这是我vue.config.js中的配置
const {defineConfig} = require('@vue/cli-service')
const {resolve} = require('path')
module.exports = defineConfig({
publicPath:"./",
outputDir: 'dist',
transpileDependencies: true,
devServer: {
// historyApiFallback: true,
// allowedHosts: "all",
proxy: {
'/supermap': {
target: 'http://127.0.0.1:8090/iserver/services/',
changeOrigin: true,
pathRewrite: {
'^/supermap': ''
}
}
}
},
configureWebpack: {
resolve: {
alias: {
'@': resolve('src')
}
},
}
});
我在项目中的url为

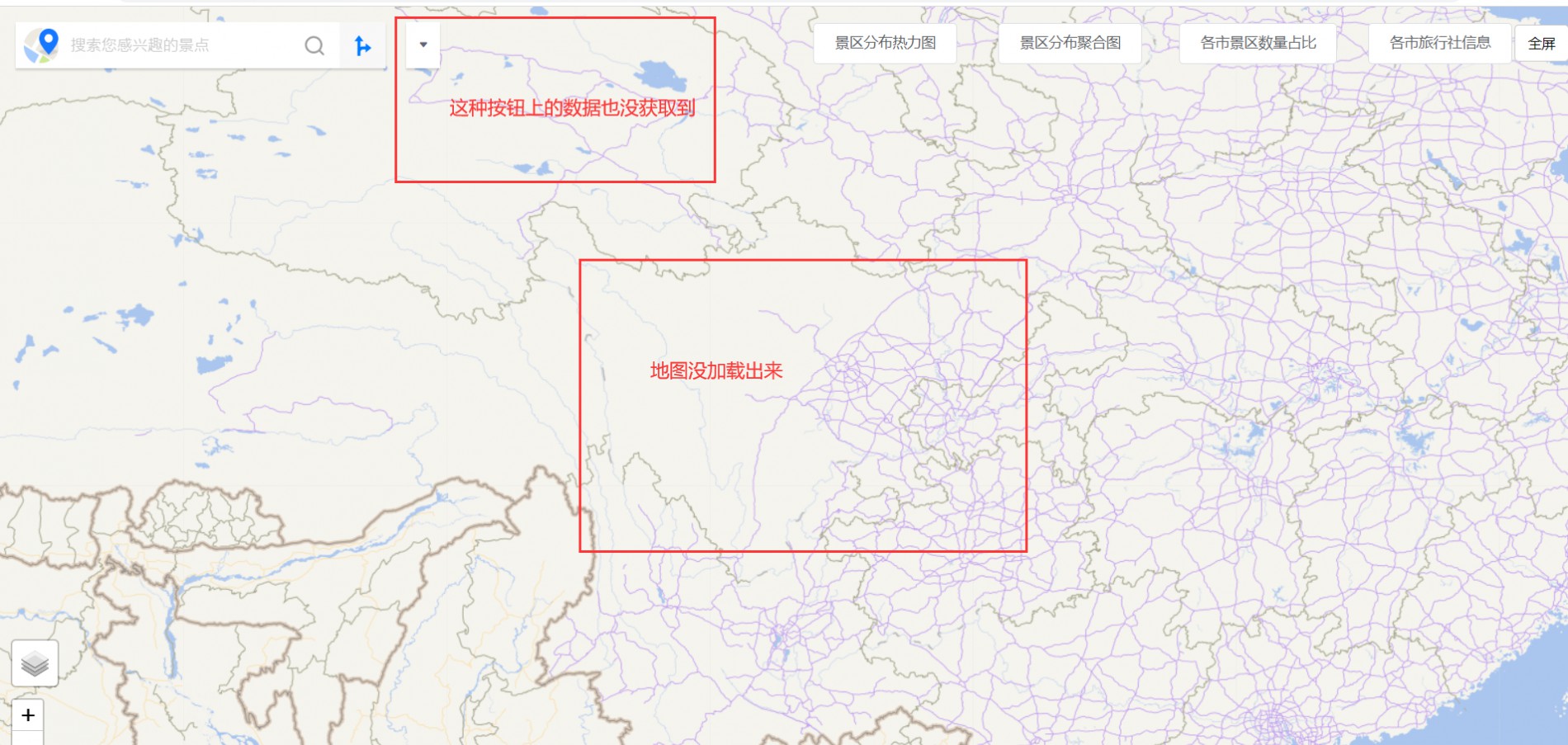
现在我已经在linux服务器上部署好了iserver并且发布了地图和数据服务,我将我的项目打包后通过nginx代理也部署在这台服务器上了
但是为什么我访问项目后里边的数据没有请求到呢


 热门文章
热门文章


 热门文章
热门文章

