
数据说明:根据二维矢量数据集制作了二维专题图,没有切缓存直接发布成了rest地图服务。
问题1:在以上图片的服务列表中,有4中浏览方式,这四中方式都可以浏览发布的rest地图服务,其中for Classic(with Vector Tile)是指以SuperMap iclient for Classic方式浏览的话,是以矢量瓦片的方式加载的吗?但是我发布的rest地图服务并没有切任何的栅格或者矢量地图瓦片啊??
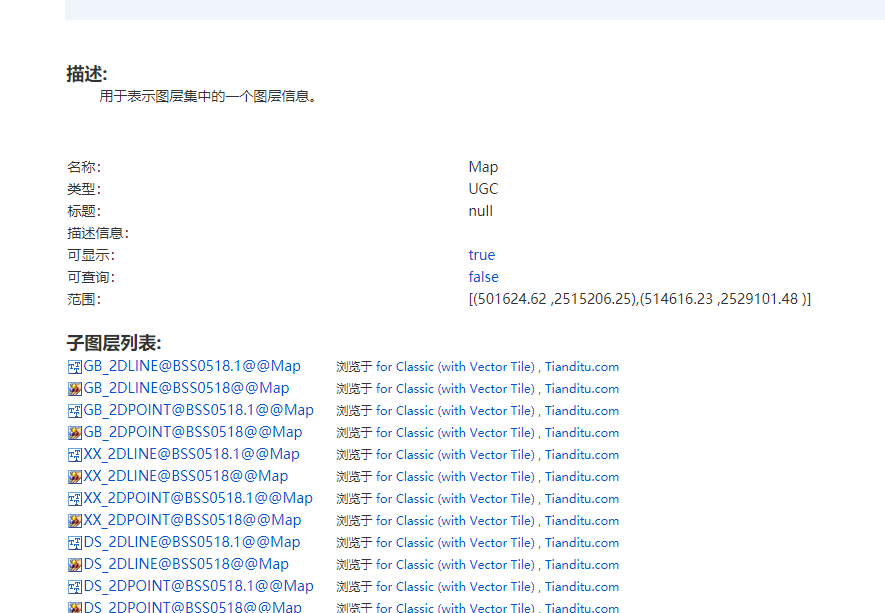
问题2:继续点击Map地图服务,一直到layers的子目录(XXX//rest/maps/Map/layers/Map.html),却显示下面图片信息,这里面只有iclient方式和Tianditu的方式,而上图的maps路径却有4钟方式浏览?(XXX//maps)请问这个是为什么呢?

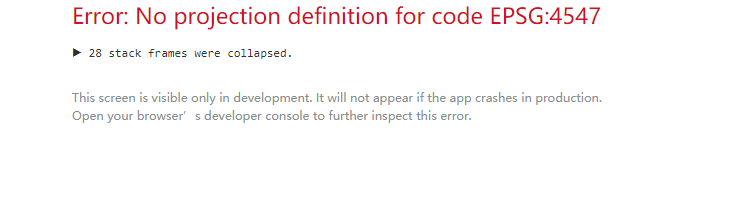
问题3:我发布的rest地图服务是自定义投影坐标的。我可以以iclient的方式加载,但是用leaflet的方式加载却出现一下错误,请问这个是为什么呢?还有,这个问题我问过3次了,不晓得技服是否有尝试解决!!!(http://qa.supermap.com/47938)

var urlMap = "http://10.219.245.128:8090/iserver/services/map-BSSGW0505/rest/maps/Map";
const CRS_4547 = new L.Proj.CRS('EPSG:4547',
'+proj=tmerc +lat_0=0 +lon_0=114 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs',
{
resolutions: [
156367.7919628329 // 0
, 78183.89598141646
, 39091.94799070823
, 19545.973995354114
, 9772.986997677057
, 4886.4934988385285
, 2443.2467494192642
, 1221.6233747096321
, 610.8116873548161
, 305.40584367740803
, 152.70292183870401
, 76.35146091935201
, 38.175730459676004
, 19.087865229838002
, 9.543932614919001
, 4.7719663074595005
, 2.3859831537297502
, 1.1929915768648751
, 0.5964957884324376
, 0.2982478942162188 // 19
]
}
);
var map = L.map('mapContainer', {
crs: CRS_4547,
// crs: "EPSG:4547",
center: [508120.43, 2522153.87],
maxZoom: 18,
zoom: 1
});
// 添加图层
L.supermap.tiledMapLayer(urlMap).addTo(map);


 热门文章
热门文章






