使用产品:iserver11i
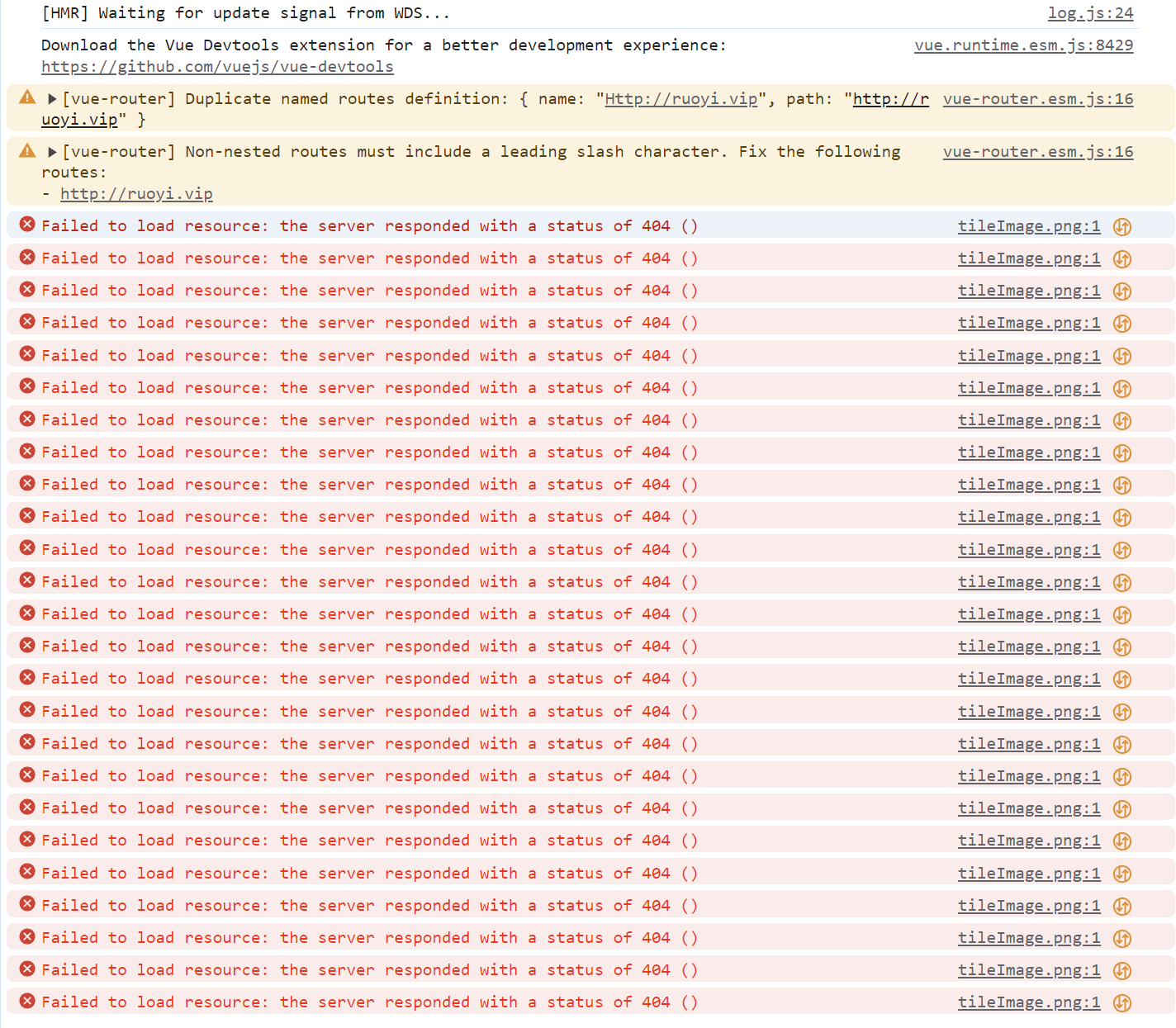
问题描述:iserver发布的服务采用openlayers调用时显示404,但是点击链接是可以查看到发布的地图的,请问这个问题怎么解决?
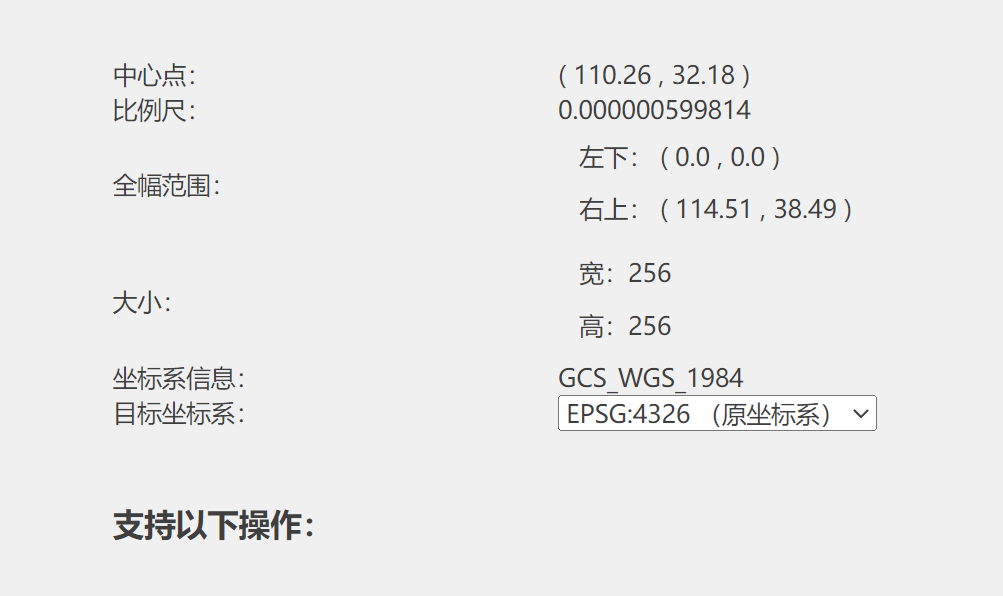
iserver发布的服务为在iDesktop中配置的地图场景,包含DEM及矢量数据。url更改为iserver自带服务也不行。
诉求:问题较多,可以在一个帖子下持续提问吗?还是要每个问题开一个帖子?

源代码如下:
<template>
<div class="supMap-box">
<div id="map" style="width: 1000px; height:1000px">
<!-- <img src="./images/u9.png"> -->
</div>
</div>
</template>
<script>
import 'ol/ol.css';
import Map from 'ol/Map';
import View from 'ol/View';
import TileLayer from 'ol/layer/Tile';
// import ImageLayer from 'ol/layer/Image';
import { TileSuperMapRest } from '@supermap/iclient-ol';
export default {
name: "Index",
data() {
return {
map:null,
};
},
mounted() {
var supermapurl='http://localhost:8090/iserver/services/map-HanJiangLiuYuDiTu-2/rest/maps/%E6%B1%89%E6%B1%9F%E6%B5%81%E5%9F%9F.ol3'
var jcdt=new TileLayer({
source:new TileSuperMapRest({
url:supermapurl,
wrapx:true
}),
projection:'EPSG:4326'
})
const map=new Map({
layers:[jcdt],
target:'map',
view:new View({
center:[112.1,32],
zoom:6,
projection:'EPSG:4326'
})
});
// window.map = map;
// this.map = map;
},
methods:{
}
}
</script>
<style scoped lang="scss">
</style>


 热门文章
热门文章


 热门文章
热门文章

