原码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content - Type" content="text/html"; charset="UTF-8">
<title>Document</title>
<script src="dist/leaflet/include-leaflet.js"></script>
</head>
<body>
<div id="map" style="width: 1500px;height: 700px"></div>
<script src="dist/leaflet/iclient-leaflet.js">
var map, url = "http://localhost:8090/iserver/services/map-EmergWS/rest/maps/EmergMap@EmergDS";
map =L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
L.supermap.tiledMapLayer(url).addTo(map);
</script>
</body>
</html>

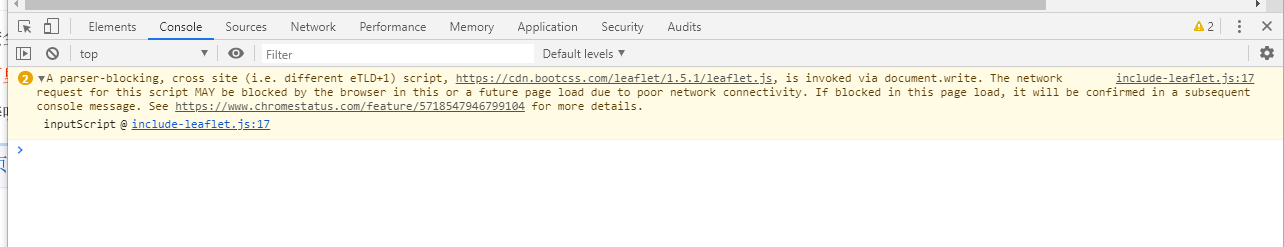
地图无法显示

 热门文章
热门文章


 热门文章
热门文章

