 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
<title>SuperMap iClient for JavaScript</title>
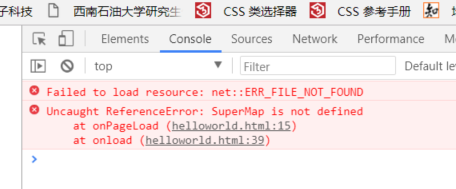
<script src="libs/SuperMap.Include.js"></script>
<script type="text/javascript">
var map, layer;
//设置访问的GIS服务地址
var url = "http://localhost:8090/iserver/services/map-World/rest/maps/World%20Map";
function onPageLoad() {
//创建地图对象
map = new SuperMap.Map("map");
//创建图层对象
layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, {
transparent: ture,
cacheEnabled: true
}, { maxResolution: "auto" });
layer.events.on({ "layerInitalized": addLayer });
}
//加载图层
function addLayer() {
//向Map中添加图层
map.addLayer(layer);
map.setCenter(new SpuerMap.LonLat(0, 0), 0);
}
//放大
function ZoomIn() {
map.zoomIn();
}
//缩小
function ZoomOut() {
map.zoomOut();
}
</script>
</head>
<body onload=onPageLoad()>
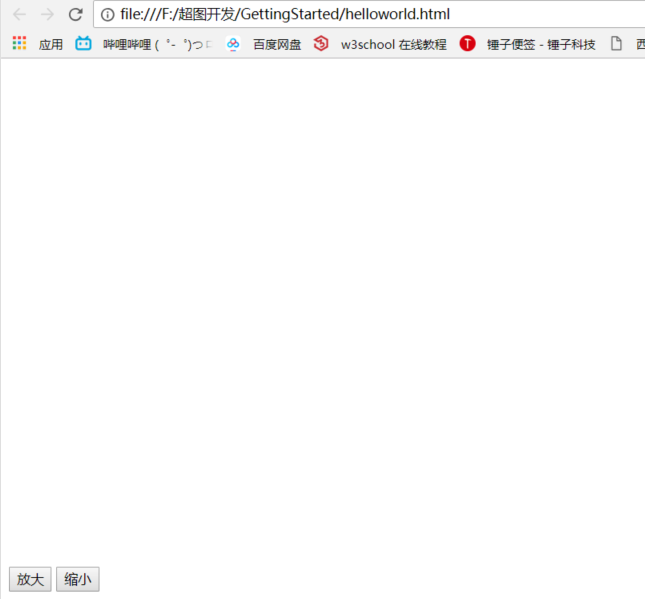
<div id="map" style="position:relative; left:0px; right:0px; width:800px; height:500px;"></div>
<input type="button" value="放大" onclick="ZoomIn()" />
<input type="button" value="缩小" onclick="ZoomOut()" />
</body>
</html>

 热门文章
热门文章


 热门文章
热门文章

