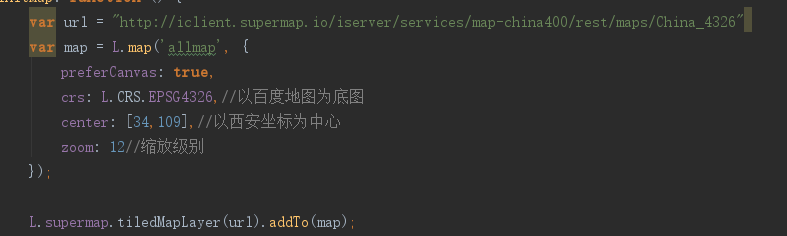
做了以百度地图为底图的。
尝试以leatlet api提供的接口画线上去
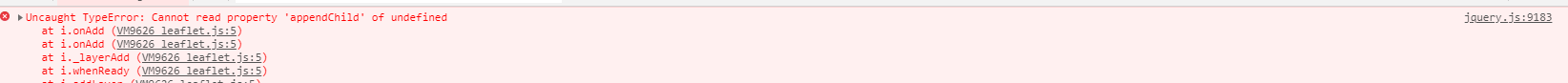
然后提示

以为是因为百度地图不支持的原因,改成超图云地图还是一样。是不支持直接用原生的吗?
 画线代码:
画线代码:
var latlngs = [
[34, 123],
[33, 122],
[33.3, 122.5]
]
var polyline = L.polyline(latlngs, {color: 'red'}).addTo(map);
map.fitBounds(polyline.getBounds());
然后采用官方的那个例子中的方法,编程标绘里面的
//标绘服务地址
var plotUrl = "http://support.supermap.com.cn:8090/iserver/services/plot-jingyong/rest/plot/";
//创建一个名为“plottingLayer”的标绘图层。
var plottingLayer = L.supermap.plotting.plottingLayer("plottingLayer", plotUrl);
//向map中添加标绘图层
plottingLayer.addTo(map);
告诉我 Uncaught TypeError: Cannot read property 'plottingLayer' of undefined
崩溃!!!!

 热门文章
热门文章


 热门文章
热门文章

