前端导入部署在我司测试服务器上超图试用版本的源码SDK , 框架使用thymeleaf , 在HTML上通过th:attr引入require和main如下
<script type="text/javascript" th:src="@{/static/supermap/examples/webgl/js/require.min.js}" th:attr="data-main=@{/static/supermap/examples/webgl/js/main.js}"></script>
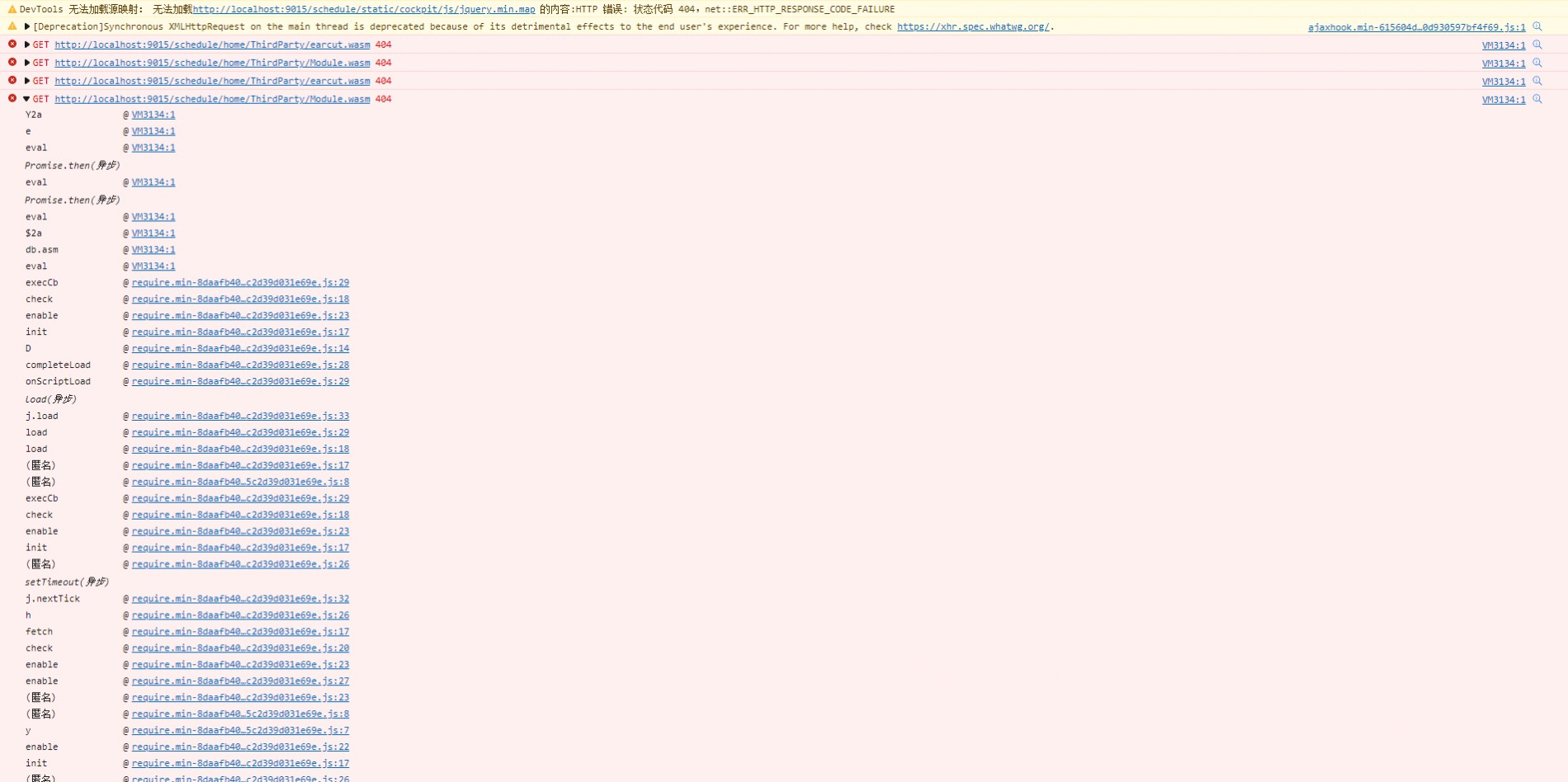
执行到main.js的 require(["Cesium"], onload);后无法追踪后续具体在哪报错。前端报错如下:



 热门文章
热门文章


 热门文章
热门文章

