arcgis api for js 加载 本地地图时 init 文件报错
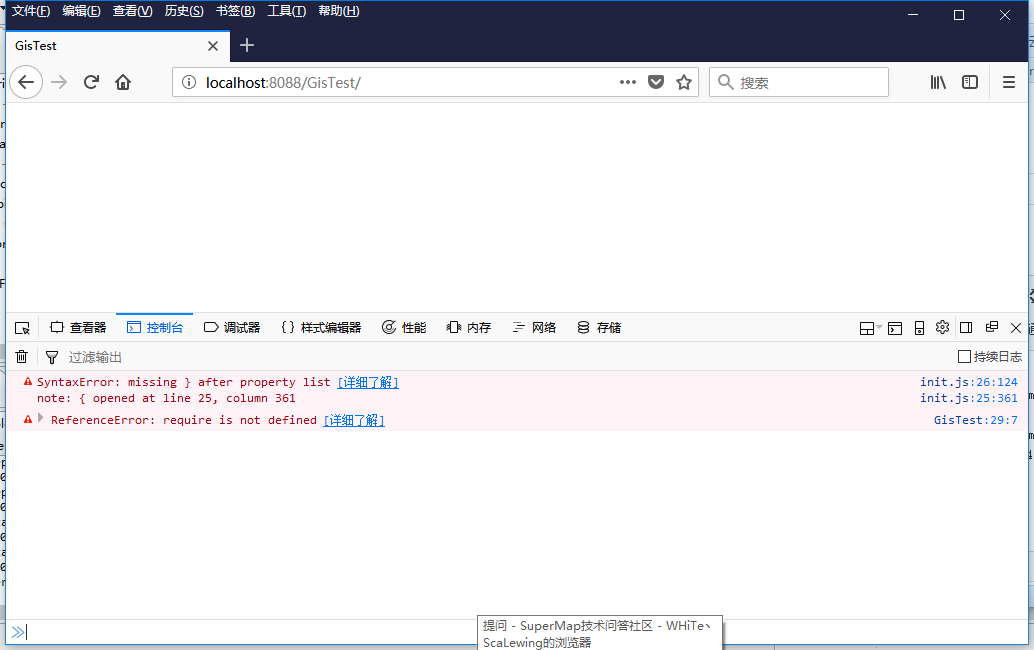
SyntaxError: missing } after property list
note: { opened at line 25, column 361
arcgis api 加载到了tomcat7 上面
iserver 请求地图路径正常可以房屋
js ,css 文件正常加载
<link rel="stylesheet" href="http://localhost:8088/arcgis_js_api/library/4.1/4.1/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="http://localhost:8088/arcgis_js_api/library/4.1/4.1/esri/css/main.css" />
<script src="http://localhost:8088/arcgis_js_api/library/4.1/4.1/init.js"></script>
求大神救命 卡了一天了


 热门文章
热门文章


 热门文章
热门文章

