我是用cesium加载的S3M缓存图层,也设置了每个S3M图层的indexedDBSetting.isAttributesSave为true,但是点击获取信息的时候却有时候能显示,有时候不能显示,不能显示的时候图层getAttributesById(id).then返回为null,这是什么情况呢?加载图层代码如下:
let url = import.meta.env.VITE_ISERVER_URL + '3D-roadVector3DS3M/rest/realspace';
var promise = scene.open(url, object.name, {
autoSetView: true
});
Cesium.when.all(promise, async (layers) => {
layers.map(item => {
item.indexedDBSetting.isAttributesSave = true;
item.hasLight = false;
})
mapLayer = [layers];
if (!scene.pickPositionSupported) {
alert('不支持深度纹理,无法拾取位置!');
}
},
获取属性信息代码如下:
scene = viewer.scene;
widget = viewer.cesiumWidget;
let handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (movement) {
mapLayer && mapLayer.map(item2 => {
item2.map(item => {
var selection = item.getSelection();
if (selection && selection.length > 0) {
let id = Number(selection[0]);
let featuresPromise = item.getAttributesById(id);
featuresPromise.then(function (e) {
//创建弹出框信息
var entity = new Cesium.Entity({
name: "属性信息",
description: createDescription(e)
});
viewer.selectedEntity = entity;
})
}
})
})
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
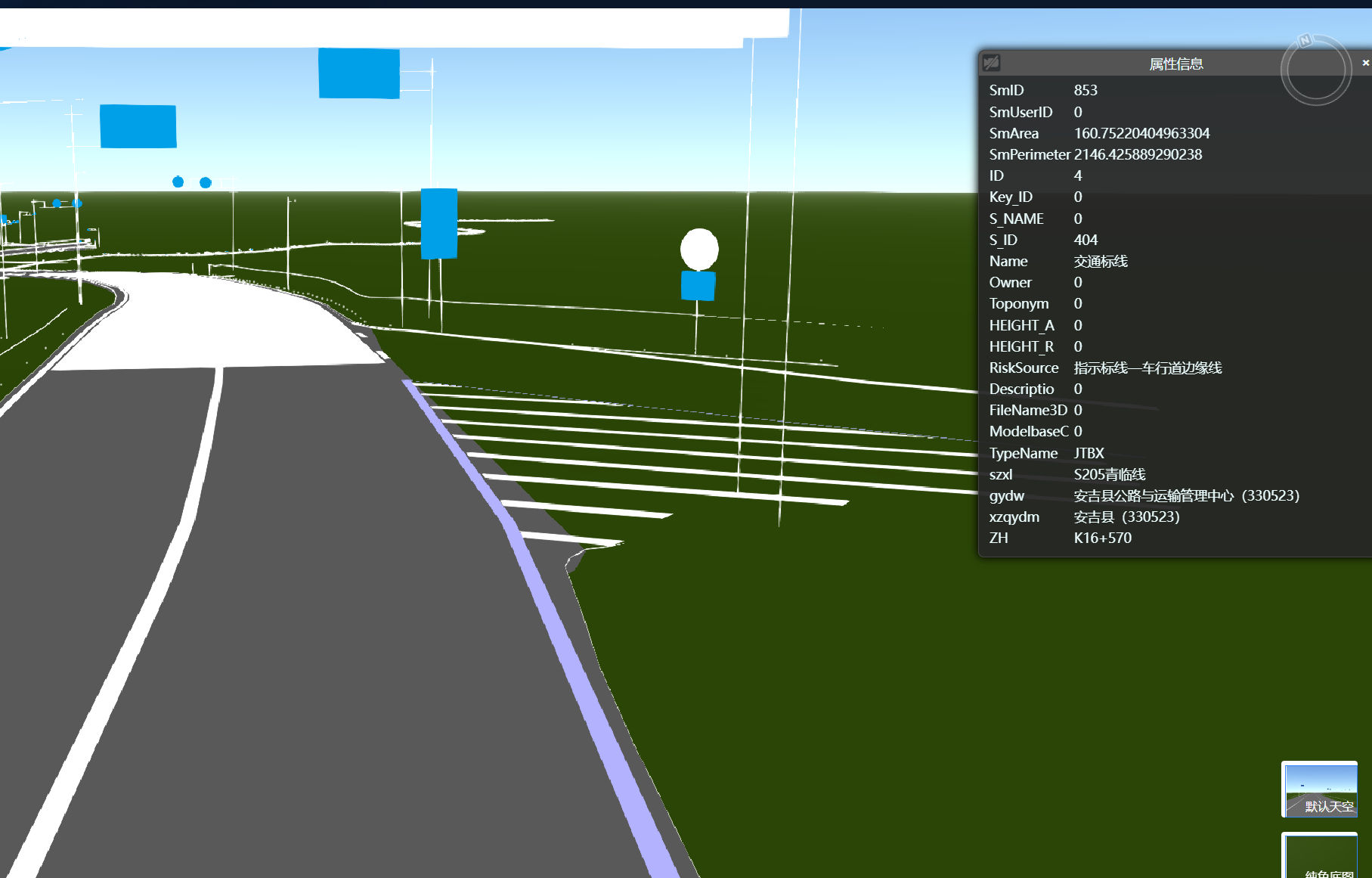
同一个地点,不同时间点击得出的结果为:


 热门文章
热门文章


 热门文章
热门文章

