用js IClient 7c加载地图时地图不显示,需要resize页面或手动拖动地图才显示。调试看到地图和图层均已经加载,但是map的div里面有一个后缀为RootContainer的div的宽度不正确,初次加载时为100。但是页面代码已经设置地图宽度高度都为100%,高度没有问题。resize之后这个容器的宽高变为正常值,地图显示。
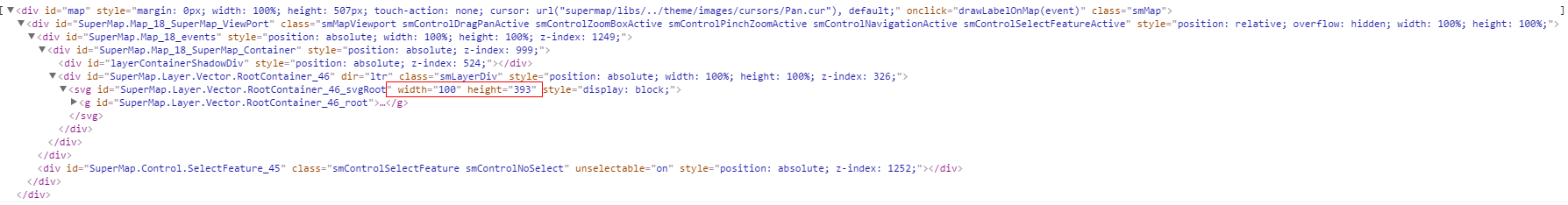
地图初次加载:

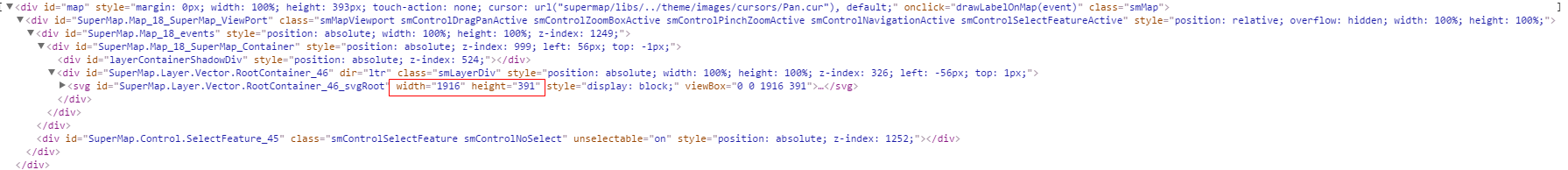
resize之后:
 之前也遇到过这个问题,不知道这是什么原因,求解.
之前也遇到过这个问题,不知道这是什么原因,求解.
补充:地图容器中动态切片图层的宽高是0,其余图层的宽度都是100。显示效果就是切片底图不显示,其他图层在页面左边显示窄窄的一条。resize之后恢复正常。

 热门文章
热门文章


 热门文章
热门文章

