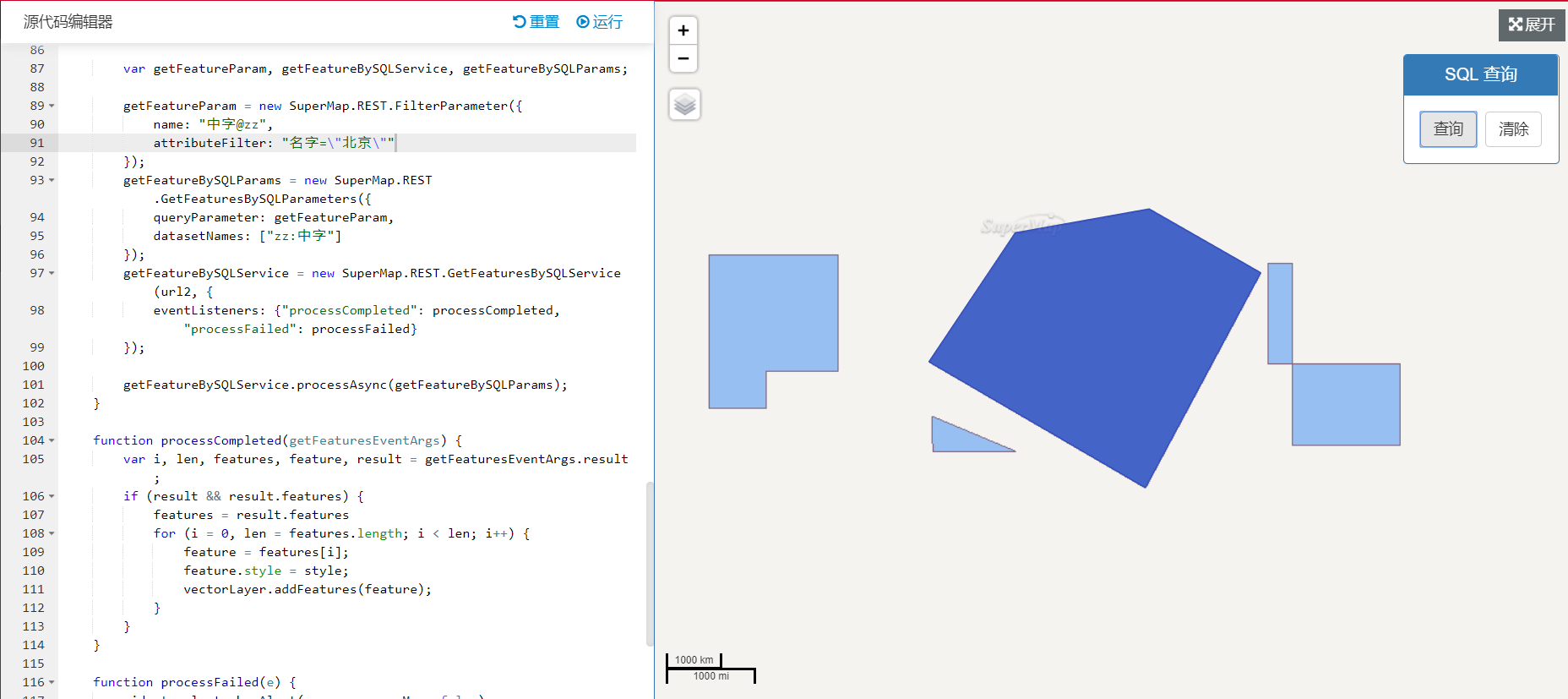
您好,我这边用9.1.2的Windows deploy包测试了一下,自己新建了一个工作空间,绘制了几个面,然后查询中文字符的条件和数据集都是可以的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title data-i18n="resources.title_getFeatureBySQL"></title>
<style type="text/css">
body {
margin: 0;
overflow: hidden;
background: #fff;
width: 100%;
height: 100%
}
#map {
position: absolute;
width: 100%;
height: 100%;
border: 1px solid #3473b7;
}
#toolbar {
position: absolute;
top: 50px;
right: 10px;
text-align: center;
z-index: 100;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="toolbar" class="panel panel-primary">
<div class='panel-heading'>
<h5 class='panel-title text-center' data-i18n="resources.title_getFeatureBySQL"></h5></div>
<div class='panel-body content'>
<input type="button" class="btn btn-default" data-i18n="[value]resources.text_query" onclick="getFeaturesBySQL()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.text_input_value_clear" onclick="clearFeatures()"/>
</div>
</div>
<div id="map"></div>
<script type="text/javascript" include="bootstrap,widgets.alert" src="../js/include-web.js"></script>
<script type="text/javascript" exclude="iclient-classic" src="../../dist/classic/include-classic.js"></script>
<script>
var host = window.isLocal ? window.server : "http://support.supermap.com.cn:8090";
var map, local, layer, vectorLayer,
style = {
strokeColor: "#304DBE",
strokeWidth: 1,
fillColor: "#304DBE",
fillOpacity: "0.8"
},
url1 = "http://localhost:8090/iserver/services/map-zz/rest/maps/中字@zz",
url2 = "http://localhost:8090/iserver/services/data-zz/rest/data";
init();
function init() {
map = new SuperMap.Map("map", {
controls: [
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})]
});
map.addControl(new SuperMap.Control.LayerSwitcher(), new SuperMap.Pixel(42, 80));
layer = new SuperMap.Layer.TiledDynamicRESTLayer("中字", url1, {
transparent: true,
cacheEnabled: true
}, {maxResolution: "auto"});
layer.events.on({"layerInitialized": addLayer});
vectorLayer = new SuperMap.Layer.Vector("Vector Layer");
}
function addLayer() {
map.addLayers([layer, vectorLayer]);
map.setCenter(new SuperMap.LonLat(141.24 , 51.54), 0);
}
function getFeaturesBySQL() {
vectorLayer.removeAllFeatures();
var getFeatureParam, getFeatureBySQLService, getFeatureBySQLParams;
getFeatureParam = new SuperMap.REST.FilterParameter({
name: "中字@zz",
attributeFilter: "名字=\"北京\""
});
getFeatureBySQLParams = new SuperMap.REST.GetFeaturesBySQLParameters({
queryParameter: getFeatureParam,
datasetNames: ["zz:中字"]
});
getFeatureBySQLService = new SuperMap.REST.GetFeaturesBySQLService(url2, {
eventListeners: {"processCompleted": processCompleted, "processFailed": processFailed}
});
getFeatureBySQLService.processAsync(getFeatureBySQLParams);
}
function processCompleted(getFeaturesEventArgs) {
var i, len, features, feature, result = getFeaturesEventArgs.result;
if (result && result.features) {
features = result.features
for (i = 0, len = features.length; i < len; i++) {
feature = features[i];
feature.style = style;
vectorLayer.addFeatures(feature);
}
}
}
function processFailed(e) {
widgets.alert.showAlert(e.error.errorMsg, false);
}
function clearFeatures() {
//先清除上次的显示结果
vectorLayer.removeAllFeatures();
vectorLayer.refresh();
}
</script>
</body>
</html>
用的范例是http://iclient.supermap.io/examples/classic/editor.html#query_getFeatureBySQL

 热门文章
热门文章


 热门文章
热门文章

