使用产品:iserver 11.0.1 操作系统:win10 x64
数据类型:osgb
先生成配置文件 ,随后倾斜入库(我将坐标系转换为WGS84,这样在桌面版可以在球面场景正常加载并位置正确),最后发布三维服务。(也试过将工作空间保存发布再引用,都不成功)
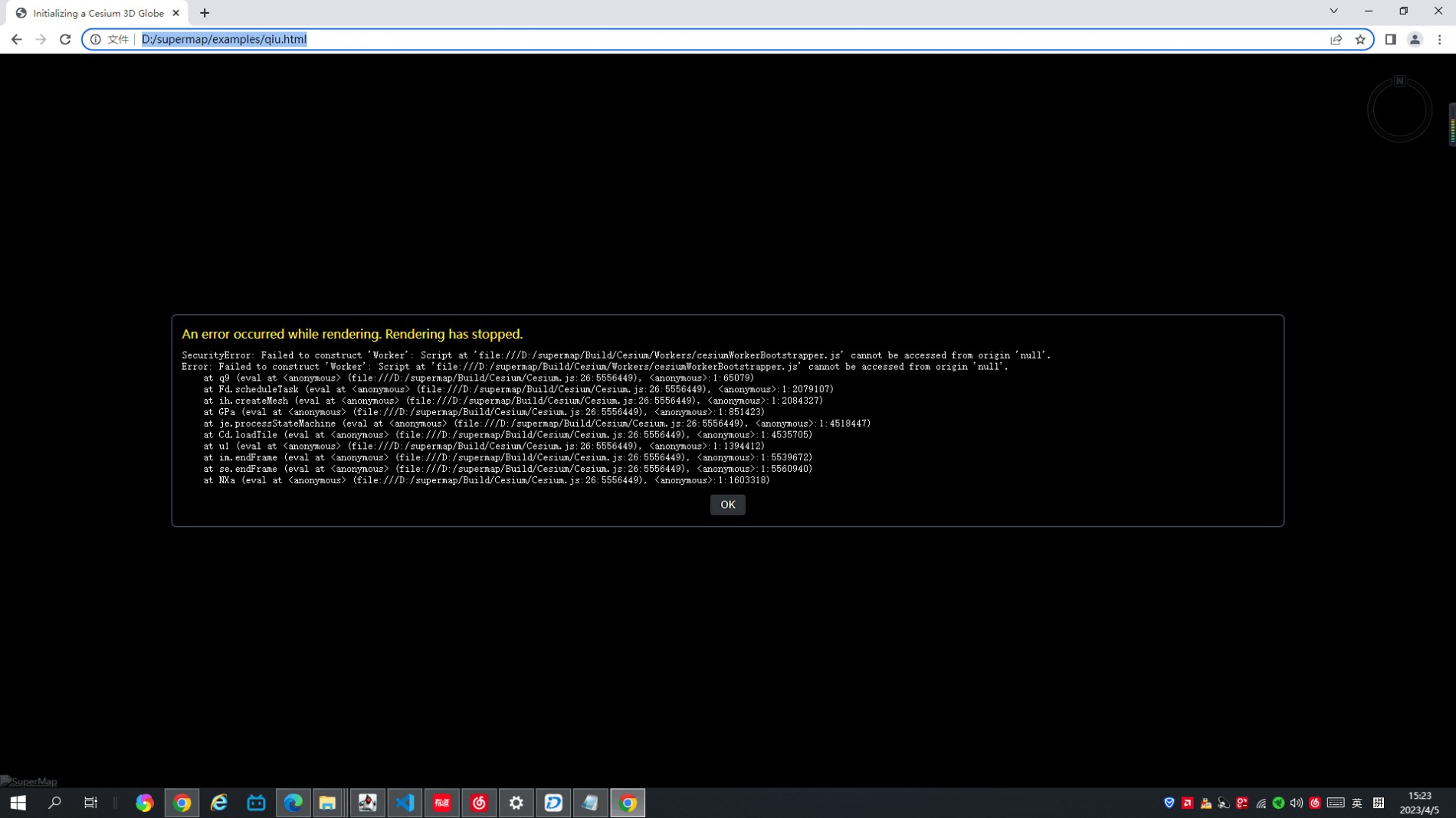
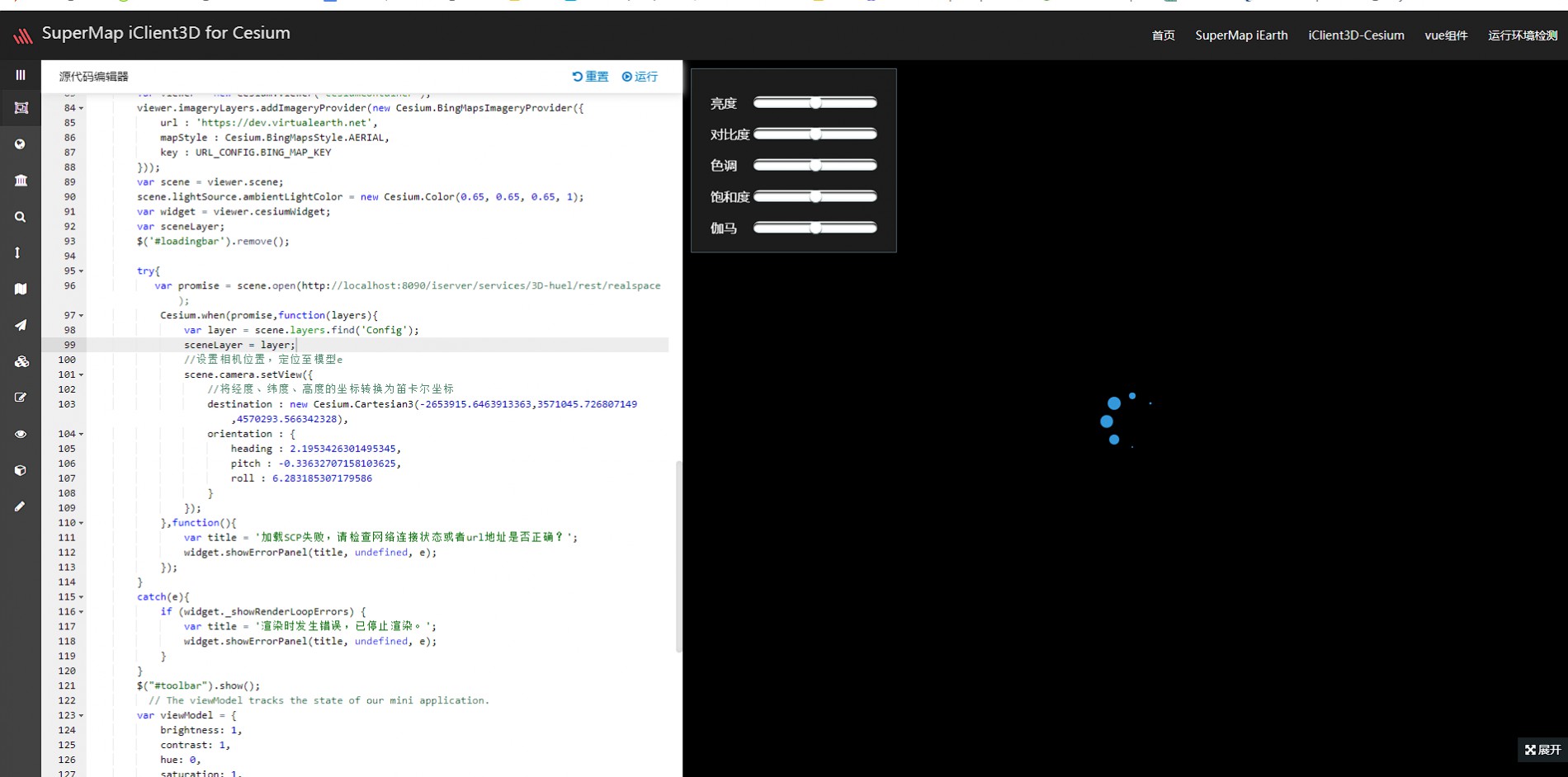
然后我在html中本地引用或是在官网实例中将url改成自己的都无法显示,页面无法加载。
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Initializing a Cesium 3D Globe</title>
<script src="../Build/Cesium/Cesium.js"></script>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<link href="./webgl/css/pretty.css" rel="stylesheet">
<script src="./webgl/js/jquery.min.js"></script>
<script src="./webgl/js/config.js"></script>
<style>
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script type="text/javascript">
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene
var promise = addS3MTilesLayerByScp ('http://localhost:8090/iserver/services/3D-huel/rest/realspace/datas/Combine/config');
</script>
</body>
</html>


(本人新手,希望能指点迷津,不胜感激)

 热门文章
热门文章






