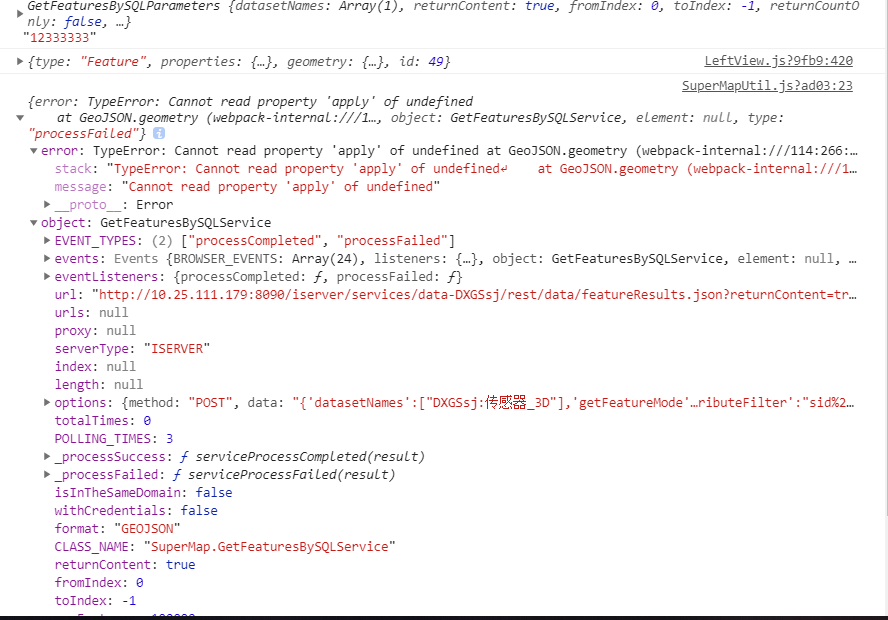
我用sql查询,报这个错Cannot read property 'apply' of undefined
我有个疑问这个sql查询跟数据集类型有关吗,不同的类型用不同的方法,我现在查询的是point3D类型的
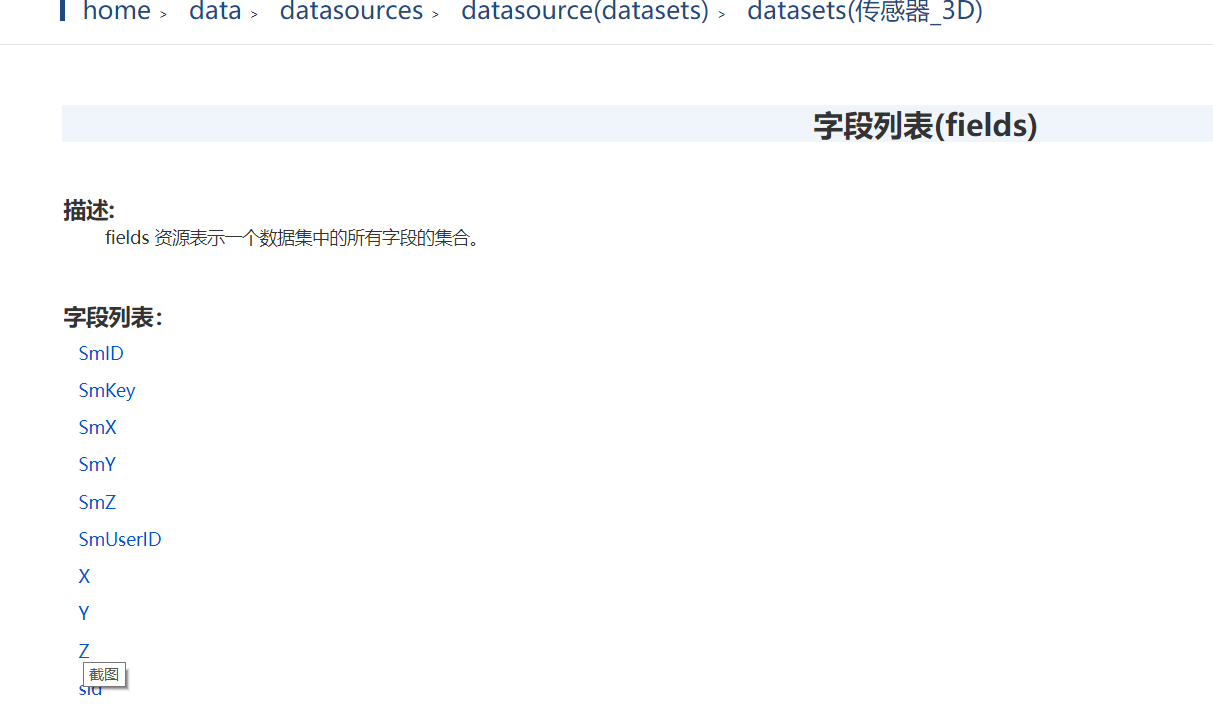
这个错误说是没有这个属性但是数据集里有
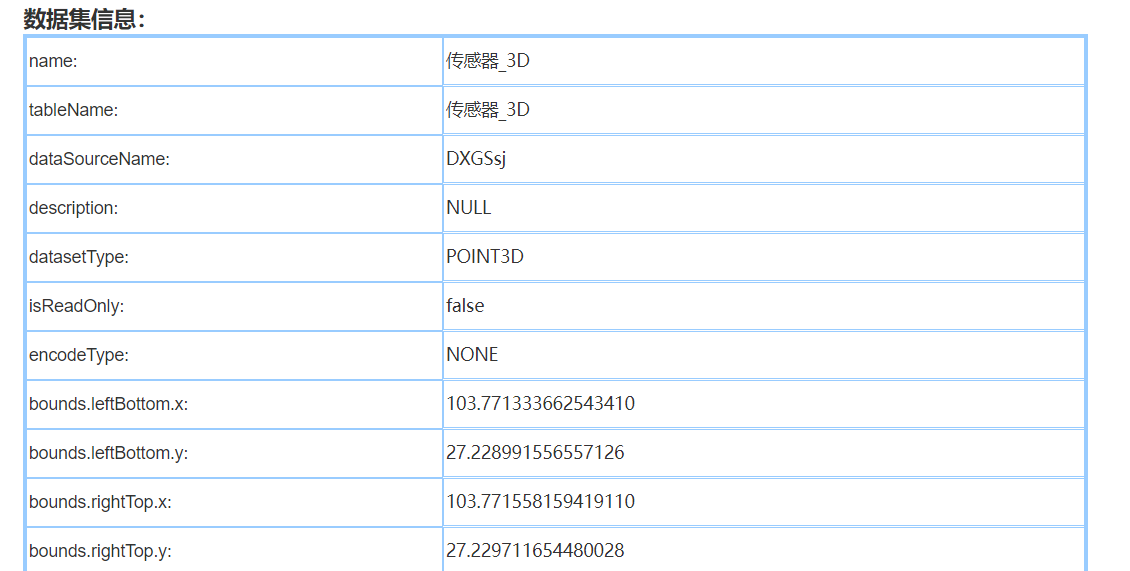
 这个是数据集信息
这个是数据集信息

