使用产品:supermap-iserver-10.0.1-win64-zip
问题描述:桌面10i版本,端制作三维场景并切缓存,桌面端场景显示正常;通过iserevr 10i发布后,在iserver中webgl3D查看场景,场景无法显示出来;点击查看三维图层中的地形图层,其中参数:图层是否始终渲染为false;通过webgl客户端开发,浏览器加载,场景可以显示,但是地形图层不显示,想请教下是什么原因?谢谢!
问题图片:
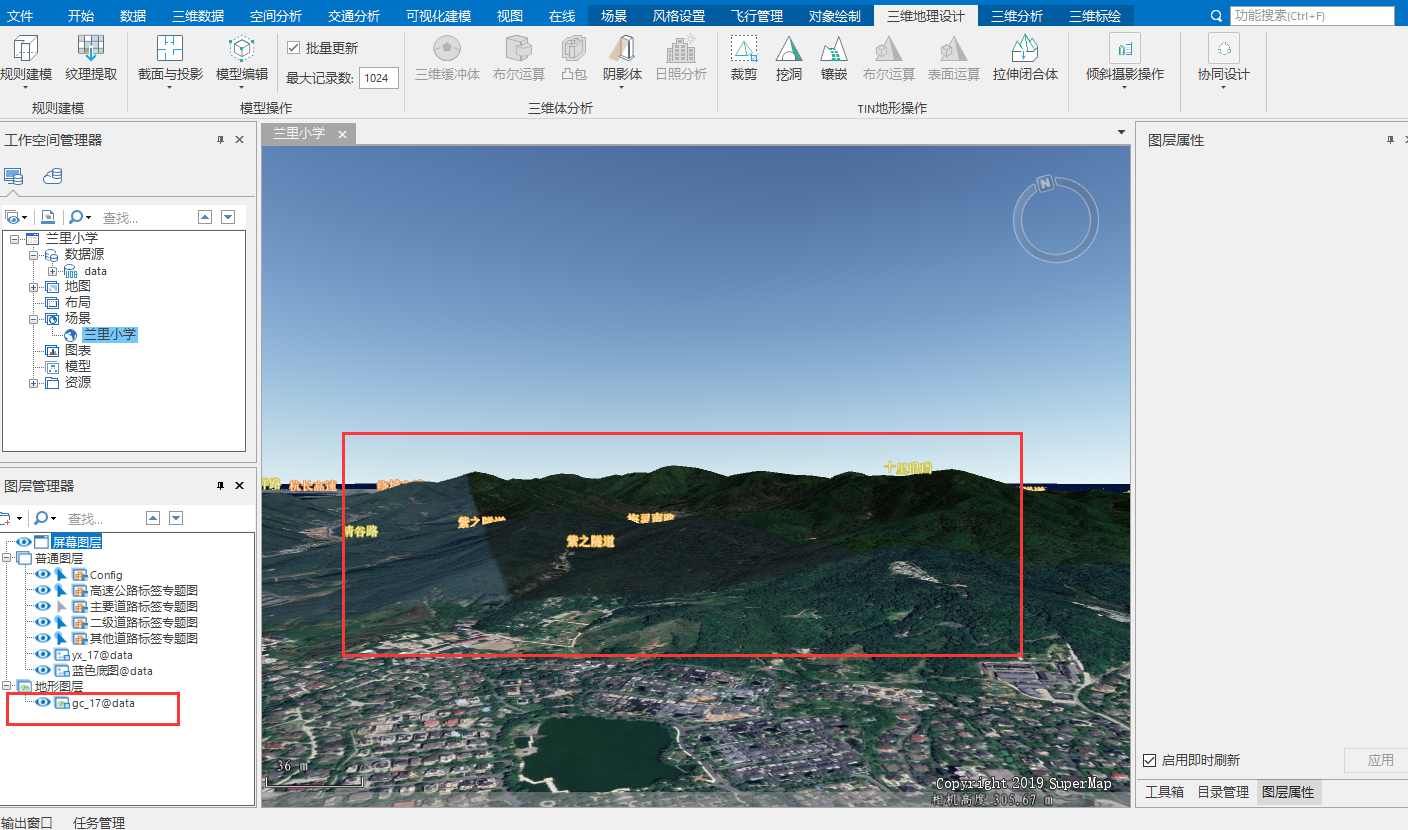
桌面端场景
 iserver查看场景:
iserver查看场景:
