参考示例代码:http://supermap.com:8090/iserver/iClient/forJavaScript/examples/leaflet/editor.html#rankSymbolThemeLayer
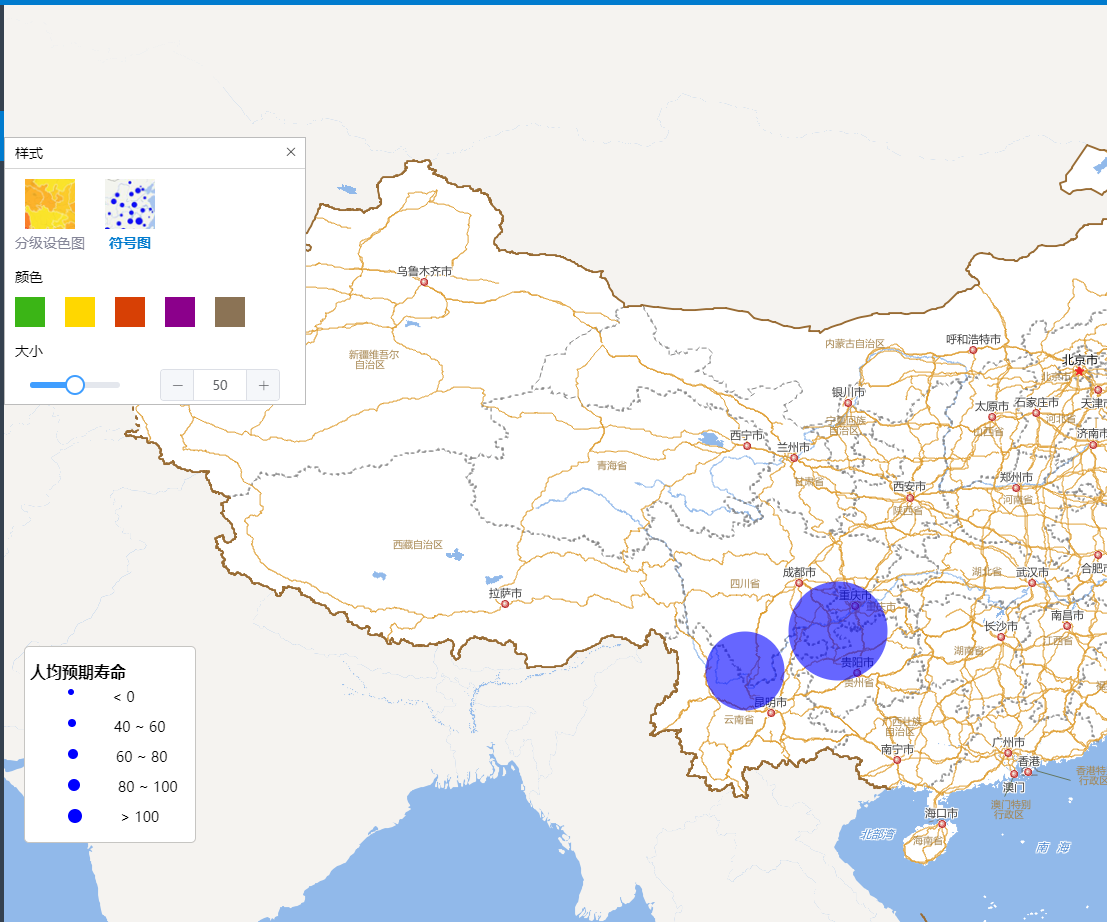
绘制出来的符号图 没有hover效果 mouseover和mouseout的监听事件也没有进 是什么情况
// 创建一个圆形符号专题图层
let themeLayer = L.supermap.rankSymbolThemeLayer('ThemeLayer_' + new Date().getTime(), SuperMap.ChartType.CIRCLE)
// 指定用于专题图制作的属性字段
themeLayer.themeField = 'value'
// 配置图表参数
themeLayer.symbolSetting = {
codomain: [data.datas[0].segment_values[0], data.datas[0].segment_values[data.datas[0].segment_values.length - 1]], // 允许图形展示的值域范围必设参数
maxR: range, // 圆最大半径 默认50
minR: 0, // 圆最小半径 默认0
circleStyle: { fillOpacity: 0.6 }, // 圆形样式
fillColor: color, // 符号专题图填充颜色
circleHoverStyle: { fillOpacity: 0.8 }// 专题图hover 样式
}
themeLayer.addTo(map)
themeLayer.on('mousemove', this.showInfo)
themeLayer.on('mouseout', this.closeInfo)
themeLayerAll = themeLayer
this.addThemeFeatures(data.datas[0].values, themeLayer)
showInfo (e) {
console.log(e)
},
closeInfo (e) {
console.log(e)
},


 热门文章
热门文章


 热门文章
热门文章

