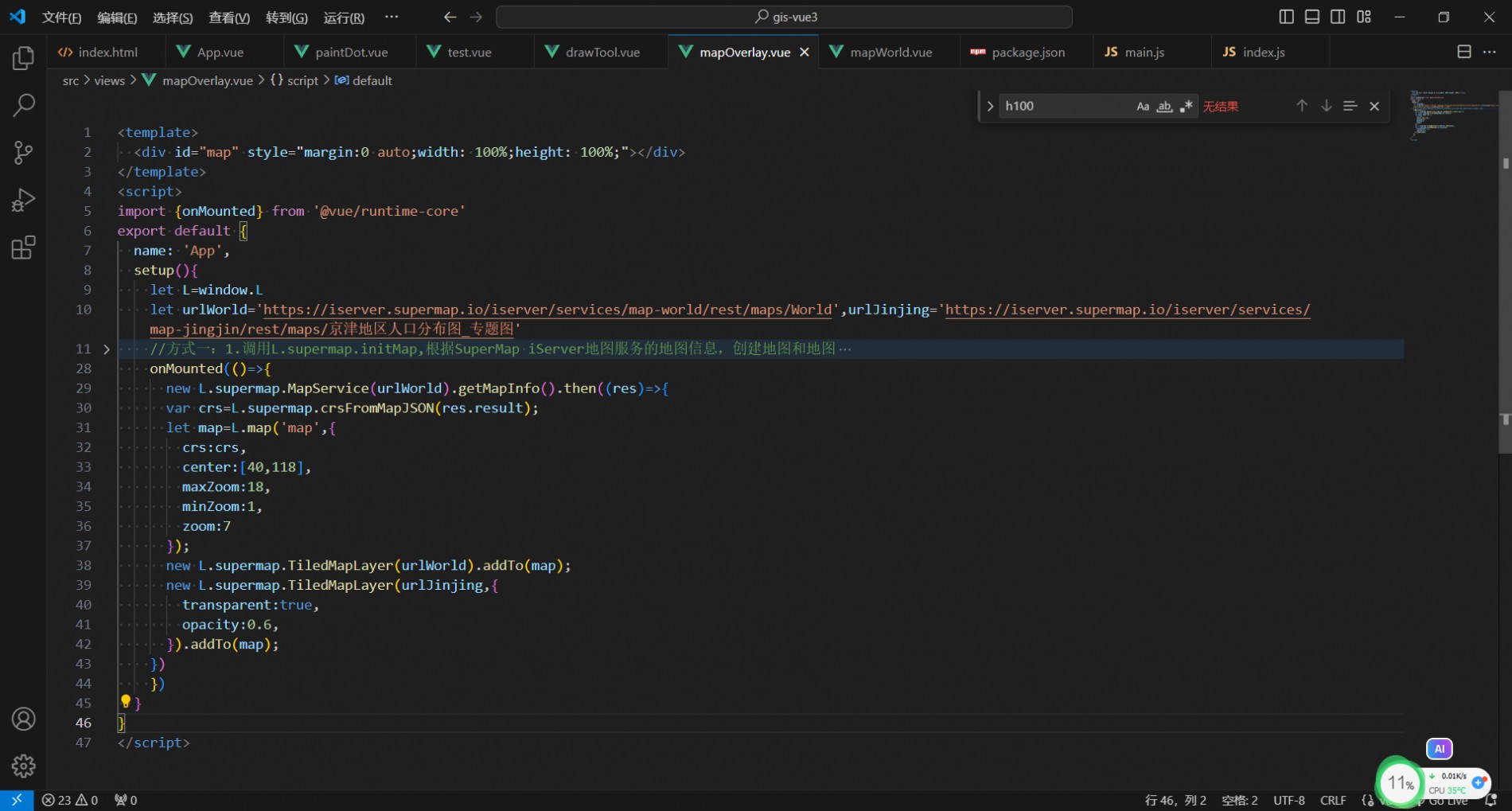
如下图,最后附上复制的代码


<template>
<div id="map" style="margin:0 auto;width: 100%;height: 100%;"></div>
</template>
<script>
import {onMounted} from '@vue/runtime-core'
export default {
name: 'App',
setup(){
let L=window.L
let urlWorld='https://iserver.supermap.io/iserver/services/map-world/rest/maps/World',urlJinjing='https://iserver.supermap.io/iserver/services/map-jingjin/rest/maps/京津地区人口分布图_专题图'
//方式一:1.调用L.supermap.initMap,根据SuperMap iServer地图服务的地图信息,创建地图和地图
//2.调用L.supermap.TiledMapLayer创建叠加图层
// onMounted(()=>{
// L.supermap.initMap(urlWorld,{mapOptions:{
// center:[40,118],
// zoom:7
// }}).then(({map})=>{
// new L.supermap.TiledMapLayer(urlJinjing,{
// transparent:true,
// opacity:0.6
// }).addTo(map)
// })
// })
//方式二:1.调用L.supermap.MapService,获取SuperMap iServer地图服务的地图信息
//2.调用L.supermap.crsFromMapJSON创建CRS
//3.调用L.map创建地图
//4.调用L.supermap.TiledMapLayer创建底图和叠加图层
onMounted(()=>{
new L.supermap.MapService(urlWorld).getMapInfo().then((res)=>{
var crs=L.supermap.crsFromMapJSON(res.result);
let map=L.map('map',{
crs:crs,
center:[40,118],
maxZoom:18,
minZoom:1,
zoom:7
});
new L.supermap.TiledMapLayer(urlWorld).addTo(map);
new L.supermap.TiledMapLayer(urlJinjing,{
transparent:true,
opacity:0.6,
}).addTo(map);
})
})
}
}
</script>

 热门文章
热门文章


 热门文章
热门文章

