
var str="";
str+='<div class="winTitle" onMouseDown="startMove(this,event)" onMouseUp="stopMove(this,event)"><span class="title_left">弹出式窗口</span> <span class="title_right"><a href="javascript:closeWindow()" title="单击关闭此窗口">关闭</a></span><br style="clear:right"/></div>';
//标题栏
str+='<div class="winContent">data1.名字</div>'; //窗口内容
//str+='<div class="winContent"><input type="button" onclick="openwin3()" value="人口情况" /></div>';
//str+='<div id="canvas-helper" style="width:100%"><canvas id="chart-holder" /></div>';
// str+='<div style="width:100%"><canvas id="canvas-helpers"></canvas></div> ';
str+=' <div style="width:100%;"><canvas id="canvas"></canvas></div>';
str+='<div style="width:150px;left=1px"><canvas id="chart-holder1" /></div>';
str+='<div style="width:150px;right=1px"><canvas id="chart-holder2" /></div>';
str+='<div style="width:100%"><canvas id="chart-holder3" /></div>';
str+='<div style="width:100%"><canvas id="chart-holder4" /></div>';
str+='<div style="width:100%"><canvas id="chart-holder5" /></div>';
str+='<div style="width:100%"><canvas id="canvas-helpers"></canvas></div> ';
//str+='<div style="width:100%"><canvas id="aaa"></canvas></div> ';
$("divWin").innerHTML=str;
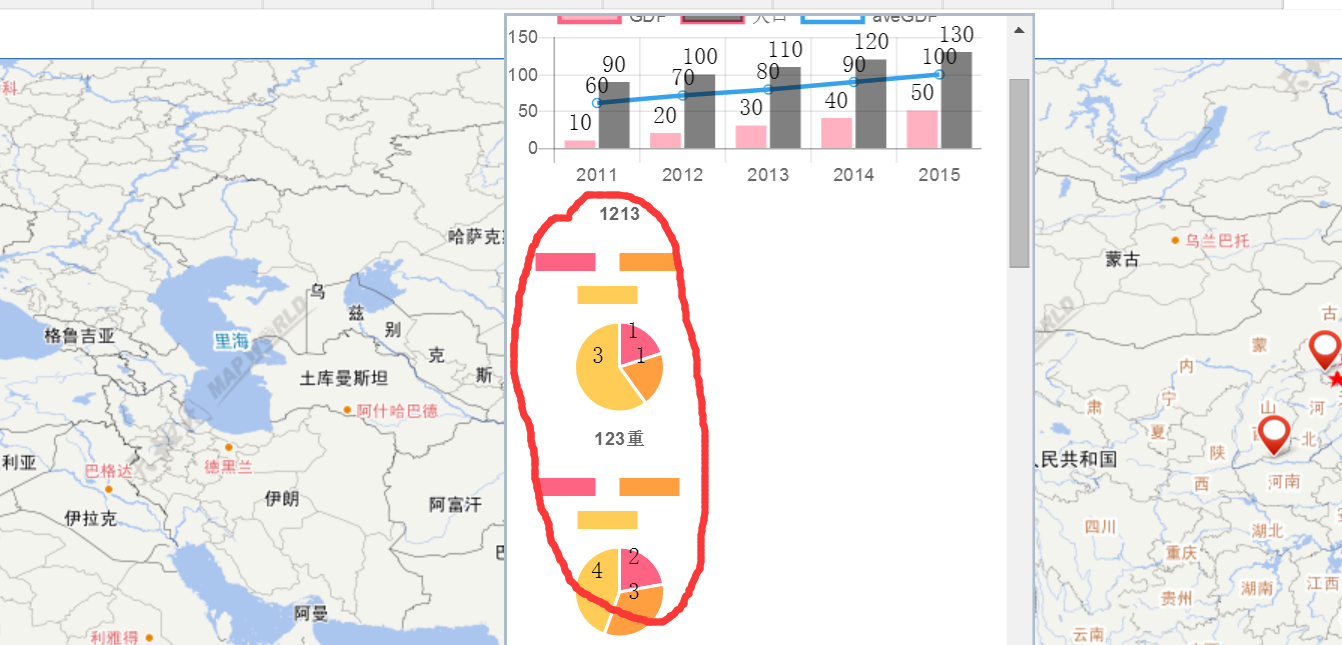
在div弹窗里要实现那两张饼图在一行显示,上面分别是我的结果和代码,饼图是 id为"chart-holder1-5",请问老师这种形式该怎么设置?谢谢老师

 热门文章
热门文章


 热门文章
热门文章

