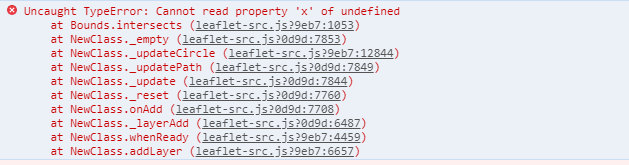
使用proj4自定义的CGCS2000投影坐标系加载的地图,绘制矢量图层报错

const crs = new L.proj.CRS('EPSG:4547',
'+proj=tmerc +lat_0=0 +lon_0=114 +k=1 +x_0=500000 +y_0=0 +ellps=GRS80 +units=m +no_defs', // EPSG:4547的PROJ.4描述
{
origin: [-5123200, 10002100],
resolutions: [
152.70292183870401,
78.66369274405216, 76.35145950317384, 38.175730459676004, 19.087865229838002, 9.543932614919001,
4.7719663074595005,
2.3859831537297502, 1.1929915768648751, 0.5964957884324376, 0.2982478942162188, 0.1491239443421364 // 20
]
}
);
marker没问题,换成高德地图也没问题
map.on('click', e => {
L.circle(e.latlng, { radius: 100, color: 'red', fillColor: 'red', fillOpacity: 1 }).addTo(map);
});

 热门文章
热门文章


 热门文章
热门文章

