InitPlot(viewer, serverUrl){
if (!viewer) {
return;
}
var campos = Cesium.Cartesian3.fromDegrees(121.58041176757547, 38.859240850898405, 500);
viewer.scene.camera.flyTo({
destination: campos,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: -0.20917672793046682,
roll: 2.708944180085382e-13
}
});
this.plottingLayer = new Cesium.PlottingLayer(viewer.scene, "plottingLayer");
viewer.scene.layers.add(this.plottingLayer);
var plotting = Cesium.Plotting.getInstance(serverUrl, viewer.scene);
var plotEditControl = new Cesium.PlotEditControl(viewer.scene, this.plottingLayer);//编辑控件
plotEditControl.activate();
/*this.plottingLayer=plottingLayer;*/
var animationManager = plotting.getGOAnimationManager();
this.animationManager=animationManager;
setInterval(function execute() {
animationManager.execute();
}, 100);
},
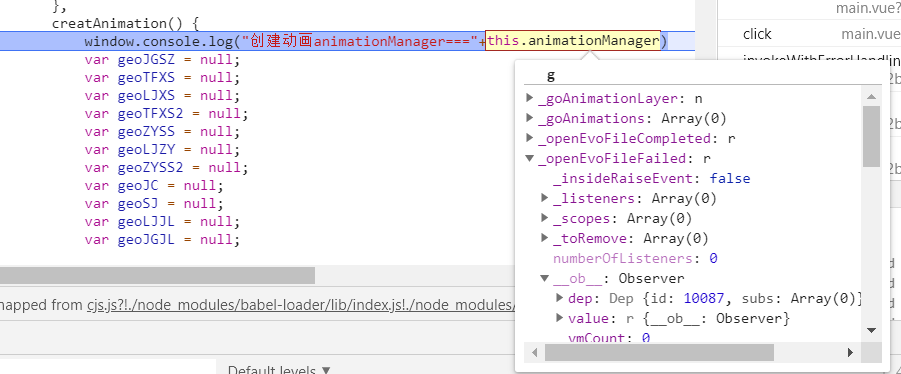
老师您好,在vue项目中进行态势推演时,点击创建动画时,出现 cannot read property ‘animationManager’of undefined。但是这个变量我在data(){}设置了,并且进行了this.animationManager=animationManager的赋值。

 热门文章
热门文章


 热门文章
热门文章

