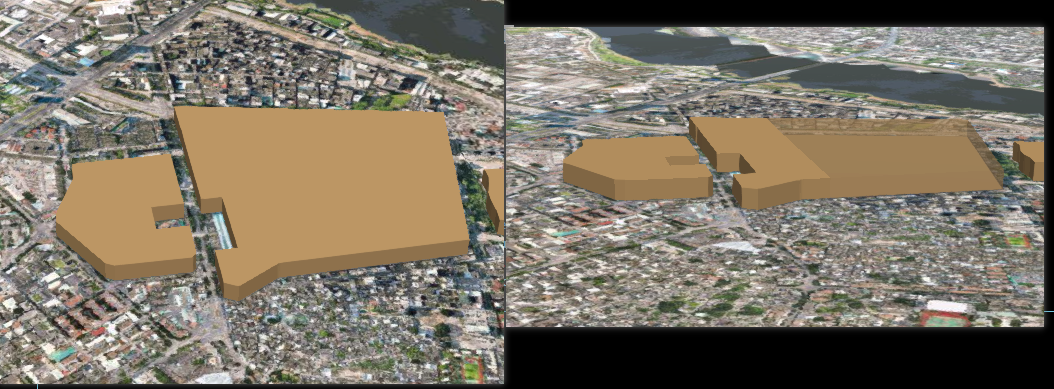
矢量面数据来自geojson文件,通过绘制entity并拉伸,想要实现在鼠标点击entity后,对应的entity会变透明,但是使用scene.pick无法获取到单击的entity,而使用scene.drillPick则在俯视的情况下获取不到,在斜着的情况下又有可能获取到,效果如下:

绘制entity代码如下:
window.viewer.entities.add({
id: features[i].ID,
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(
features[i].geometry.points.flatMap((obj) =>
Object.values(obj)
)
),
extrudedHeight: 40,
material: Cesium.Color.fromBytes(
style[0].red,
style[0].green,
style[0].blue,
255
),
closeBottom: false,
},
});
单击事件如下:
var handler = new Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas);
// 设置左键点击事件
handler.setInputAction(function (event) {
// 获取 pick 拾取对象
var pick = window.viewer.scene.drillPick(event.position);
// 判断是否获取到了 pick
if (Cesium.defined(pick)) {
for (let i = 0; i < pick.length; i++) {
if (typeof pick[i].id.id == 'number') {
let color = pick[i].id.polygon.material.color.getValue().clone();
pick[i].id.polygon.material.color.setValue(color.withAlpha(0.5));
}
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
使用scene.pick获取到的是一个id为字符串的entity,猜测可能是底部的二维面,而使用scene.drillPick可能会获取到两个,第一个与scene.pick获取的一样,第二个为id为数字的entity,也就是单击的entity;也有可能只获取到第一个entity
怎么处理?

 热门文章
热门文章


 热门文章
热门文章

