需求:动态改变添加的多边形的贴图
实现方式:使用WebGL绘制添加的多边形对象,多边形的material设置为图片的URL,
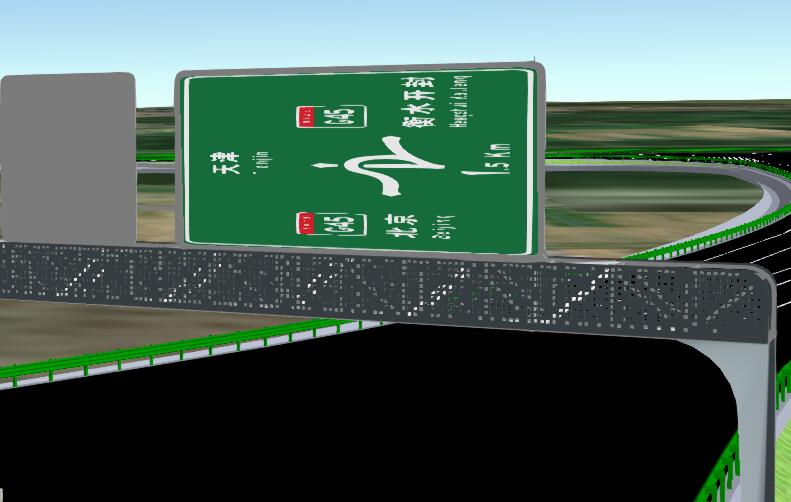
问题:在三维场景中有的位置能够正常显示,有的位置显示的图片有旋转,这个有什么规律可以控制?
添加代码:var polygon = viewer.entities.add({
id: ptag,
polygon: {
height: height + hplus,
fill: pmts.fill != undefined ? pmts.fill : true,
material: '/BIMGenmodel/JD/MJ/BiaoPai/6.png',
outline: pmts.outline != undefined ? pmts.outline : true,
outlineColor: pmts.lcolor != undefined ? pmts.lcolor : new _Cesium.Color(1, 0, 0.8),
outlineWidth: 25,
hierarchy: new _Cesium.PolygonHierarchy(pos, null),
perPositionHeight:true,
},
});
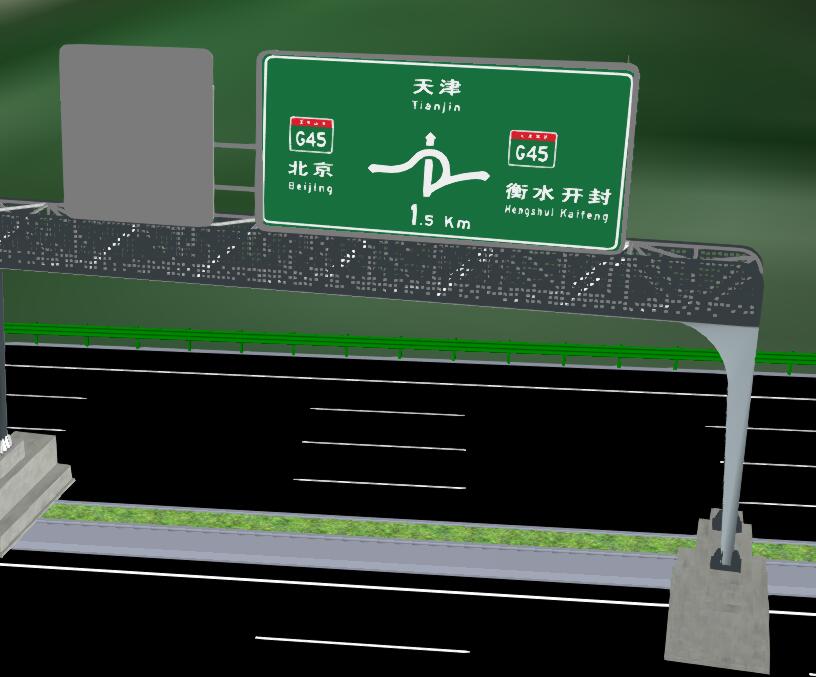
效果:


 热门文章
热门文章


 热门文章
热门文章

