<template>
<div id="map"></div>
</template>
<script setup lang="ts">
import { onMounted, watch } from 'vue';
import L from 'leaflet';
import { TiledMapLayer } from '@supermap/iclient-leaflet';
import 'leaflet-draw';
import 'leaflet/dist/leaflet.css';
import 'leaflet-draw/dist/leaflet.draw.css';
const url = 'https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China_4326';
const props = withDefaults(
defineProps<{
modelValue?: [number, number];
}>(),
{
// modelValue:
}
);
let resultLayer: any;
watch(() => props.modelValue, (val) => {
addMark(val)
})
const emit = defineEmits(['update:modelValue']);
const addMark = (latlng?: [number, number]) => {
if (latlng && latlng.length === 2) {
const marker = L.marker([latlng[0], latlng[1]]);
resultLayer.addLayer(marker);
}
}
onMounted(() => {
const map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [39.9, 116.4],
maxZoom: 18,
zoom: 9,
});
new TiledMapLayer(url).addTo(map);
// const layer = new TiledMapLayer(url);
// layer.addTo(map);
resultLayer = new L.FeatureGroup();
map.addLayer(resultLayer);
addMark(props.modelValue)
map.on('click', function ({ latlng: { lat, lng } }) {
resultLayer.clearLayers();
addMark([lat, lng])
emit('update:modelValue', [lat, lng]);
});
});
</script>
vite配置
define: {
'process.env': {},
'process.version': `''`
},
alias: {
'/@': pathResolve('./src/'),
'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js',
process: 'process/browser',
stream: 'stream-browserify',
os: 'os-browserify/browser',
};
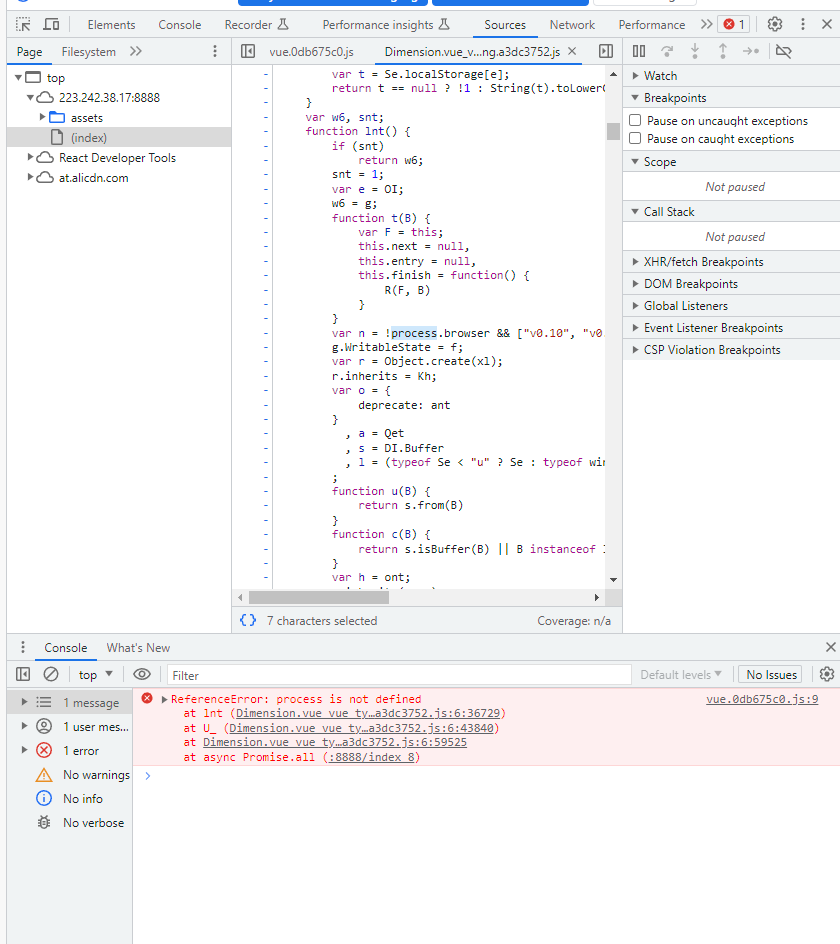
如下图打开页面后报错


 热门文章
热门文章






