您好,按照您截图所示的操作我已重现您描述的“加载出来全是黑的”。
通过查看是Cesium包引入出现了问题。
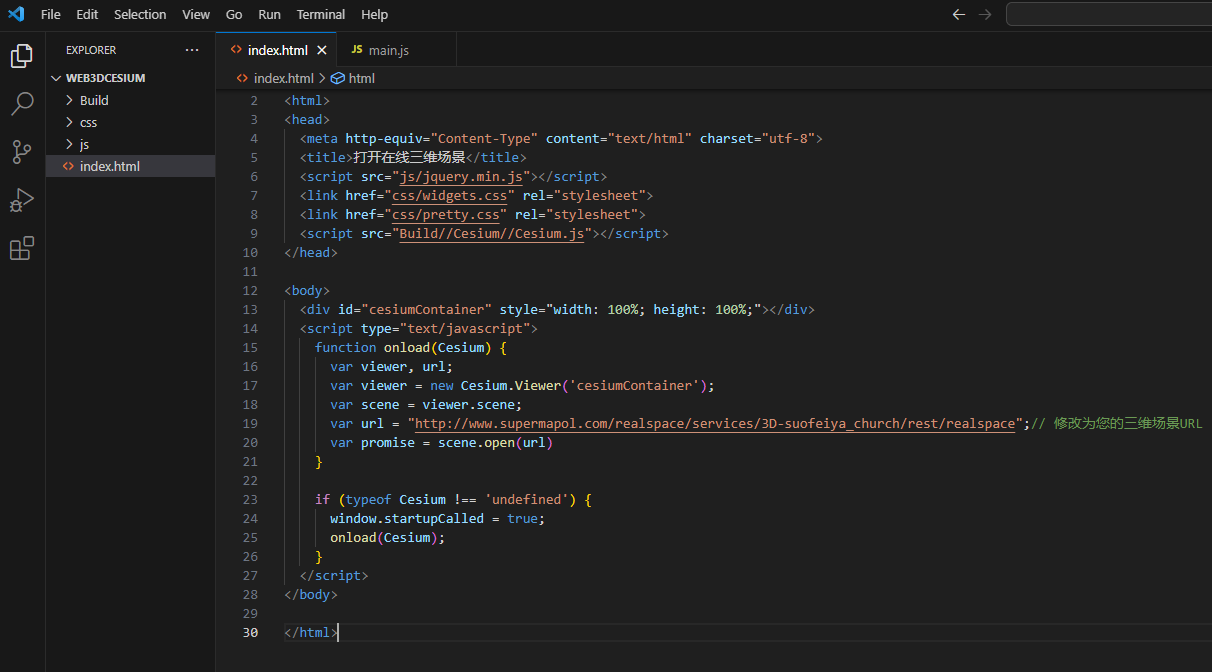
您可以修改为如下代码进行尝试:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8">
<title>打开在线三维场景</title>
<script src="js/jquery.min.js"></script>
<link href="css/widgets.css" rel="stylesheet">
<link href="css/pretty.css" rel="stylesheet">
<script src="Build/Cesium/Cesium.js"></script>
</head>
<body>
<div id="cesiumContainer" style="width: 100%; height: 100%;"></div>
<script type="text/javascript">
function onload(Cesium) {
var viewer, url;
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var url = "http://www.supermapol.com/realspace/services/3D-suofeiya_church/rest/realspace";// 修改为您的三维场景URL
var promise = scene.open(url)
}
if (typeof Cesium !== 'undefined') {
window.startupCalled = true;
onload(Cesium);
}
</script>
</body>
</html>

期待您的反馈

 热门文章
热门文章


 热门文章
热门文章