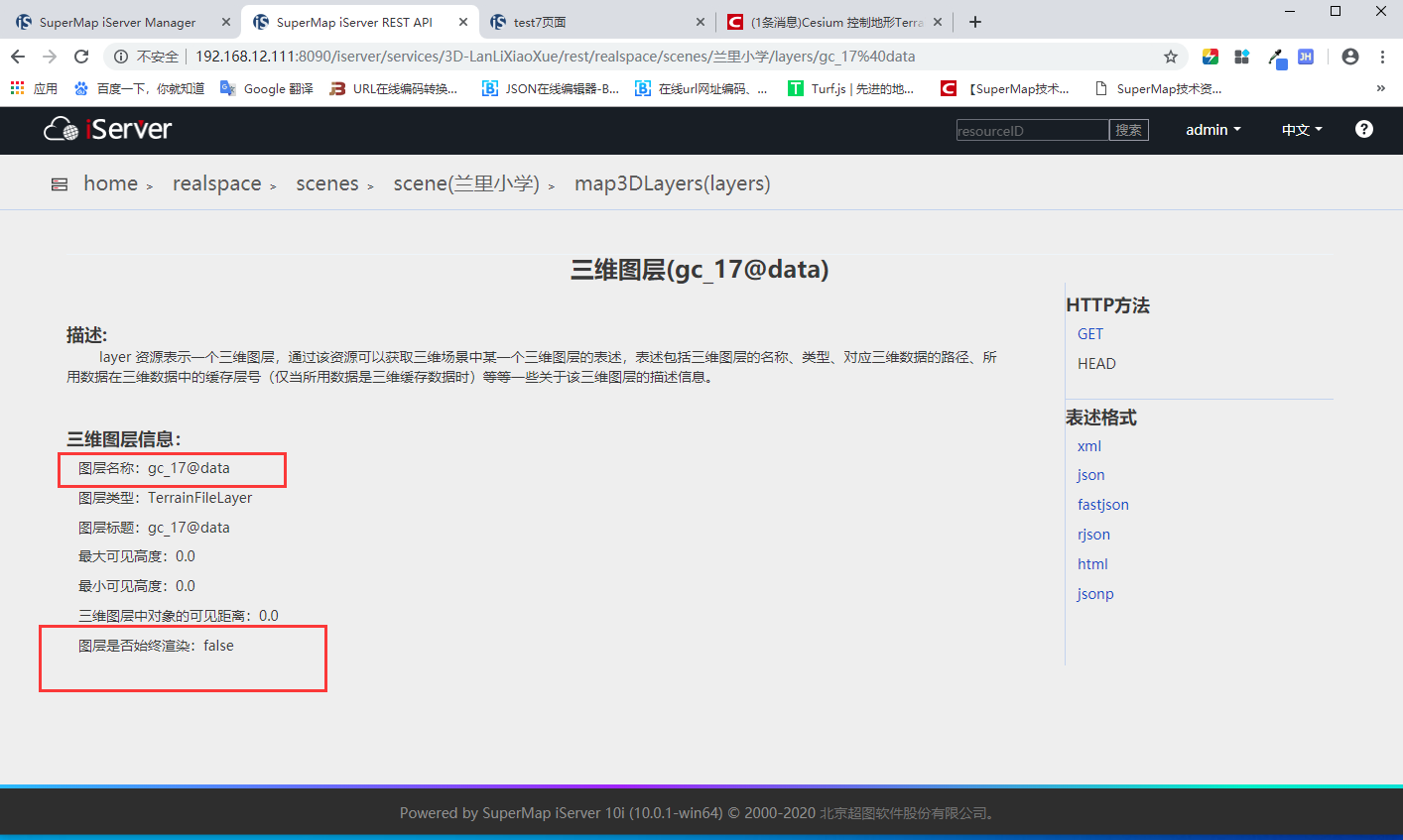
 iserver查看图层:
iserver查看图层:
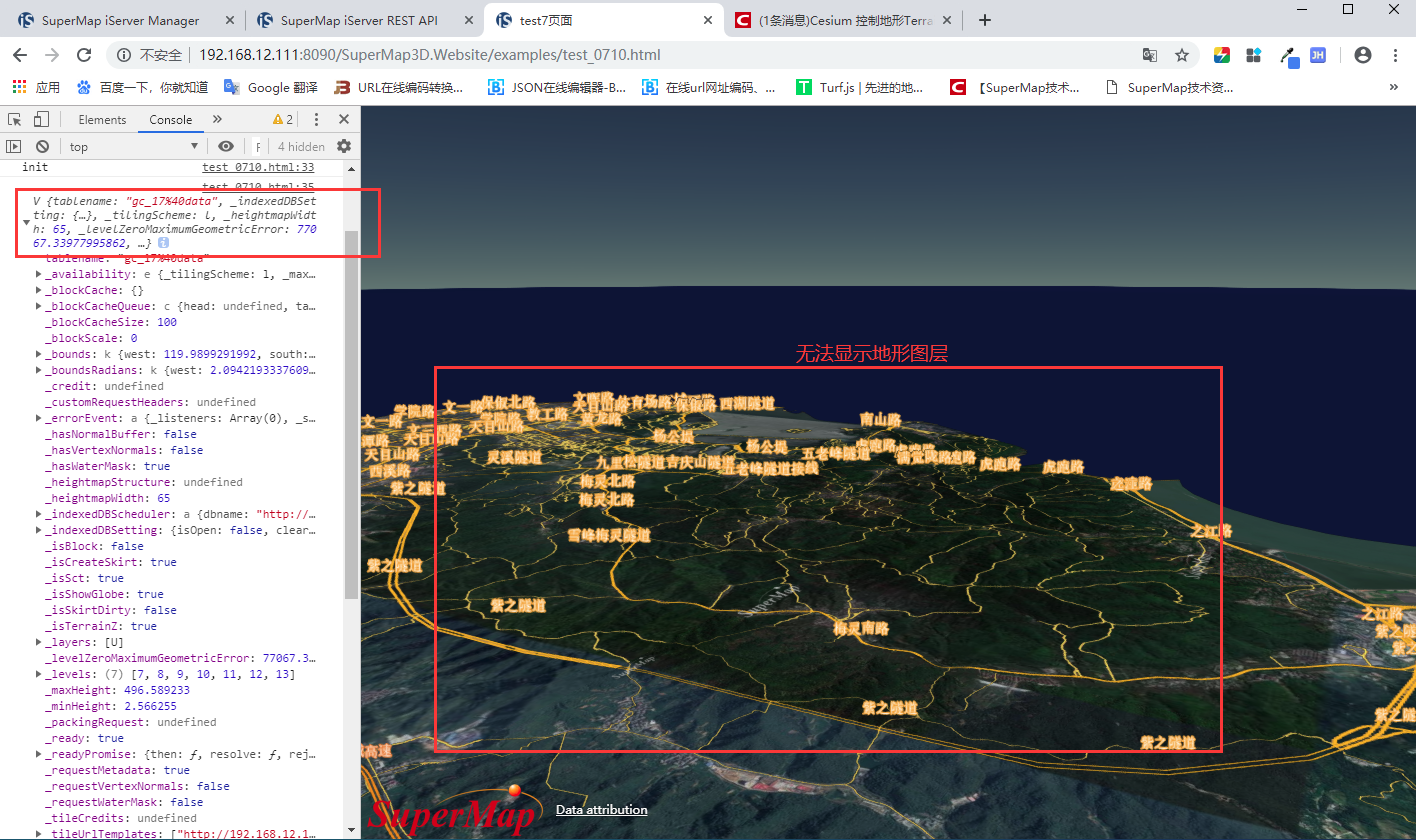
 webgl客户端开发,浏览器加载:
webgl客户端开发,浏览器加载:


 热门文章
热门文章


 热门文章
热门文章

