需求:对多边形实体(河流面)填充渐变纹理,渐变需要沿多边形走向(河流面走向)
代码如下:
datasource.entities.add({
name: riverID,
polygon: {
hierarchy: hierarchy,
material: this.getColorRamp(rampArr, false),//注意流向问题,←\↑\↓\→,通过rampArr数组顺序和isVectical来控制
extrudedHeight:3
}
});
getColorRamp(rampArr, isVertical = false) {
var ramp = document.createElement('canvas');
ramp.width = isVertical ? 1 : 100;
ramp.height = isVertical ? 100 : 1;
var ctx = ramp.getContext('2d');
var grd = isVertical ? ctx.createLinearGradient(0, 0, 0, 100) : ctx.createLinearGradient(0, 0, 100, 0);
rampArr.forEach(rampObj => {
grd.addColorStop(rampObj.level, rampObj.color);
})
ctx.fillStyle = grd;
if (isVertical) { ctx.fillRect(0, 0, 1, 100); }
else { ctx.fillRect(0, 0, 100, 1); }
return ramp;
}
问题:采样自定义色带填充时,只能是水平或垂直方向进行填充,遇到不规则多边形时,则会显示不正确的结果
请问需要如何处理,让能多边形实体正确的渐变,沿着走向(河流流向)。
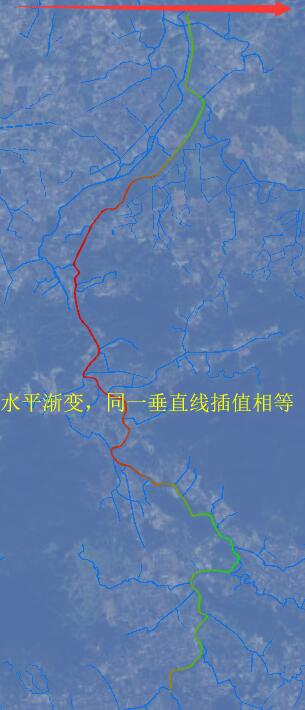
1.水平方向渐变填充,但河流面总体走向时垂直的,如图1所示:

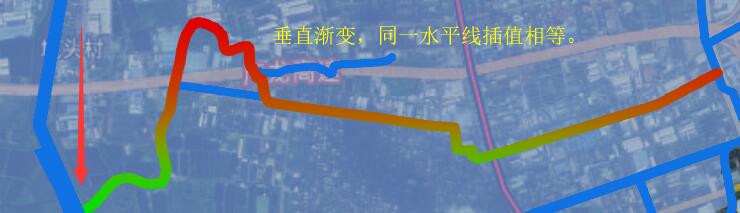
1.垂直方向渐变填充,但河流面总体走向时水平的,如图2所示:


 热门文章
热门文章


 热门文章
热门文章

