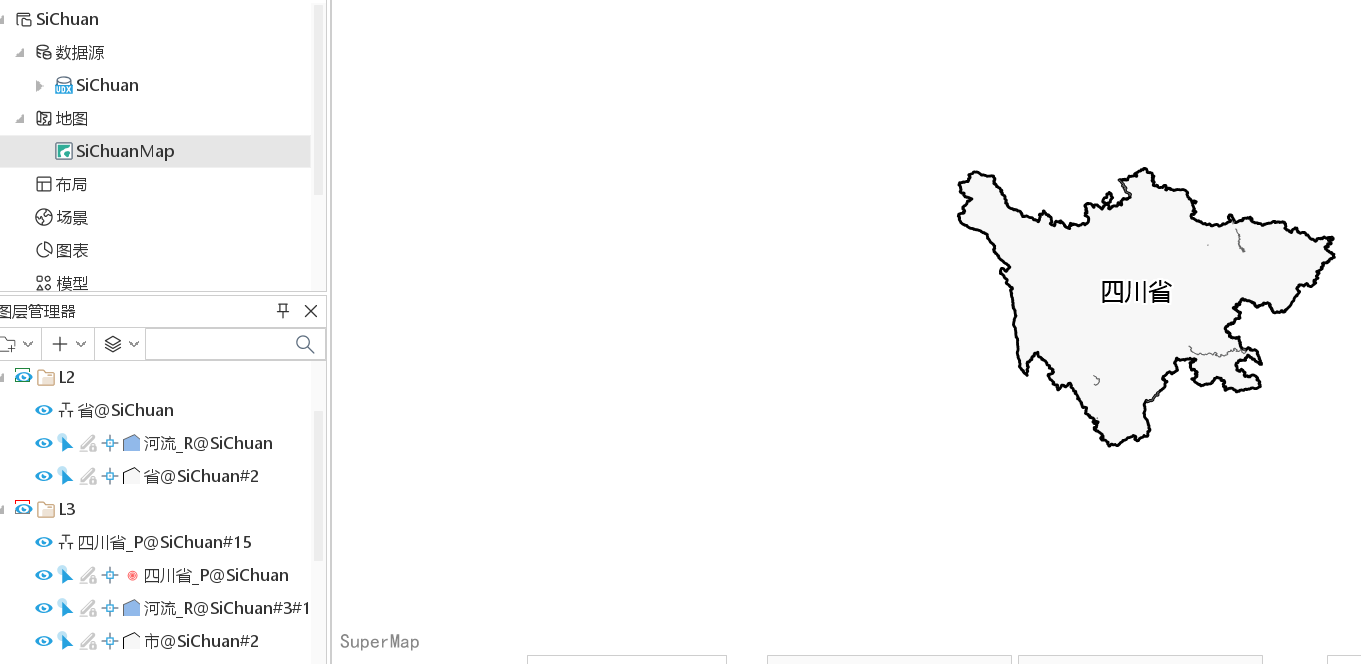
我现在电子地图的图层结构如下
 我现在在项目中需要使用到TiledVectorLayer这个接口,但是我又不想把所有的图层都加载到地图上,我只需要L3、L4、L5等group中的“市”这个面图层,那么TiledVectorLayer中的layerNames和layersID应该怎么设置
我现在在项目中需要使用到TiledVectorLayer这个接口,但是我又不想把所有的图层都加载到地图上,我只需要L3、L4、L5等group中的“市”这个面图层,那么TiledVectorLayer中的layerNames和layersID应该怎么设置
//创建一个矢量瓦片图层
let vectorLayer = new TiledVectorLayer(this.siChuanMapUrl, {
// layerNames: '',
// layersID: '',
cacheEnabled: true,
returnAttributes: true,
attribution: "Tile Data©SuperMap iServer with©SuperMap iClient"
});
烦请老师给解答一下!

 热门文章
热门文章


 热门文章
热门文章

