调用代码
url = mapParm.mapNames.mapUrl;
url = host+url;
lonlat_x = mapParm.mapNames.longitude; //经度
lonlat_y = mapParm.mapNames.latitude; //纬度
map_zoom = mapParm.mapNames.zoom;
level = "1";
vecotrLayer = new SuperMap.Layer.Vector("vectorLayer");
map = L.map('map', {
center:[ lonlat_y,lonlat_x ],
dragging:true,
doubleClickZoom:true,
logoControl:false,
attributionControl:false,
scrollWheelZoom : true, // 滚轮缩放
zoomControl : true, // 缩放控件
zoom:0,
maxZoom:5
});
L.supermap.tiledMapLayer(url, {
transparent: true
}).addTo(map);
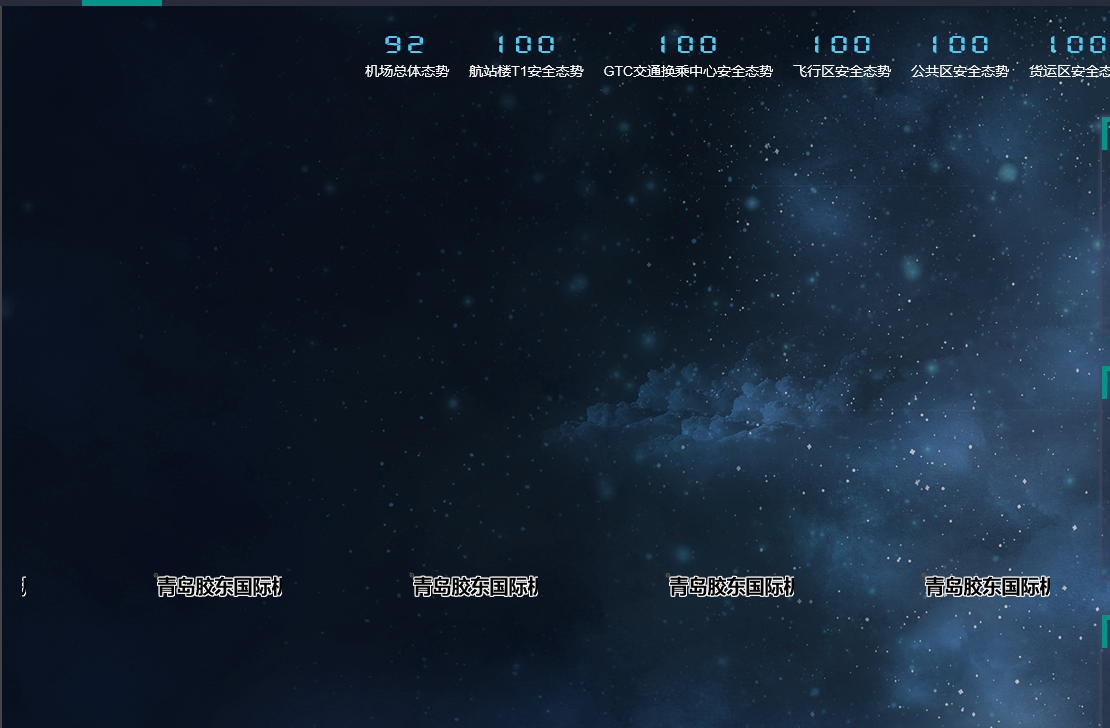
调用后 只显示字 没有地图

地图信息

添加转换代码后可以显示别的地图
url = mapParm.mapNames.mapUrl;
url = host+url;
lonlat_x = mapParm.mapNames.longitude; //经度
lonlat_y = mapParm.mapNames.latitude; //纬度
map_zoom = mapParm.mapNames.zoom;
level = "1";
vecotrLayer = new SuperMap.Layer.Vector("vectorLayer");
var crs = L.Proj.CRS("EPSG:4326", {
origin: [120.08,36.37],
scaleDenominators: [6000,3000,1500,500,200,100,50],
bounds:[120.08, 36.35,120.1, 36.37]
});
map = L.map('map', {
crs: crs,
center:[ lonlat_y,lonlat_x ],
dragging:true,
doubleClickZoom:true,
logoControl:false,
attributionControl:false,
scrollWheelZoom : true, // 滚轮缩放
zoomControl : true, // 缩放控件
zoom:0,
maxZoom:5
});
L.supermap.tiledMapLayer(url, {
transparent: true
}).addTo(map);
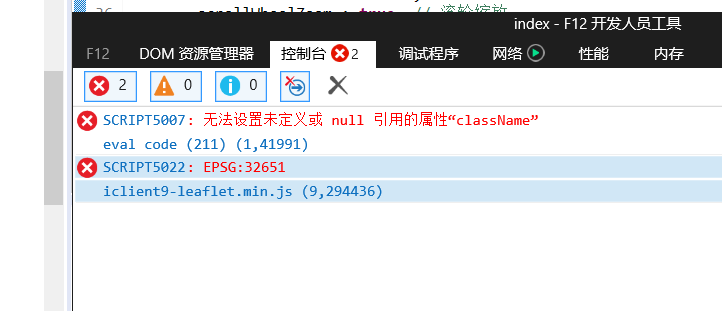
但是显示哪张原坐标系地图会报错


 热门文章
热门文章


 热门文章
热门文章