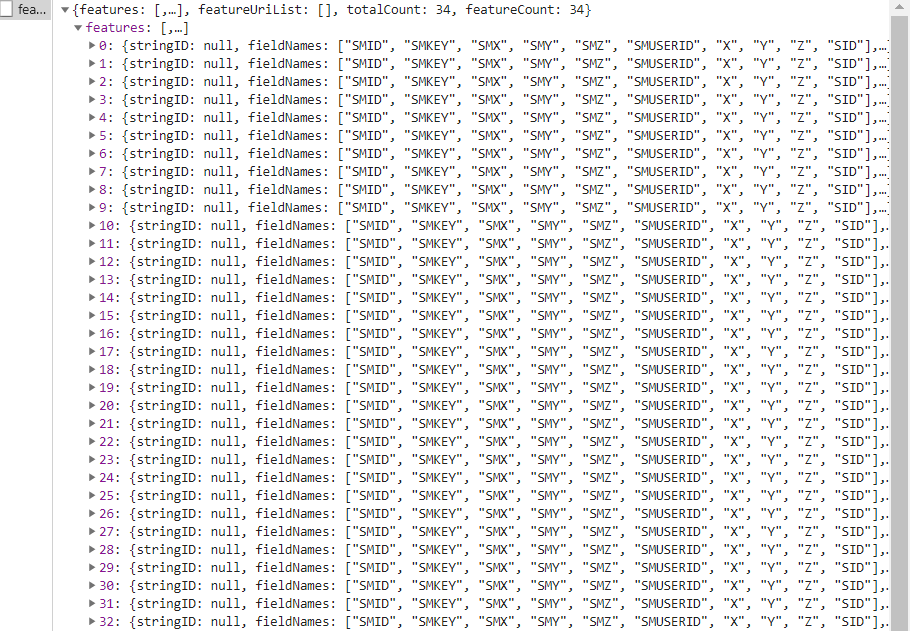
这个是netWork里的结果

const queryBySQL = (dasetNames, callBack,sql) => {
console.log(dasetNames,sql,"ssss")
let layers=dasetNames.map(item=>{
return `${dataSetSource}:${item}`
})
var sqlParam = new SuperMap.GetFeaturesBySQLParameters({//Geometry 查询参数类。 该类用于设置 Geometry查询的相关参数。
queryParameter: { //查询参数基类。 距离查询、SQL 查询、几何地物查询等各自的参数均继承此类。
attributeFilter: sql?sql:"SMID >0"
},
datasetNames: layers,
fromIndex: 0,
toIndex: -1,
maxFeatures:100000,
returnContent:true
});
console.log(dasetNames,sql,layers,sqlParam,"12333333")
new mapboxgl.supermap.FeatureService(config.mapData).getFeaturesBySQL(sqlParam, function (serviceResult) {
console.log(serviceResult,"查询")
if(serviceResult.error){
}else
callBack(serviceResult.result.features);
});
}
这个查询代码,代码应该没问题,查别的数据集都没问题

 热门文章
热门文章


 热门文章
热门文章

