我连最基本的球体都加载不出来,求求大神帮一下!
我的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>叠加二维地图</title>
<link href="~/gis/Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script src="~/gis/examples/js/require.min.js"></script>
<style>
html, body, #cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="text/javascript">
function onload(Cesium) {
var viewer = new Cesium.Viewer('cesiumContainer');
console.log(viewer);
}
</script>
</body>
</html>
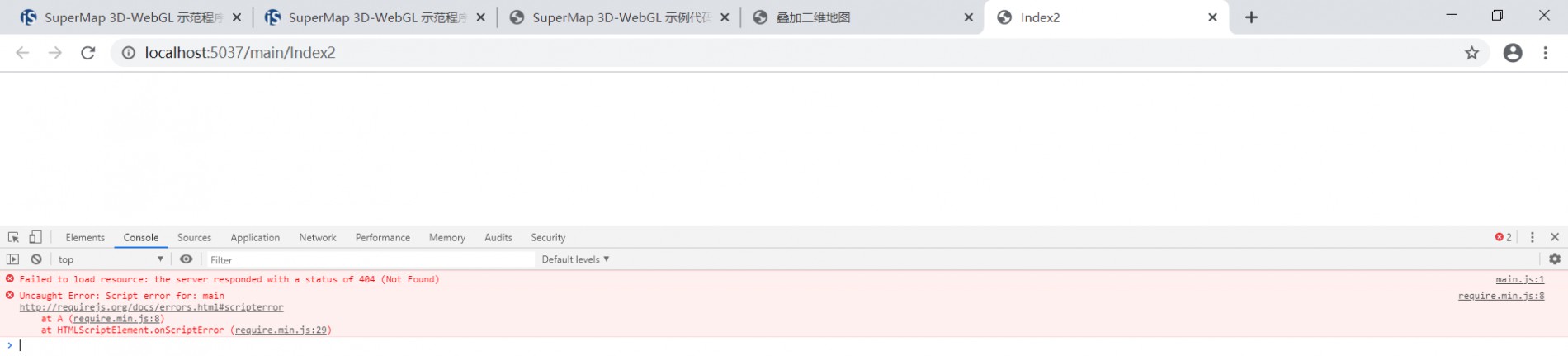
加载出来如下:

报错原因是:是因为第一步添加了data-main=”js/main”而导致发生报错的,手动拉过来的路径如果不添加data-main=”js/main” 是不会报错的,但是页面还是一片空白,并且在帮助文档里面每一个都有data-main=”js/main”,并且不添加,也会一片空白!
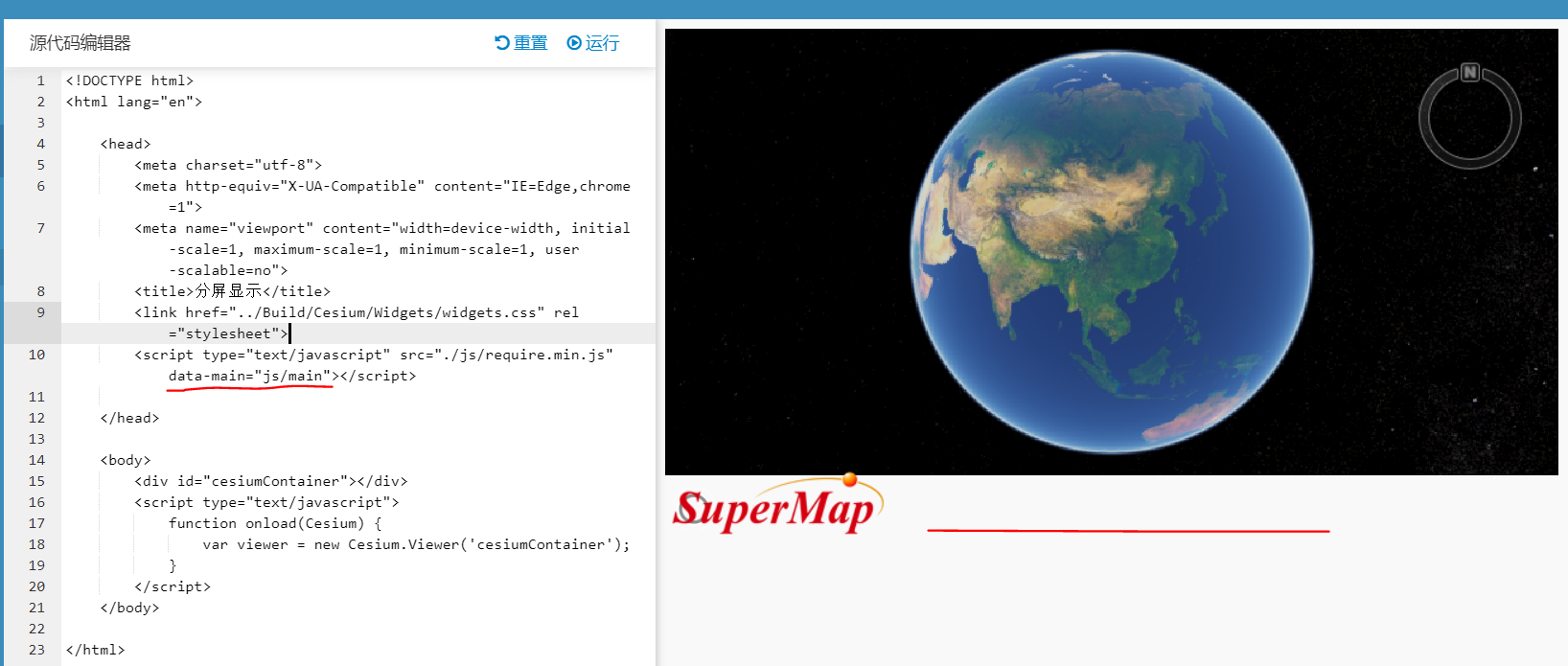
并且我在线测试了一下,是可以加载出来的:

我每一个版本都下载测试过了,还是这样,怎么办!救救大神教教我!

 热门文章
热门文章


 热门文章
热门文章

