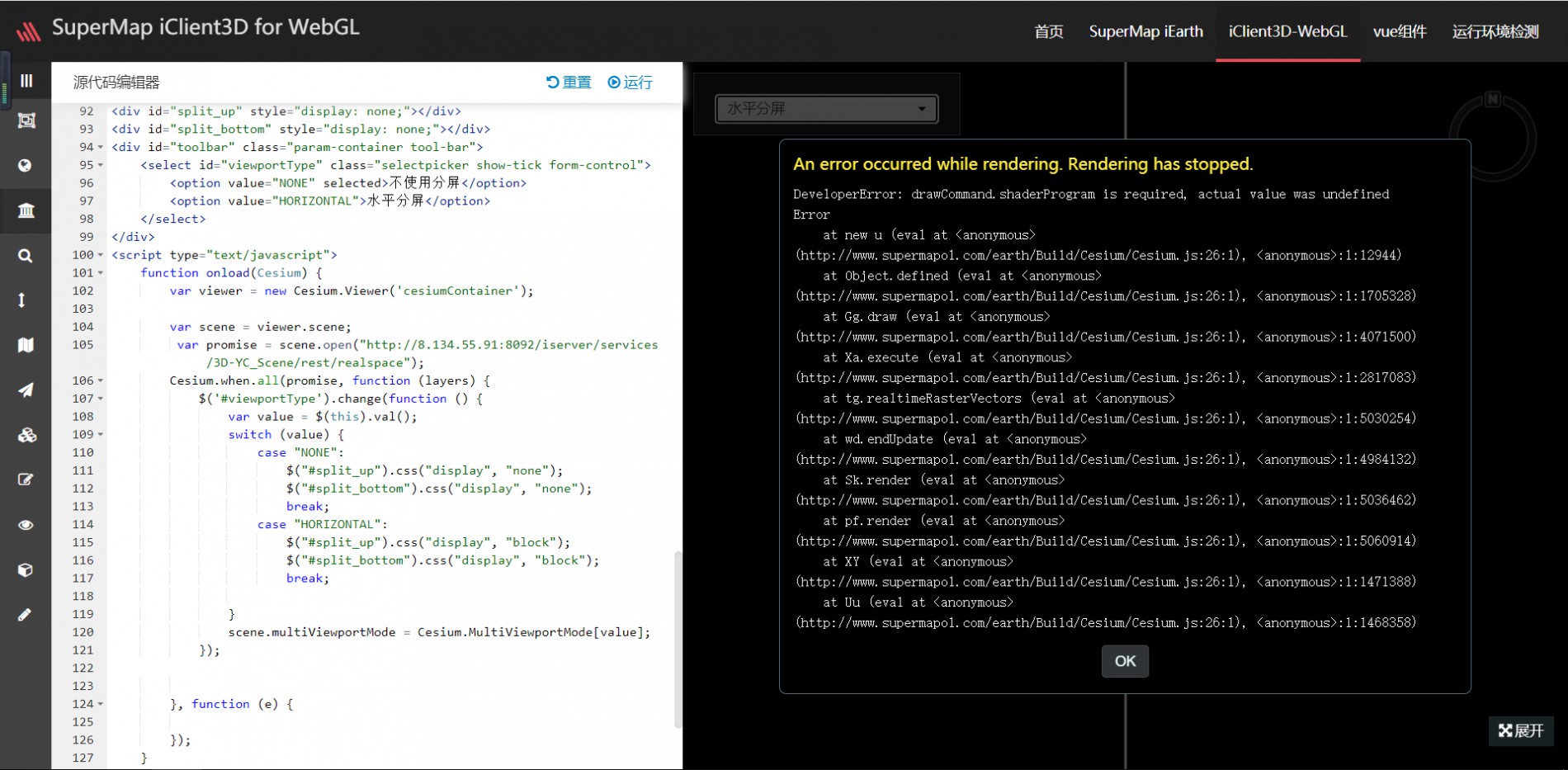
代码截图

 热门文章
热门文章


 热门文章
热门文章

