
import L from '@supermap/iclient-leaflet/node_modules/leaflet';
import {tiledMapLayer} from '@supermap/iclient-leaflet';
import $ from 'jquery'
import {useEffect} from "react";
function Heatmap(){
useEffect(()=>{
if (document.querySelector('#map').children.length > 0) return;
var url = "https://iserver.supermap.io/iserver/services/map-china400/rest/maps/China";
var map = L.map('map', {
// crs: L.CRS.EPSG4326,
center: [30.24, 120.15],
maxZoom: 18,
zoom: 10
});
var layer = new tiledMapLayer(url)
layer.addTo(map);
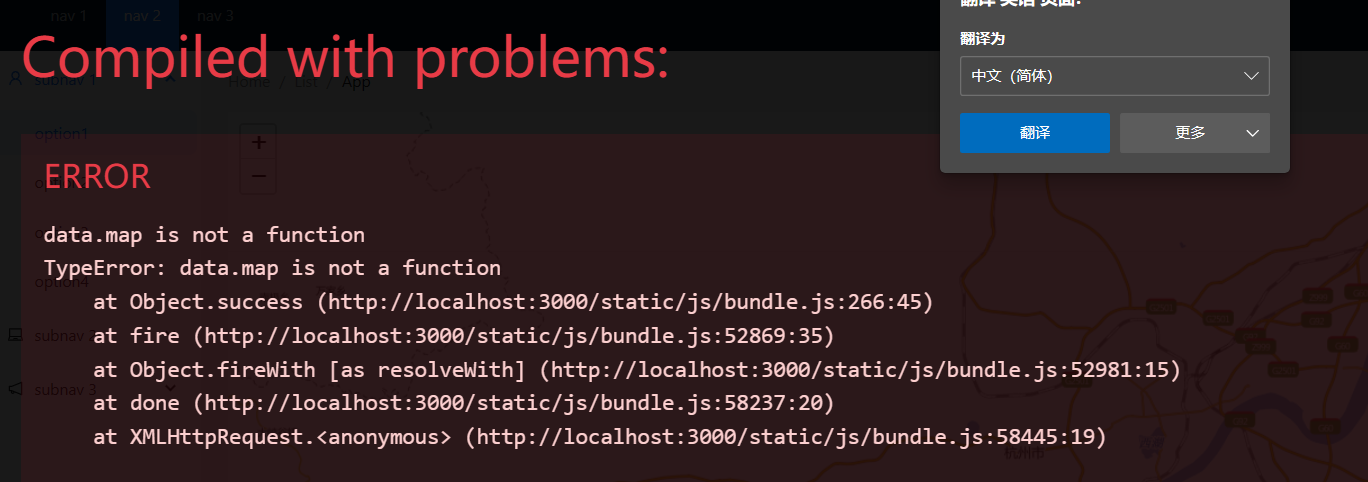
$.get('../assets/hangzhou-tracks.json', function (data) {
var points = [].concat.apply([], data.map(function (track) {
return track.map(function (seg) {
return seg.coord.concat([1]);
});
}));
var option=null;
option = {
visualMap: {
show: false,
top: 'top',
min: 0,
max: 5,
seriesIndex: 0,
calculable: true,
inRange: {
color: ['blue', 'blue', 'green', 'yellow', 'red']
}
},
series: [{
type: 'heatmap',
coordinateSystem: 'leaflet',
data: points,
pointSize: 5,
blurSize: 6
}]
};
new L.supermap.EchartsLayer(option).addTo(map);
});
},[])
return (
<>
<div id="map"></div>
</>
);
}

 热门文章
热门文章


 热门文章
热门文章

