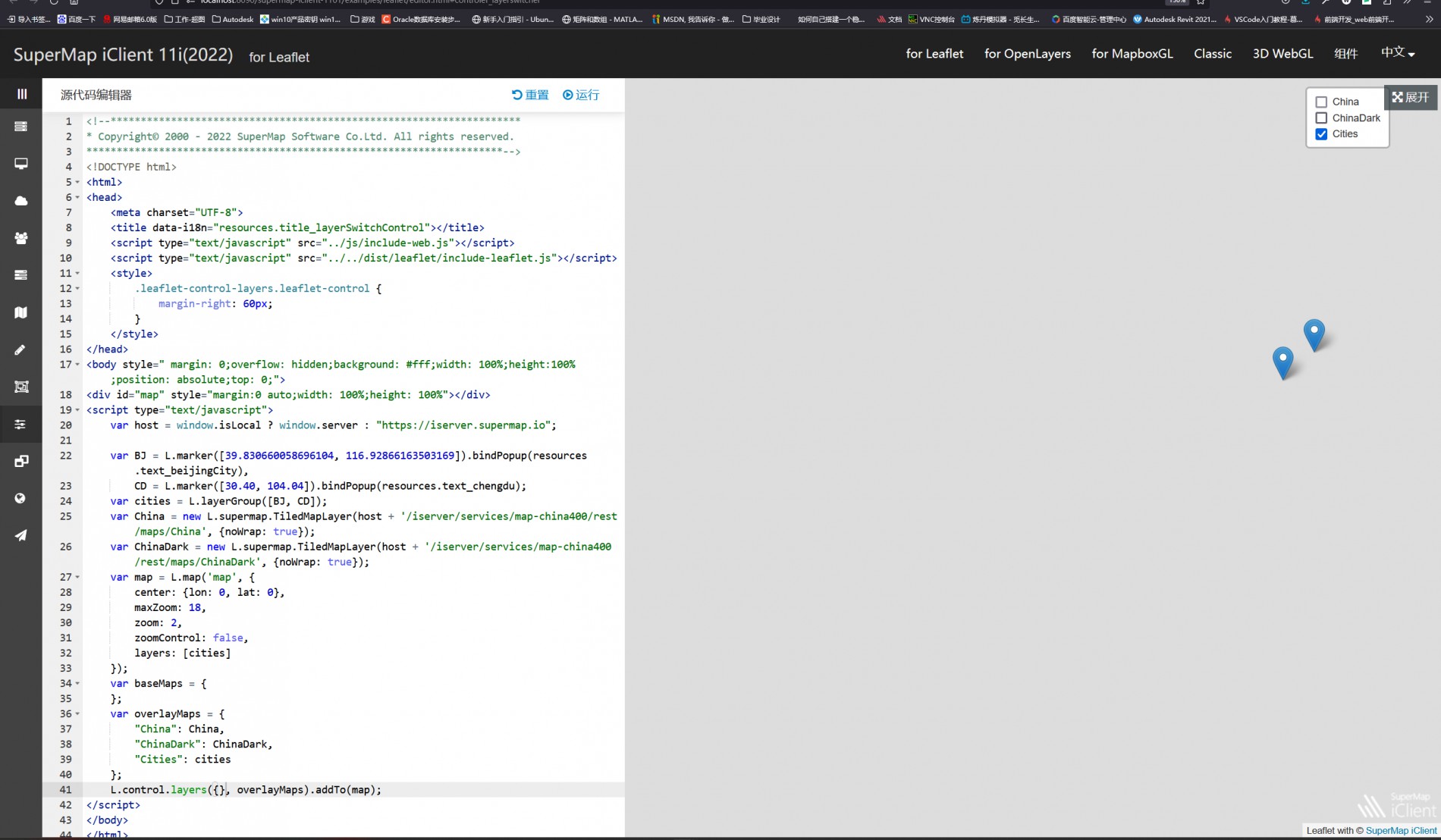
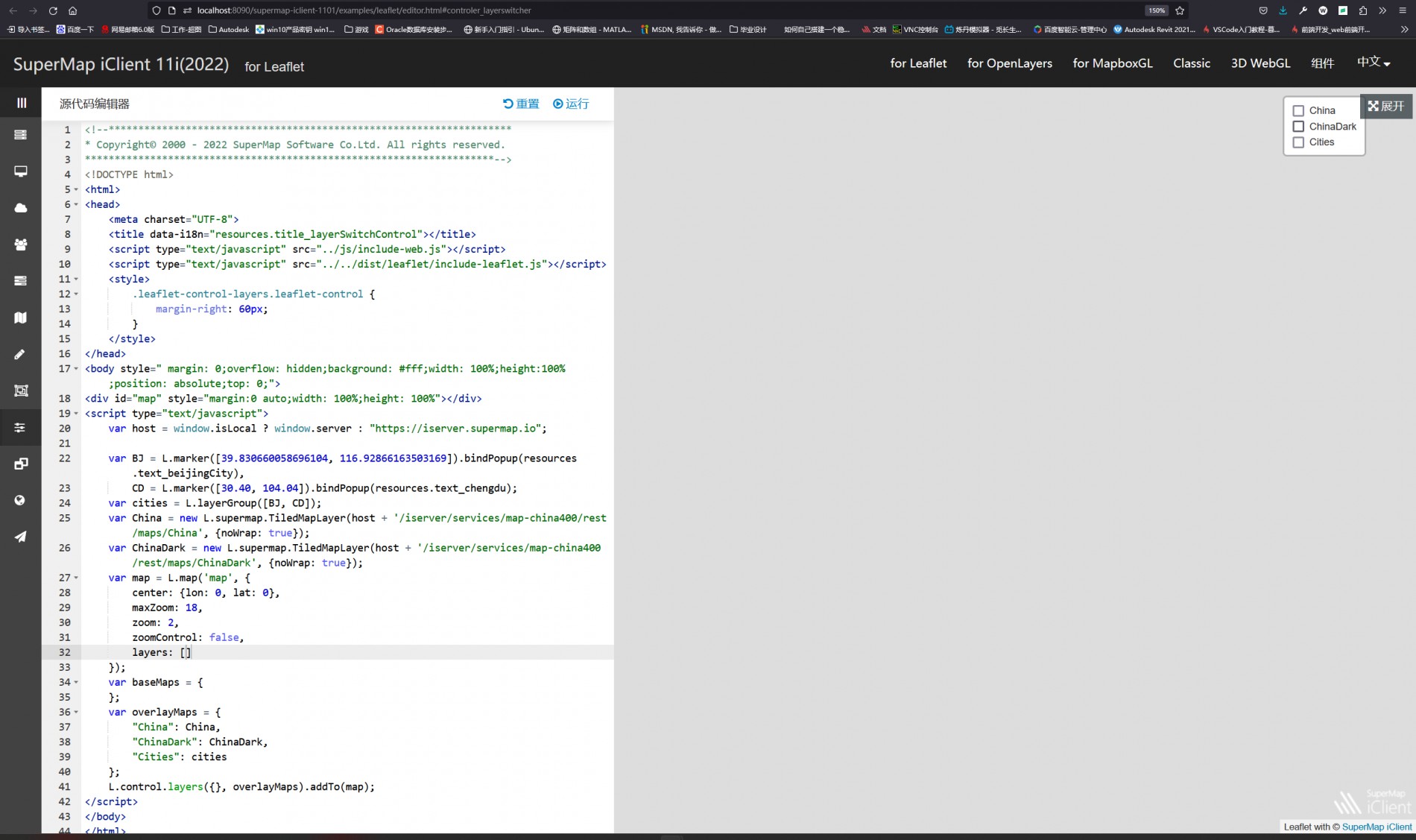
您好,我这边在本地端测试是正常的呢,建议您仔细看看代码是不是有什么遗漏问题。
<!--********************************************************************
* Copyright© 2000 - 2022 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_layerSwitchControl"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<style>
.leaflet-control-layers.leaflet-control {
margin-right: 60px;
}
</style>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var BJ = L.marker([39.830660058696104, 116.92866163503169]).bindPopup(resources.text_beijingCity),
CD = L.marker([30.40, 104.04]).bindPopup(resources.text_chengdu);
var cities = L.layerGroup([BJ, CD]);
var China = new L.supermap.TiledMapLayer(host + '/iserver/services/map-china400/rest/maps/China', {noWrap: true});
var ChinaDark = new L.supermap.TiledMapLayer(host + '/iserver/services/map-china400/rest/maps/ChinaDark', {noWrap: true});
var map = L.map('map', {
center: {lon: 0, lat: 0},
maxZoom: 18,
zoom: 2,
zoomControl: false,
layers: []
});
var baseMaps = {
};
var overlayMaps = {
"China": China,
"ChinaDark": ChinaDark,
"Cities": cities
};
L.control.layers({}, overlayMaps).addTo(map);
</script>
</body>
</html>
如图:


希望可以帮助到您。

 热门文章
热门文章


 热门文章
热门文章

