使用产品:iClient3D for WebGL 操作系统:win10 x64
数据类型: 示例数据即可
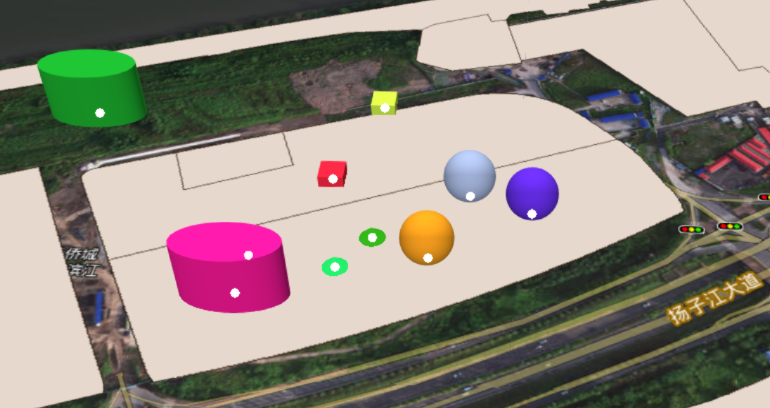
问题详细描述:在网页上点击绘制三维几何体,点击屏幕后的白点在几何体绘制结束后并没有消失
问题重现步骤: 1.点击绘制球体按钮 2.点击屏幕上定位绘制的点 3.绘制结束

//绘制圆柱
function drawCylinder() {
let entities = self.viewer.entities;
self.handlerPoint_ellipse = new Cesium.DrawHandler(self.viewer,Cesium.DrawMode.Point);
self.handlerPoint_ellipse.drawEvt.addEventListener(function(res){
let point = res.object;
let position = point.position;
let color = Cesium.Color.fromRandom({alpha : 1.0});
self.ellipseEntity = entities.add({
position : position,
ellipse : {
semiMinorAxis : 20.0,
semiMajorAxis : 40.0,
height : 0,
extrudedHeight : 50.0,
material : color,
granularity : Cesium.Math.RADIANS_PER_DEGREE,
rotation : 0,
fill : true,
outline : false,
outlineColor : Cesium.Color.BLACK,
outlineWidth : 4
}
});
});
let targetEntity = null;
let handler = new Cesium.ScreenSpaceEventHandler(self.viewer.scene.canvas);
handler.setInputAction(function(e) {
let pickedObject = self.viewer.scene.pick(e.position);
if (Cesium.defined(pickedObject) && (pickedObject.id instanceof Cesium.Entity)) {
targetEntity = pickedObject.id;
} else {
targetEntity = null;
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}
//绘制长方体
function drawCuboid() {
let entities = self.viewer.entities;
self.handlerPoint_box = new Cesium.DrawHandler(self.viewer,Cesium.DrawMode.Point);
self.handlerPoint_box.drawEvt.addEventListener(function(res){
let point = res.object;
let position = point.position;
let color = Cesium.Color.fromRandom({alpha : 1.0});
self.boxEntity = entities.add({
position : position,
box : {
dimensions : new Cesium.Cartesian3(20.0, 20.0, 20.0),
material : color,
fill : true,
outline : false,
outlineColor : Cesium.Color.BLACK,
outlineWidth : 4
}
});
});
}
//绘制球体
function drawSphere() {
let entities = self.viewer.entities;
self.handlerPoint_ellipsoid = new Cesium.DrawHandler(self.viewer,Cesium.DrawMode.Point);
self.handlerPoint_ellipsoid.drawEvt.addEventListener(function(res){
let point = res.object;
let position = point.position;
let posDeg = Cesium.Cartographic.fromCartesian(position);
posDeg.height = 20;
position = Cesium.Cartesian3.fromRadians(posDeg.longitude,posDeg.latitude,posDeg.height);
let color = Cesium.Color.fromRandom({alpha : 1.0});
self.ellipsoidEntity = entities.add({
position : position,
ellipsoid : {
radii : new Cesium.Cartesian3(20.0, 20.0, 20.0),
material : color,
fill : true,
outline : false,
outlineColor : Cesium.Color.BLACK,
outlineWidth : 4
}
});
});
}
//绘制椎体
function drawCone() {
let entities = self.viewer.entities;
self.handlerPoint_frustum = new Cesium.DrawHandler(self.viewer,Cesium.DrawMode.Point);
self.handlerPoint_frustum.drawEvt.addEventListener(function(res){
let point = res.object;
let position = point.position;
let color = Cesium.Color.fromRandom({alpha : 1.0});
self.frustumEntity = entities.add({
position : position,
cylinder : {
length : 20.0,
topRadius : 0.0,
bottomRadius : 20.0,
material : color,
fill : true,
outline : false,
outlineColor : Cesium.Color.BLACK,
outlineWidth : 4
}
});
});
}
//注册绘制圆柱事件
if(type=="ellipse"){
drawCylinder();
// deactiveAll();
self.handlerPoint_ellipse && self.handlerPoint_ellipse.activate();
}
//注册绘制长方体事件
if(type=="box"){
drawCuboid();
// deactiveAll();
self.handlerPoint_box && self.handlerPoint_box.activate();
}
//注册绘制球体事件
if(type=="ellipsoid"){
drawSphere();
// deactiveAll();
self.handlerPoint_ellipsoid && self.handlerPoint_ellipsoid.activate();
}
//注册绘制椎体事件
if(type=="frustum"){
drawCone();
// deactiveAll();
self.handlerPoint_frustum && self.handlerPoint_frustum.activate();
}

 热门文章
热门文章


 热门文章
热门文章

