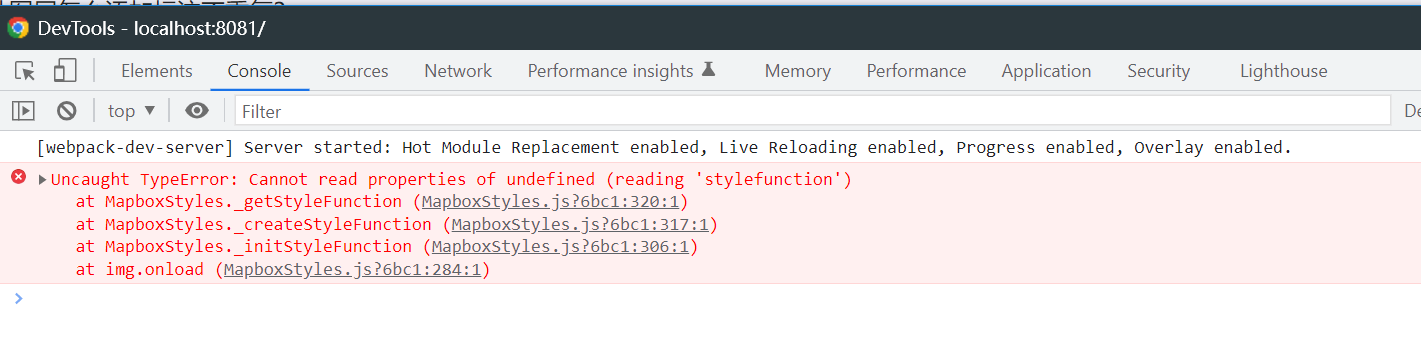
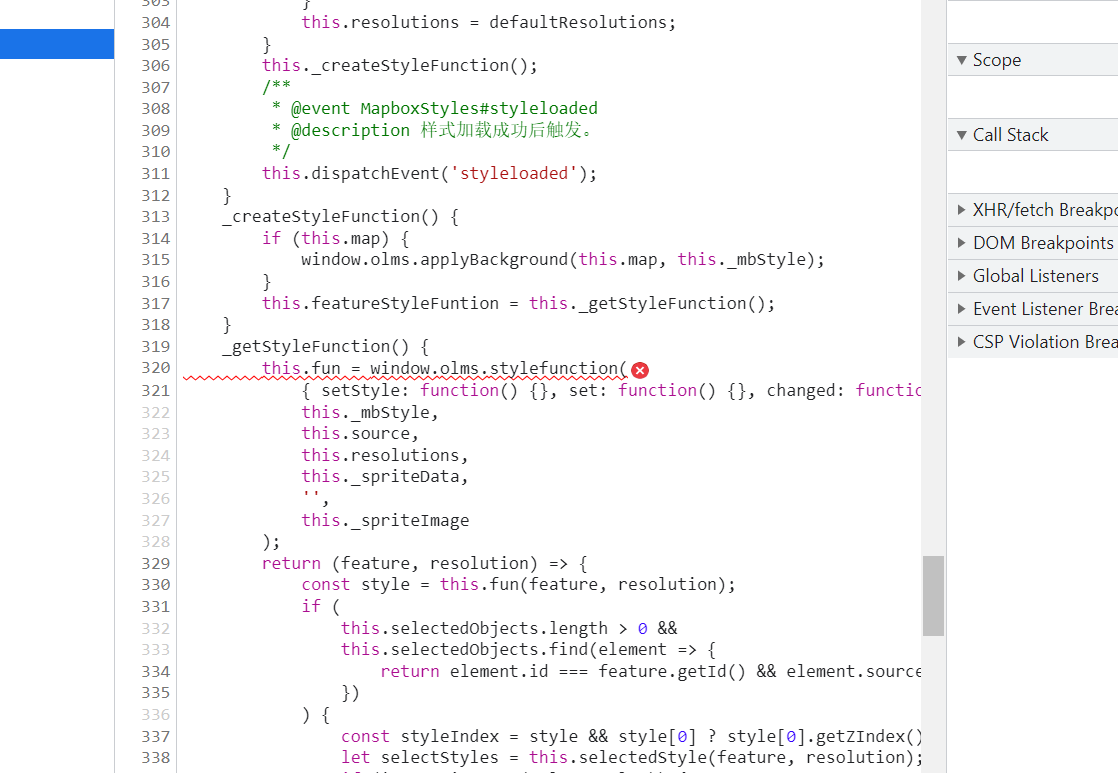
各位好,如标题所示,通过Vue+@supermap/iclient-ol加载矢量瓦片报错(Cannot read properties of undefined (reading 'stylefunction'))
工程为新建的vue3.0功能,只加了2个依赖包("@supermap/iclient-ol": "^11.0.0", "node-polyfill-webpack-plugin": "^2.0.1"),加载TileLayer,可以正常显示,加载矢量切片报错。
代码片段(按照官方示例修改):
import Map from 'ol/Map';
import View from 'ol/View';
import { MVT } from 'ol/format';
import Feature from 'ol/Feature';
import VectorTileLayer from 'ol/layer/VectorTile';
import TileGrid from 'ol/tilegrid/TileGrid';
import { VectorTileSuperMapRest } from '@supermap/iclient-ol/overlay/VectorTileSuperMapRest';
import { MapboxStyles } from '@supermap/iclient-ol/overlay/vectortile/MapboxStyles';
const initMap = () => {
const url1 = 'https://iserver.supermap.io/iserver/services/map-mvt-California/rest/maps/California';
const format = new MVT({
featureClass: Feature
});
const resolutions = getResolutions(10, 0.000003461454994642, 0, 16);
const map = new Map({
target: mapRef.value || 'map',
view: new View({
center: [116, 39],
zoom: 6,
projection: 'EPSG:4326',
multiWorld: true,
resolutions
})
});
const style = new MapboxStyles({
/* map: map, */
url: url1,
source: 'California',
resolutions: resolutions
});
style.on('styleloaded', function () {
const vectorLayer = new VectorTileLayer({
//设置避让参数
declutter: true,
source: new VectorTileSuperMapRest({
url: url1,
projection: 'EPSG:4326',
tileGrid: new TileGrid({
resolutions: resolutions,
origin: [-180, 90],
tileSize: 512
}),
tileType: 'ScaleXY',
format: format
}),
style: style.getStyleFunction()
});
map.addLayer(vectorLayer);
});
};


请大家帮帮忙,3Q,需要完整工程代码,可以私发。

 热门文章
热门文章


 热门文章
热门文章

