以下是我的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>庐山东林寺倾斜摄影</title>
<link href="css/widgets.css" rel="stylesheet">
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<link rel="stylesheet" type="text/json" href="../Build/Cesium/Assets/IAU2006_XYS/IAU2006_XYS_15.json">
<script type="text/javascript" src="js/require.min.js" data-main="js/main"></script>
<style>
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="text/javascript">
var viewer,url;
url = "http://59.55.128.155:8090/iserver/services/3D-DLS/rest/realspace/datas/Config/config";
function onload(Cesium) {
viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var widget = viewer.cesiumWidget;
try{
var promise = scene.addS3MTilesLayerByScp(url,{ name: '东林寺'});
<!--StartFragment -->
//移除logo
var credit=viewer.scene.frameState.creditDisplay;
credit.container.removeChild(credit._imageContainer);
Cesium.when(promise).then(function(layer){
scene.camera.setView({ destination : Cesium.Cartesian3.fromDegrees(115.943022878770010,29.602493888870001,1000)});
},function(e){
if (widget._showRenderLoopErrors) {
var title = 'An error occurred while rendering. Rendering has stopped.';
widget.showErrorPanel(title, undefined, e);
}
});
}
catch(e){
if (widget._showRenderLoopErrors) {
var title = 'An error occurred while rendering. Rendering has stopped.';
widget.showErrorPanel(title, undefined, e);
}
}}
</script>
</body>
</html>
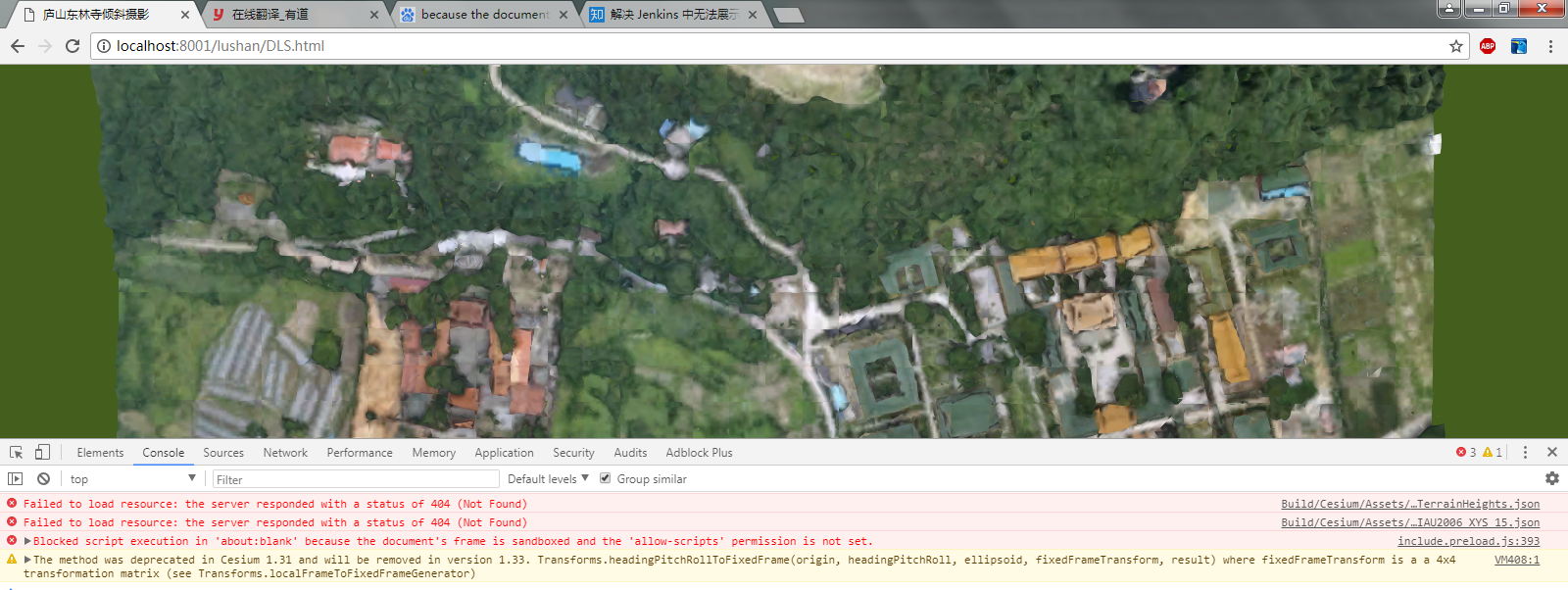
在使用谷歌浏览器打开时,可以打开场景,但是报错,如下图。(用IE、火狐只是警告)
 有些搞不懂!
有些搞不懂!

 热门文章
热门文章


 热门文章
热门文章

