<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>TileLayer.WMTS</title>
<style>
html,
body,
#container {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://webapi.amap.com/maps?v=1.4.12&key=4ec833af41627e667d5375de056dde48"></script>
<script>
var map = new AMap.Map('container', {
resizeEnable: true,
zoom: 11,
center: [113.65000, 34.76667]
});
var wms = new AMap.TileLayer.WMTS({
url: 'http://218.28.140.213:10521/iserver/services/map-HenanOneRoad/wmts100',
blend: false,
tileSize: 256,
params: {
Layer: 'OneRoad_ln',
Version: '1.0.0',
Format: 'image/png',
TileMatrixSet: 'EPSG:3857'
}
});
wms.setMap(map);
</script>
</body>
</html>
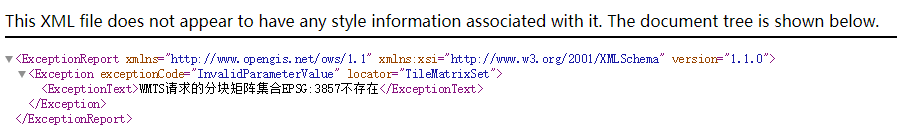
代码附上,运行的时候提示 该怎么处理呢?
该怎么处理呢?

 热门文章
热门文章


 热门文章
热门文章

