今天想在vue项目中写一个基于mapv可视化的动态轨迹的案例,遇到了问题:
以下是渲染的代码,初始化地图代码没有贴!
import Image from 'ol/layer/Image';
import * as mapv from 'mapv'
rs = rs.split("\n");
var maxLength = 0;
for (var i = 0; i < rs.length; i++) {
var item = rs[i].split(',');
var coordinates = [];
if (item.length > maxLength) {
maxLength = item.length;
}
for (var j = 0; j < item.length; j += 2) {
coordinates.push([item[j], item[j + 1]]);
timeData.push({
geometry: {
type: 'Point',
coordinates: [item[j], item[j + 1]]
},
count: 1,
time: j
});
}
data.push({
geometry: {
type: 'LineString',
coordinates: coordinates
}
});
}
var dataSet = new mapv.DataSet(data);
var mapvOptions = {
strokeStyle: 'rgba(53,57,255,0.5)',
coordType: 'bd09mc',
shadowColor: 'rgba(53,57,255,0.2)',
shadowBlur: 3,
lineWidth: 3.0,
draw: 'simple'
};
var options = {
map: map, dataSet: dataSet, mapvOptions: mapvOptions, attributions: ''
};
map.addLayer(new Image({
source: new ol.source.Mapv(options)
}));
var dataSet = new mapv.DataSet(timeData);
var mapvOptions = {
fillStyle: 'rgba(255, 250, 250, 0.2)',
coordType: 'bd09mc',
globalCompositeOperation: "lighter",
size: 1.5,
animation: {
stepsRange: {
start: 0,
end: 100
},
trails: 3,
duration: 5,
},
draw: 'simple'
};
var options = {
map: map, dataSet: dataSet, mapvOptions: mapvOptions
};
map.addLayer(new Image({
source: new ol.source.Mapv(options)
}));
rs代表所有的点位,这里省略了,太多没有贴!
执行下面这2段加入图层的代码就会出错
map.addLayer(new Image({
source: new ol.source.Mapv(options)
}));
map.addLayer(new Image({
source: new ol.source.Mapv(options)
}));
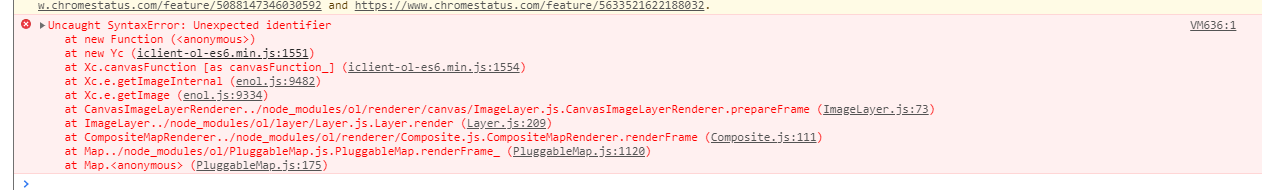
错误如下图:
 导致地图显示空白,然后拖动或者放大一下才会出来,并且没有加载线的效果,请大神帮忙看看是依赖错了还是代码不规范导致的.
导致地图显示空白,然后拖动或者放大一下才会出来,并且没有加载线的效果,请大神帮忙看看是依赖错了还是代码不规范导致的.

 热门文章
热门文章


 热门文章
热门文章

