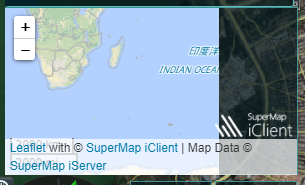
leaflet加载地图就只显示了一部分,已经加载出来了,能拖动,就是不能加载的时候充满整个div
var url = "http://support.supermap.com.cn:8090/iserver/services/map-world/rest/maps/World";
//url = systemConfig.layerUrl;
var map;
var layer;
map = L.map('mapContainer', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
var layer = L.supermap.tiledMapLayer(url);
layer.addTo(map);
L.control.scale().addTo(map);

 热门文章
热门文章


 热门文章
热门文章

