加载一个本地kml文件,如果地球只加载在线底图加载本地kml文件是正常的;如果地球加载在线地图在加载上在线地形在加载本地kml文件后图形就不见了,只剩下数据了
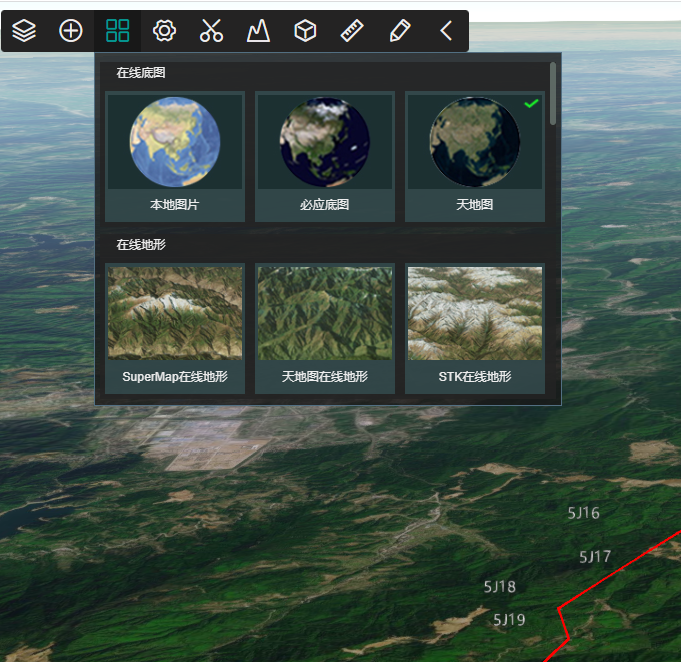
不加载 在线地形时的图片:红线显示正常...

图片右下角的红线和数据都加载正常。。。
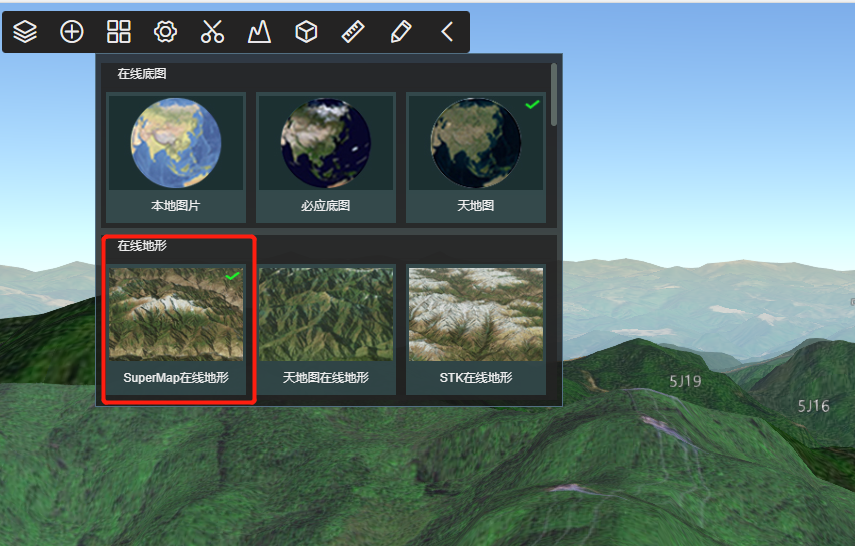
加载 在线地形时的图片:红线不见了...
 为什么kml图形红线不见了。。。。
为什么kml图形红线不见了。。。。
代码:
<input className="sm-input" type="file" name="file" accept=".kml" id="inputfile" style={{ height: '33px', paddingTop: '1px' }}
let f = document.getElementById("inputfile");
f.addEventListener("change", function (evt) {
let target = evt.target;
let file = target.files[0];
console.log(file,'target');
if (!file) return;
Winviewer.dataSources.add(
Cesium.KmlDataSource.importFile(file, {
camera: Winviewer.scene.camera,
canvas: Winviewer.scene.canvas,
// clampToGround: true //开启贴地
// clampToS3M: false
})
)
.then(function (dataSource) {
console.log(dataSource, 'dataSource');
Winviewer.flyTo(dataSource);
Winviewer.scene.layer = dataSource;
});
});

 热门文章
热门文章


 热门文章
热门文章

