使用产品:SuperMap iClient3D 11i (2022) SP1 for WebGL 操作系统:win10 x64
数据类型: S3M
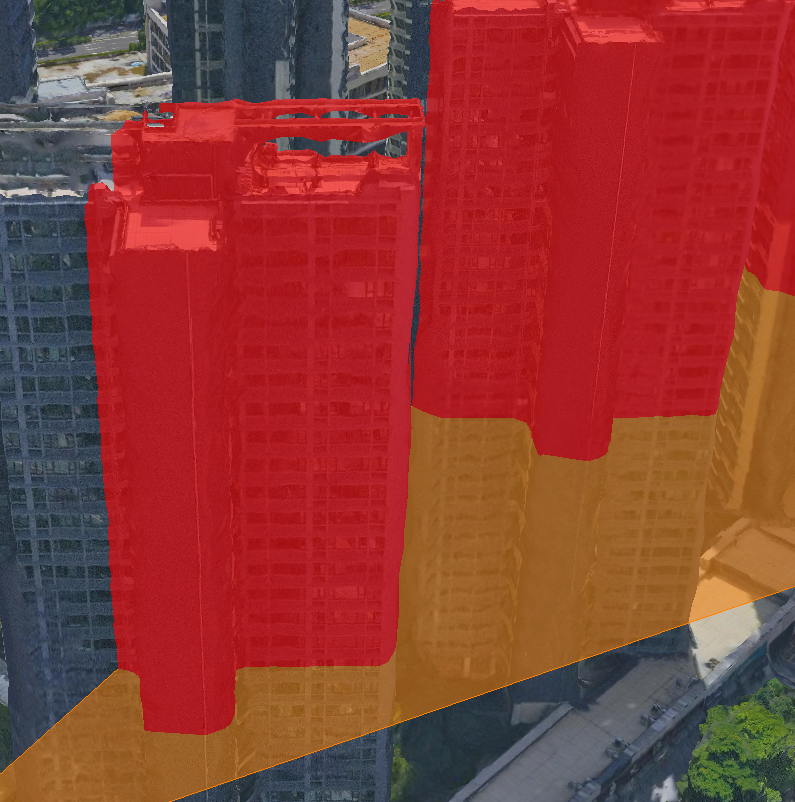
问题详细描述: 1.想做到如下图这样的效果,红色的面将模型覆盖。下图是在原生Cesium里通过ClassificationPrimitive完成的!

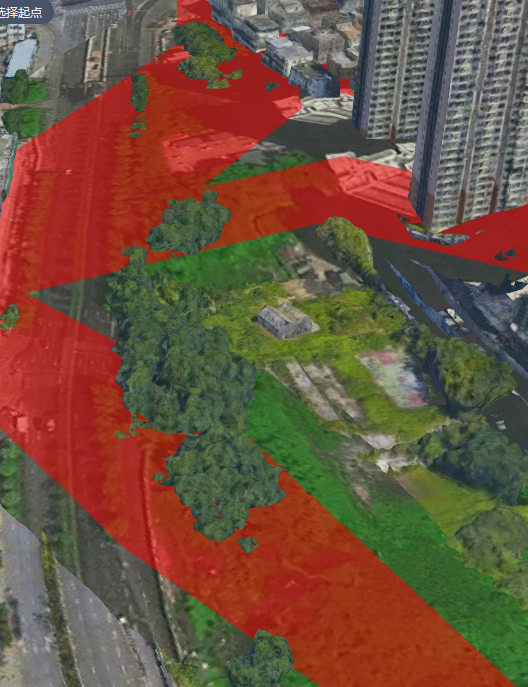
2.但是在使用SuperMap iClient3D 11i (2022) SP1 for WebGL这个产品时,效果却非常不理想,其只对地形有效果,而对S3M模型没有效果,如下图

下面是我写的代码
var polygon = this.scene.primitives.add(
new SuperMap3D.ClassificationPrimitive({
geometryInstances: new SuperMap3D.GeometryInstance({
geometry: SuperMap3D.PolygonGeometry.fromPositions({
positions: positions,
height: extrudedHeight,
extrudedHeight: extrudedHeight + 10 ,
}),
attributes: {
// color: SuperMap3D.ColorGeometryInstanceAttribute.fromColor(SuperMap3D.Color.fromCssColorString(color).withAlpha(opacity)),
color: SuperMap3D.ColorGeometryInstanceAttribute.fromColor(SuperMap3D.Color.RED.withAlpha(opacity)),
},
id: 'a',
}),
classificationType: SuperMap3D.ClassificationType.S3M_TILE,
})
)
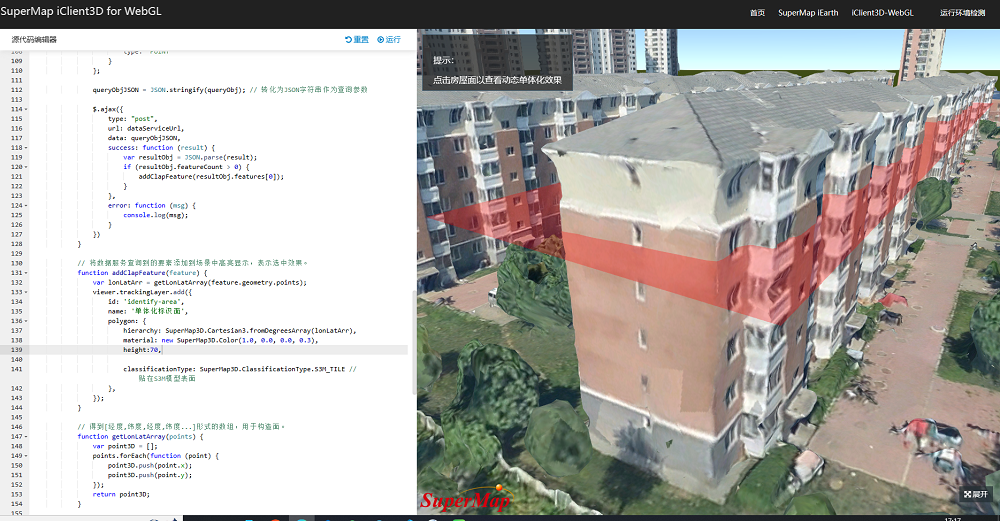
3.而我看了你们提供的官方demo单体化的效果也不是我想要的,当我把 红色面赋予高度后,就无法做到覆盖模型的效果了,因为我想要的效果是可以不断调整其面的高度来覆盖模型的不同范围
下图是截取官方demo调整polygon高度后的截图

求大佬们指教

 热门文章
热门文章


 热门文章
热门文章

