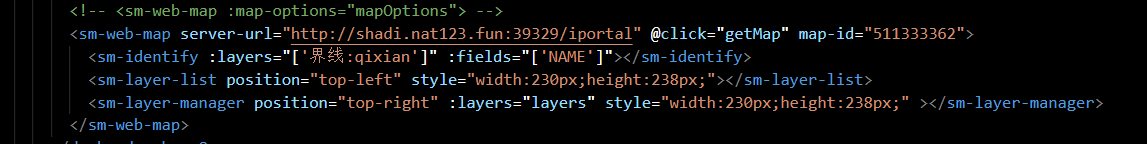
<sm-web-map server-url="http://shadi.nat123.fun:39329/iportal" @click="getMap" map-id="511333362">
<sm-identify :layers="['界线:qixian']" :fields="['NAME']"></sm-identify>
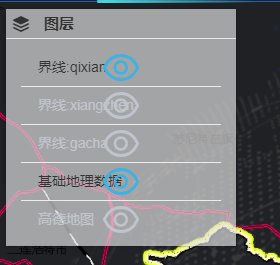
<sm-layer-list position="top-left" style="width:230px;height:238px;"></sm-layer-list>
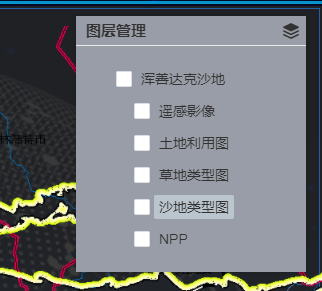
<sm-layer-manager position="top-right" :layers="layers" style="width:230px;height:238px;" ></sm-layer-manager>
</sm-web-map>



如上图,组件中的样式与示例的样式不一样,组件中的样式,以及组件中svg的样式通过哪个class做修改,图层管理里边的图标根本不出来,下面是我之前iportal中的样子


 热门文章
热门文章


 热门文章
热门文章

